
С помощта на CSS Sprites ние можем да комбинираме всичко в едно файловите икони и бутони. Това ще се зареди само на една снимка, но тъй като тя има някои елементи ще бъдат взети в използването на CSS.
Пример за работа с спрайтове в CSS
Отиди ОХ2 сайт
Работа с спрайтове разгледаме един реален пример. Например, за нашия сайт, трябва да направим един бутон (например бутона в дясно ->), като натиснете върху която ще бъде преходът от един блог на основния сайт на компанията. Бутонът ще се състои от щатите:
- Бутонът не е активен
- Когато изберете един бутон ще бъде осветен
- Когато натиснете бутона той ще бъде преместен
За удобство на работа с спрайтове има много услуги, един от най-удобния е spritecow.com. то ние ще използваме в нашия пример.
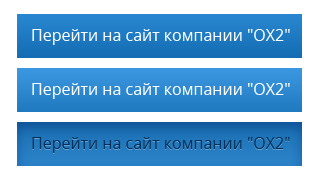
За да започнете работа в Photoshop 3 изготвят на състоянието на бутона трябва да има нещо като това:

Изтегляне е възможно от тук. Както можете да видите от снимката, в един файл е поставен непосредствено 3 снимки.
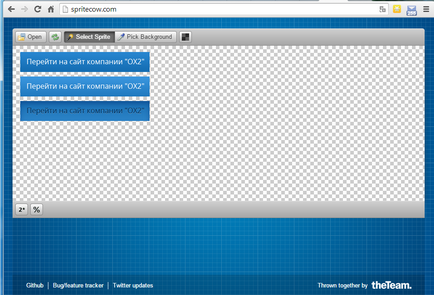
Сега отворете spritecow.com на услуги. кликнете Open и изберете новосъздадената изображение. На екрана ще видите:

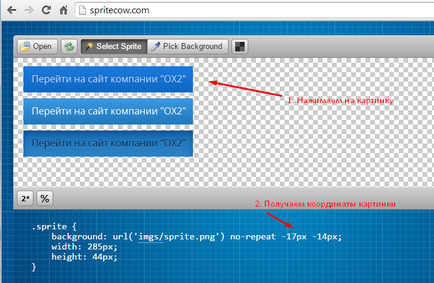
Сега кликнете върху първата снимка в спрайт (състояние 1, бутонът не е активен), а в долната част ще видите координатите на картинката:

Същото нещо, което правим с останалата част от щатите на бутона, кликнете и спаси положението.
Всички работи с спрайтове е да се премине на фоновото изображение (спрайт) с имоти фон-позиция. Т.е. за всички икони и бутони правят фон, която включва всички икони, както и имущество фон-позиция се движи на заден план, така че да съответства на елемента.
Ето един пример на код:
спрайт работа е много удобно, а има толкова много предимства, най-важното нещо, за да свикнем с него.
Всеки обект се състои от набор от икони, бутони и малки снимки. Всички от тях се съхраняват в 100-а отделни файлове. Когато сайта за изтегляне, браузърът прави много HTTP заявки към тези снимки, създаване на допълнителна тежест на сървъра, и по-големи трудности за уебмастъри, защото трябва постоянно да се търсят тези снимки.
Свързани статии
