Празното пространство в HTML: раздели в HTML, непрекъсваем пространство в HTML, за нов ред в HTML
Здравейте, посетител на сайта ZametkiNaPolyah.ru. Този запис, ние продължаваме заглавие: места за гнездене. в който има раздел за HTML. Този път става въпрос за празно HTML. На пръв поглед това не изглежда важна тема и не е много необходимо, но мога да ви уверя, че това не е вярно. Празното пространство в HTML има. на първо място, ясно и конкретно предназначение, и второ, предварително определена поведение. Мисля, че назначаването на празно място в HTML повече или по-малко всичко е ясно: Празните символи се използва главно за форматиране на HTML код, но не само това. Но поведението на героите непечатните, мисля, че е ясно, че не всички. Работата е там, че браузъри са специално третирани с празно пространство, така че пише, че са интервали герои имат добре дефинирана поведение.

Празното пространство в HTML: раздели в HTML, непрекъсваем пространство в HTML, за нов ред в HTML
Просто имайте предвид, че разделя HTML Празното на типа: HTML раздели, интервалите и нов ред. И всеки един от тези видове браузър дръжки по определен начин, в допълнение към HTML има специални етикети, които указват на браузъра как да се справят с интервал. От този запис, ще научите какво е необходимо празно в HTML, какви видове са разделени в празно HTML браузър и как да се справиш с тях.
Като вземем предвид по-подробно всеки един от героите са интервали индивидуално. Следващият въпрос ще бъде описана в протокола:
- как браузърът дръжки пространства в документа на HTML, и каква е разликата между конвенционалните и непрекъсваем празни места;
- която използва раздел, за да HTML;
- браузърът се отнася до линиите на трансфер, което е необходимо, в паузите линия и изглежда като HTML символ за нов ред в HTML;
- как да получите браузъра, за да направи принудително прекъсване на реда;
- и как да запазите всички интервали в HTML.
Какви са това празно пространство, в HTML
На езика HTML, като на всеки език, в който се развива нещо, има празно пространство. Така че нека първо да се занимават с въпроса: Какви са Празното HTML. Отговорът всъщност е много проста. Празното пространство в HTML се използва за две цели. Първият гол или първи назначаването на празно пространство във формат HTML е HTML документ.
С помощта на празно пространство, което правим HTML кода е четлив и разбираем за нас и за други разработчици. Вие се съгласявате, че кодът, без интервали не би било много чете, а това не е много удобно да редактирате. HTML език стандарт се отнася верен на празно пространство, а това означава, че ние можем да ги използваме в документ, тъй като искаме, но ние можем да напишете твърд код.
Втората цел на празно място в HTML, можем да кажем, логично, и ние използваме празно да разделят помежду си на думата, тъй като текстовете без интервали ще бъдат доста нечетливи. Има моменти, когато случайно ви постави няколко интервали между думите вътре в HTML тагове, в този случай, на браузъра "компрес" пропуските до един. В бъдеще ние ще се видим в този и разгледаме един пример.
Надяваме се, че с назначаването на празно място в HTML ние разбираме и сега могат да продължат напред. Тема празно е съвсем проста, но важна. По принцип не HTML сложни теми и няма нищо важно, тъй като HTML - стандарт, който трябва да се спазва.
Видове интервали в HTML

Как са са интервали символи в един HTML документ
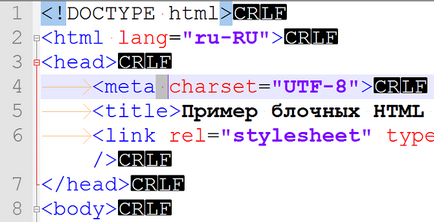
Обърнете внимание на модела: тази снимка на Notepad ++, която отваря HTML документ от записа, в който говорихме за HTML елементи. Orange стрелка - този раздел в документа за HTML. Както вече работи върху Windows 10, а след това опаковане в HTML съм показани два знака: CR и LF (такава традиция, като се започне от пишещи машини, един символ е определен LF на нов ред Linux семейство). Но разликата в Notepad ++ символ се появява червена точка, ако погледнете скрийншота, ще го забележите.
Така че, Notepad ++ ни помогна да видите празно в документа на HTML. раздела линия фуражи, и пространството. Въпреки това, повечето от тези са интервали герои виждаме в страницата HTML, че ние ще се образува на браузъра. Ние вече заяви, че HTML не е чувствителен към празно пространство, и браузъри отхвърлят всичко празно разположен между таговете.
Също така бихме искали да ви обърна внимание на факта, че всеки знак за интервал заема място на твърдите дискове, размерът на празно място в HTML кода зависи от кодировката на документа. Ето защо, ако извършите вътрешна оптимизация на уеб сайт и да се опитаме да се намали скоростта на изтегляне, можете да опитате на хостинг премахне всички интервали между HTML тагове прав. като по този начин намаляване на размера на документа.
А пространство, както и непрекъсваем пространството в HTML

