Auto-кликнете на RuNet> Wordpress> Plugins> прави красив визуален дизайн за текст. Plugin Drop Shadow Кутии за WordPress.

А Mr.Klik този път предложи да напише статия за плъгин Drop Shadow Кутии. Бих казал, че това е алтернативен заместител плъгин WP-бележка. Написах по-рано. Drop Shadow кутии са много повече възможности и избор "цветове" за проектиране, и най-важното не е досадни странични графики, както и в WP-бележката. С този плъгин можете да подредите текст на статията и в приспособлението. Повече за него, аз ще напиша малко по-ниско.
Изтеглете този плъгин можете със специален уебсайт тук.
Как да инсталирате и активирате плъгина писах в предишната статия. За тези, които знаят как да направят това, точно под пистите очите 🙂
Как да използвате приставката Drop Shadow кутии в статията?
След инсталиране и активиране на плъгин вписвания прозорец за редактиране в лентата с инструменти, за да се появи допълнителен бутон «Добавяне на кутийка».
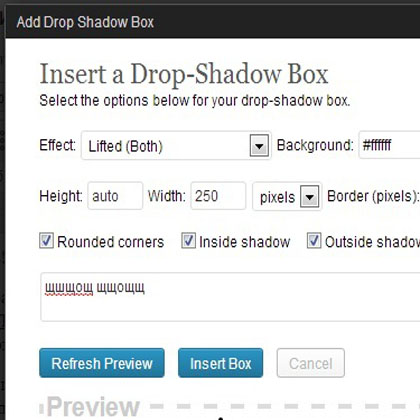
Когато натиснете този бутон, ще се отвори прозорец, който ви е
Plugin Drop Shadow Кутии
- Ефект - Тук всичко е ясно. Изберете от списъка на любимия.
- Предистория - цвета на фона на рамката.
- Alignment - подравняване.
- Ръст е височината на рамката. Предписват автомобил за автоматично определяне на височината на текста.
- Широчина - ширина. Също така предписва автоматично.
- Гранична - дебелината на рамката.
- Заоблени ъгли, Inside сянка извън сянка - всички отмятат, за да се получи красиви визуални ефекти.
- В полето по-долу, на фигурата Имам го насочи към със стрелката 1, ние въведете текста, който току-що да се ограничи само в рамките на границите.
- натиснете бутона «Поставете каре» След всички настройки.
[Dropshadowbox приведе = »никой» ефект = »вдигна и двете» ширина = »» височина = »» BACKGROUND_COLOR = »# f87f4b» BORDER_WIDTH = »1" border_color = »# dddddd»] В резултат на това можете да получите с красив дизайн текст сега в това предложение. [/ Dropshadowbox]
Как да използваме Drop Shadow кутии се включват в страничната лента?
За това ще ви осигури приспособлението в страничната лента, отидете до администраторския панел и отидете в Облик View-> Widgets. Ще видим, че сред всички, нова джаджа, наречена Drop Shadow кутии. Вижте схемата по-долу:
Plugin Drop Shadow Кутии
Плъзнете го страничната лента. Настройките са същите, както писах по-горе.
С това приключва. Моята работа е свършена до момента 🙂
Обсъждане на статията е възможно чрез Twitter. Аз ще бъда благодарен за Препратете.
Допълнително съдържание:

Класически джаджа за WordPress
Здравейте на всички! Както много от тях са се отбележи, беше наскоро обновен до версия 4.8 Wordpress. С новата актуализация, както става обикновено, има нови проблеми. И нататък.


ShortPixel плъг-ин за компресиране на изображения.

Всички добри дни! Напоследък като че дойде да посети Александър Karataev, в блога си, че се интересува от информация за нови методи на референции от затваряне.

Благодаря за статията, добър плъгин
Благодаря за Стария
Cool, трябва да се опитате, е как най-различни плъгини, които дори не са чували за, но никога не са
Ми хареса както на плъгина и аз ги намери на моя блог, благодаря ви за вашата помощ при проектирането.
Свързани статии
