Изрязването е, когато сключихме част от нещо. В нашия случай, операция, която може частично или напълно да скриете елемент на страницата. В тази статия, ние ще използваме две понятия клипинг път (стреляйки път) и региона на клипинг (култура площ).
Подстригване път е пътят, който ще се реже елемент. С него ние се регион клип. поле форма може да бъде едновременно проста и сложна. Регион изрязване е всичко, което е вътре в пътя на изрезка.
Всичко, което е извън района на прекъсване на захранването, криейки браузъра. Скриването не само на заден план, но също така и на рамката, текстови сенки и т.н. В повечето браузъри, извън района на обрязване няма да работи събития навъртат или да кликнете върху елемента.
Дори от гледна точка на нашата елемент е с форма, различна от правоъгълник, съдържанието около него все още го вижда като правоъгълник. За да поправите това, трябва да използвате формата-извън имота.

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Не бъркайте този имот със стария клип, който имаше много ограничения и поддържа само правоъгълна изрязване.
Синтаксис и прилагане
Клип-източник - URL на вътрешен или външен SVG елемент.
основна форма е на стандартен формуляр функция, предписани в спецификацията CSS Shapes.
геометрия кутия - по избор. Заедно с основния форма функция на този параметър определя референтния блок за намаляване на основната форма функция. Ако само геометрия кутия, се използва, за да отрежете си вид, включително всички кривина (с граничен радиус имот). По-долу ние анализираме тази функция podbrobnee.
Обърнете внимание на CSS кода с основната форма на функцията:
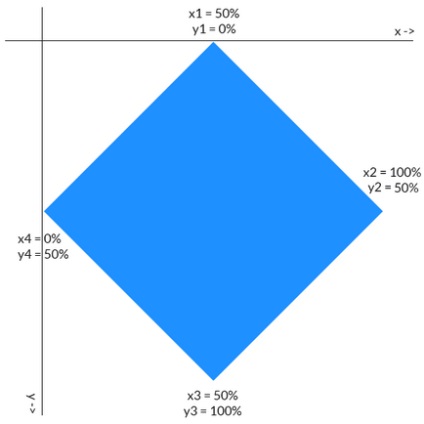
Всички изображения ще бъдат подрязани във формата на ромб. Но защо е диаманта, а не на трапец или успоредник? Всичко зависи от стойностите на споменатите върхове. Фигурата по-долу може да се използва за създаване на собствени форми за рамкиране:

Първият координира от всяка точка определя позицията на оста X. Втората стойност представлява оста Y. Всички точки са по часовниковата стрелка. Погледнете най-дясната точка на нашия диамант. Той се намира в средата на Y-ос, т.е. 50% от координират. Също така е максималната стойност на оста X, т.е. координиране на 100%. Стойностите на останалите точки могат да бъдат изчислени по подобен начин.
Житните елементи чрез геометрия кутия стойности
При рязане HTML елемент геометрия кутия може да приема една от стойностите: марж кутия, граничен кутия, подложка кутия или съдържание кутия. Значение на геометрията кутия се използва, както следва:

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
свойства нанасяне клип-пътека
По този имот, много интересни приложения. На първо място, тя може да се използва за подобряване на съдържанието на текста. Обърнете внимание на картинката по-долу. Предистория с глава, а втората алинея се създават с този имот:

Първа на заден план може да бъде също толкова лесно да се създаде, с наклон, или всяко друго оборудване. Но втората фона ще създаде много по-трудно без свойства клип-пътеката. Моля, имайте предвид, че най-долния ред на параграф фон не е съвсем прав, че е под лек наклон. Направете модел, използвайки свойствата клип-пътека може да бъде в един ред:
Операция Пример захващане път:
С имот клип-път може да получи до нищо - можете да създадете причудливи форми, или, за да добавите красива навъртам ефект за менютата. Всичко зависи от вашето въображение!
Добавяне на анимация
Този имот може да бъде анимирано. Трябва само да се отбележи, че броят на върховете и на финалния мач от първата цифра. Това ограничение се установява с определена цел, в противен случай браузърът просто не мога да разбера, къде да поставите още един връх (или я премахнете от). Ето анимация код трапец:
В края на анимационния трапец се превръща в един триъгълник. Както казах по-рано, не можете да промените броя на върховете. В противен случай, на прехода към новата форма ще бъде остър. Поради това, през първите два върховете на многоъгълника аз миналата зададен в едно и също място. Нашият голям четириъгълник се превръща в триъгълник.
Подкрепа в браузърите
Имот не се поддържа в IE и Edge. Firefox поддържа клип-пътека част (само поддържа URL () синтаксис). Въпреки това, с версия 47 и по-висока Firefox напълно поддържа тази функция флаг layout.css.clip-път-shapes.enabled.
В Chrome, Safari и Opera се нуждаят от представка -webkit-. За съжаление, дори и в тези браузъри не се поддържат от фигури от външни SVG файлове. За повече информация относно подкрепата, моля посетете мога да използвам.
заключение
В този урок се срещнахме с имот клип-пътеката. Научете как да се работи с този имот не изисква много време. Все пак, ако искате да създадете нещо наистина творчески, има някаква практика. Освен подкрепата на клип-пътека е доста добър, вече можете да създавате мощни ефекти.
Аз ще ви дам линкове към два инструмента - Clippy от Бенет Feely и клипове генератор път на CSS на растенията - с тяхна помощ лесно ще създадете сложни многоъгълни форми.

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Най-IT новини и уеб разработки на нашия канал Телеграма

HTML5 и CSS3 практика от нула до резултата!
Свързани статии