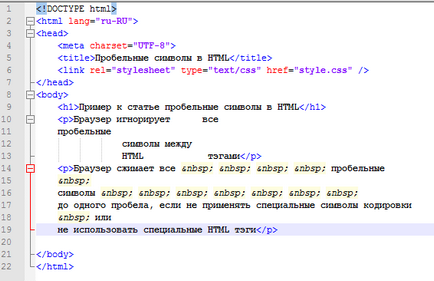
Пример за използване на пространства в HTML документ
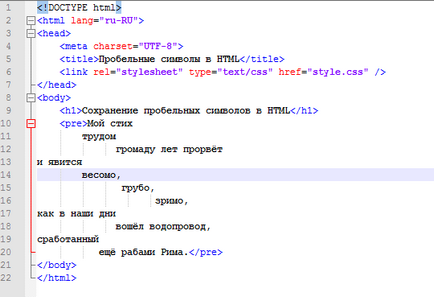
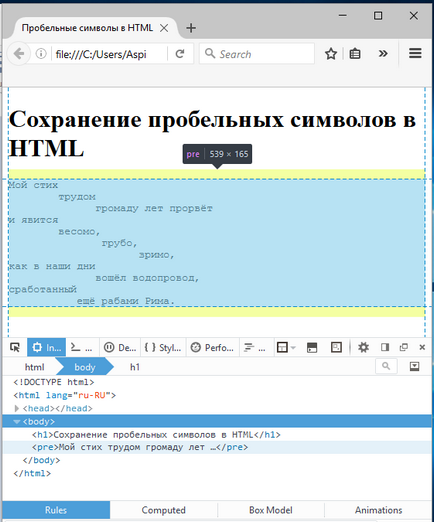
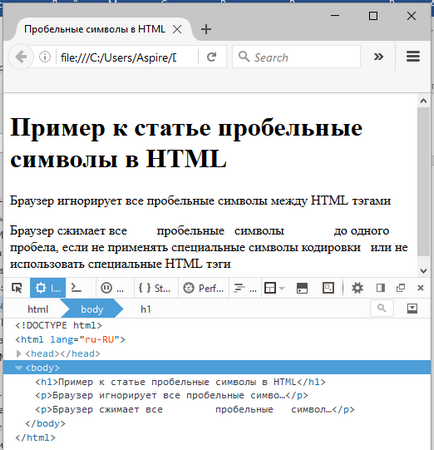
Запазете файла с разширение .html на удобно за вас папка и да го отворите в браузъра си, ще видите тук е снимка:

Показани празно в браузъра
Виждаме, че в първия параграф HTML браузър "използва" всички ненужни пропуски и са интервали символи, различни от едно пространство, в едно пространство. Във втората част имаме ситуацията е малко по-различно. Ето, ние използваме специален знак, за които често се казва, че е непрекъсваем пространство в HTML. Работата е там, че да се каже непрекъсваем пространство в HTML не е съвсем правилно, тъй като това е специална кодиране последователност.
Non-чупене пространства в HTML документи. както и в други документи, използвани за да каже на програмата, която се отваря документа (в този случай браузърът), че тези думи са неразривно свързани помежду си с космоса, с други думи, ако пишем "Hello свят! ", а след това на браузъра никога няма да прехвърли на думата" мир! ", без думата" здравей "на нов ред, прехвърлянето ще се извършва само заедно. Плюс всичко останало непрекъсваем пространство в HTML може да се използва. да се въведе някакъв интервал между думите в HTML тагове.
Обърнете внимание на схема, която представлява браузъра: браузърът игнорира всички паузи линия, независимо от факта, че ние използвахме непрекъсваем пространство вътре в HTML тагове
. Нека обобщим междинния резултат: браузърът игнорира всичко празно намира извън HTML тагове и браузъра компресира всички празни места вътре в HTML тагове за един интервал. ако не използвате непрекъсваем пространство вътре в HTML тагове.
Раздели в HTML или друг празно
Line разбива в HTML или трета празно пространство. нов ред
Line разбива в HTML. и не само в HTML, чрез натискане на клавиша Enter. символ за нов ред в операционните системи Linux: LF. Операционните системи Windows CR LF. за Mac OS версия девет нов ред характер последователност беше системи CR. Така че ние вече знаем, че браузърът игнорира нов ред в HTML документ. където и да се намират.
А за нов ред в HTML се използва главно за редактиране и форматиране на кода си, за да може да се чете и лесно да редактирате, не пренебрегвайте възможността да се постави нов ред характер, за да направи по-лесно да се чете в самия код и хората, които работят с вас.
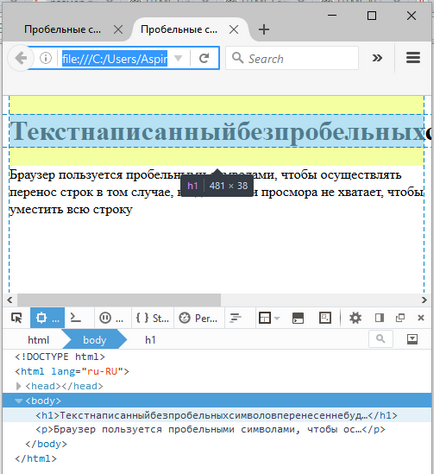
Тъй като браузърът прави нови редове

