Днес ние гледаме на работа Lightbox Галерия плъгин. доста добре известен сред vordpressmenov своите красиви ефекти и лесна настройка. Приставката (за тези, които не знаят) е предназначен за производство на специални ефекти за показване на различни изображения.
Възможно е да се извърши плавно разгръщане на изображението, което осигурява приставка да се прилага по отношение на цялото изображение на сайта, както и на отделни галерии или дори на отделни изображения. Грехът не се използват функции, като например няма съдържание един живи bloggermen - блог или уеб сайт дизайн също играе важна роля за увеличаване на броя на посетителите.
Така че, за да се определи - имате нужда от плъгин. Така че, ще го сега изтегляне, инсталиране и конфигуриране. За да търсите, изтеглите и инсталирате плъгина, аз, както винаги, препоръчваме администрация панел на WordPress. В страницата "Plugins", в горната част ще видите връзка "Инсталиране нов". Кликнете върху него и ще се зареди страницата за търсене на плъгини.
По-точно, ще има много възможности за монтаж - за сваляне, изберете от фаворита, популярен или нови, и на полето за търсене плъгини. Но в тази област, въведете името на приставката Lightbox галерия. Вие ще се пренасочи към страницата с намерените приставки (там са много), сред списъка, който намери за необходимо. Натиснете бутона "Install", и след инсталацията ще имате само да го активирате.
Сега, след активиране на плъгин Lightbox галерия в администраторския панел показва нов раздел по този начин:

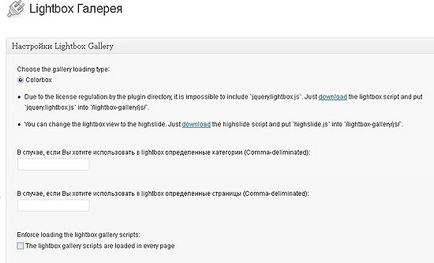
Отиваш в този раздел, и там ще бъдем заедно, за да конфигурирате своя плъгин. Настройки, всъщност, малко. Ако не искате да инсталирате скрипт «Lightbox», линк към които ще видите в горния десен ъгъл на страницата с настройките, а след това ще имате само едно изтегляне опция галерии - «КолорБокс».
В printsepe качество ефект разгръща снимки еднакво във всички варианти на този ефект, така че опитайте да ги всички, аз ви препоръчвам най-опростени настройки плъгин. Ако все пак искате да инсталирате скрипт, а след това просто кликнете върху «Изтегли» линк. След това завъртете скрипт работата за която ще се появи бутон долу «КолорБокс» бутон.
- «Налагане зареждане Lightbox галерия скриптове:» - тук можете прилагане възможност да се осъществи плавен разгъване на всяка страница.
- «Добави отн =» Лайтбокс »автоматично в пощенската вложка:» - чрез проверка в този момент, вие сте обречени на Lightbox ефект всяка снимка във вашите записи.
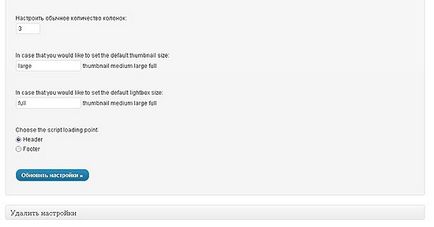
- След няколко позиции са преведени на руски език напълно, но за кратко - "да не се използват Лайтбокс-gallery.css» (плъгин стилове), "ако искате да забраните зареждането на външен CSS:», «не използвате външен CSS» и «Customize обичайния брой колони: ". Тук всичко е ясно, и вие ще изберете това, което искате.
- Давай - можете да изберете размера на оригиналното изображение, преди въвеждането му - миниатюрата (малка снимка), средна (средно), голям (голяма), пълен (пълен размер).
- Lightbox Размер, че е - Бокс картина при разгръщане на изображения - е една и съща: миниатюрата (малка снимка), средна (средно), голям (голяма), пълен (пълен размер). Всички тези оригинални стойности, можете да замените вашия WordPress «медии" в общите настройки.
- Последно - местоположението на пътя към сценария - в мазето на сайта или във файлове заглавието на сайта. Ако картината е трябвало да се постави много, най-добре е да се свържете Лайтбокс във файла header.php.

Тук е продължаването на страницата за настройки плъгин, който описах по-горе:

Не забравяйте да запишете настройките на плъгина и да се провери тяхната достоверност. Тук тя ще изглежда като на оригиналното изображение, качено от WordPress Записи Страница:

Това е, аз не включва техните собствени настройки Lightbox ефект върху всеки запис страница. Така че картината остава активен линк към по-голямо изображение:

и вече на тази страница, когато кликнете върху снимката можете да видите ефекта от внедряването на картинката:

За начина, по който това ще се случи. На моя сайт за снимки, аз не направи фото галерия, както и за всяка снимка или видеоклип, сключен на отделна страница. Поради това, нетният ефект Лайтбокс на се появява само на последното изображение.
Но плъг-ин, както видяхте, можете да персонализирате, колкото искате - можете да си направите фото галерия, на което ефектът ще работи гладко разполагане на изображението, можете да направите всичко това само за едно изображение на целия сайт. За всеки случай се нуждае от собствени средства.
Така че, ако направите галерия от WordPress инструменти. в галерия SHORTCODE искате да добавите [exlude ID], където ID - идентификатор на изображението на страницата, които не трябва да бъдат разработени и разгърнати ще всички останали. И така нататък - много опции, както и че те не се губят, винаги е определено от една настройка за целия сайт. Ето защо, на добър час, за да можете да използвате този плъгин.
Свързани статии
