1 Основи на HTML или когато аз започнах да се създаде уеб-страница.

2 Какво е HTML? HTML (от английски език. HyperText Markup Language «езика Hypertext Markup") стандартните Markup Language документи на World Wide Web. Според Уикипедия материал

3 От историята на HTML развитие ... HTML език е разработен от британския учен Тим Бърнърс-Лий за годините в рамките на стените на Европейския център за ядрени изследвания в Женева (Швейцария). HTML е създадена като език за обмен на научна и техническа документация.

4 понятия: таг, понякога маркират (. От английски маркер), маркиращ език за хипертекст елемент. Инструкции браузър, който определя начина на показване на текст. По-правилното име на дескриптора.

5 Всеки документ за HTML език е набор от елементи, при което началото и края на всеки елемент е означен с специален маркиране. ЕТИКЕТИ Solo (или без чифт), т.е. не съдържа никакъв текст, както и други данни (например, нов ред таг) Човече, това е, човек трябва да определят и двете отвор маркер (например), и етикет на затваряне (например)

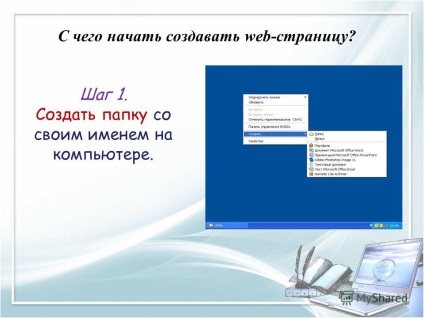
7 C започнете да създавате уеб страници? Стъпка 1: Създайте папка с името на компютъра.

10 ° С, за да започнете да създавате уеб страници? Стъпка 4. Посочете името на файла, например, index.htm. Създаване на Запиши като тип "всички файлове." След това кликнете спаси
11 C, за да започнете да създавате уеб страници? Стъпка 5. Запазване на документа отразява в папка под формата на икона за браузър. Текст на документа ви посъветва да се премахне
12 C, за да започнете да създавате уеб страници? Стъпка 6. За да започнем да работим по уеб-страница, за да запазите документи отворени с бележник ...
13 Основи на език за програмиране. Преглед на уеб-страница е настроен тагове, които са затворени в ъглови скоби (). Маркерите могат да бъдат написани като главни и малки букви.
16 заглавия, етикети заглавие атрибути по подразбиране винаги е подравнен вляво на страницата. Въпреки това, на страницата, изглежда добре, ако заглавието е поставен в центъра на града. Попитайте за привеждане в съответствие с глава тип заглавна таг позволява ALIGN атрибут, който е необходим, за да се даде конкретна стойност. ALIGN = десен да е отдясно ALIGN = център центриран ALIGN = отляво, подравняване
17 Set десен ottsentrovku ви помогне етикет чифт (или контейнер) .... Те помагат да се определят не само титлата, но и на целия параграф. В допълнение, за всяка точка може да се определи видът на подравняване. Заглавия, тагове атрибути
19-стил на форматиране на текст Промяна на шрифта тагове позволяват следното: ... ... Bold Курсив Подчертан ... ... с удебелен шрифт курсив фиксирана ширина ... ... ... Изолиране на завишаване на субсидията
20 допълнят текстовия документ: Научното дружество на училище научно дружество "Алфа" студенти
21 форматиране на текст. Значение ЦВЯТ атрибут може да се настрои - цветова стойност (например, червено, зелено, синьо и др ...) - или шестнадесетичен си стойност (да се намери таблицата с цветове може да бъде в интернет, например на синия цвят определя # 0000FF) Определя размера на текущия шрифт FACEZadaet слушалките шрифт (например, FACE = Arial) SIZEzadaet шрифта (например, размер = 4) COLORzadaet цвят на шрифта (например цвят = син)
Свързани статии