Един пример за това, което прави обвивка на браузъра, като се фокусира върху документа за HTML пропуските
В случай на HTML браузър с глава не разполага с нищо, за да изпълнява и излезе от линия, както е. Но в случай на HTML параграф от браузъра започнах да разбирам как да се прехвърлят линии се дължи на факта, че текстът на параграф има празно пространство характер, който е ориентиран браузър, за да извърши нов ред.
Принудително нов ред в HTML. HTML тагове
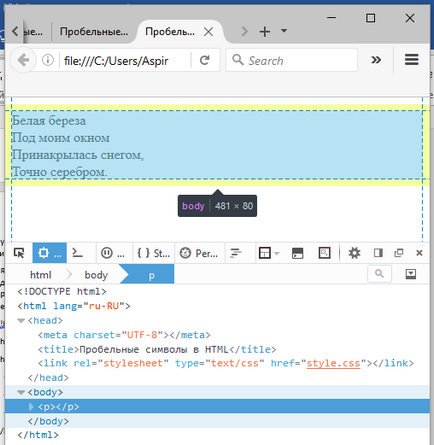
Esenina четири линии на продукта ще бъдат показани, както следва:

Осъществяване принуден опаковката в HTML документ
Всеки ред на поемата е написана на нов ред, по принцип, че ние искахме. По този начин, маркер
използва, за да принуди линии за трансфер в HTML. Ако пишете две или повече последователни BR тагове, браузърът ще генерира толкова много на нов ред, колко тагове
Той ще се срещне в документа.
Важна особеност на маркера
е, че всички са интервали знаци, които се намират в кода на него и на всички знаци, които се намират, след като се игнорират. Поради това, можете лесно да генерирате прекъсване на реда на този маркер, без да се страхува, че някъде "излезе" на допълнителните празни. Заслужава да се отбележи, че маркерът
Той има уникален HTML ясно атрибут, който казва на браузъра как да се справя следното за
Онлайн ако текстът тече около плаващ HTML елемент, но ние ще говорим за в друг запис.
Спасяването пространства в HTML. HTML тагове
Сега нека да обсъдим Маяковски проблем ... Или по-скоро неговия стил, по-точно, как да напише стихотворението от Владимир Маяковски в документа на HTML.
Този таг ви позволява да запазите това празно пространство, в HTML. Когато браузърът срещне текста вътре в тага
, той показва как да е, а именно с опазването на всички са интервали символи: нови редове, раздели и пространство ще бъде съхранявана в тагавъв формата, в която го е написал.Tag предварително, който ви позволява да запишете празно в HTML
документ код е много проста стих на Маяковски поставен в контейнер
. Сега нека видим как да се справя браузър празно в HTML ПРЕДВАРИТЕЛНО елемент.Виждаме, че всички празни места е запазена във вида, в който сме ги написали. Сега ние видяхме, че таг
наистина запазва празно в страницата HTML.Пропуски в HTML, необходими за две цели: за пропуски браузър определя как да се извърши трансфер линии, пространства, необходими за извършване на текст за четене. HTML подкрепа, можете да използвате специални символи кодиране, например, един от символите на непрекъсваем пространство в HTML, ако искате да напишете няколко последователни пространства (в противен случай браузърът ще ги намали до една) или код, който искате да кажете на вашия браузър, така че той не може да устои на думата нов линия без един от друг.
Малко по-малко за това как да създадете обекти и начините за насърчаване на сайта:
Аз препоръчвам да се види и да се чете: