Плъзгачът е предназначен за въвеждане на цифри в този диапазон, но за разлика от областта Тя е с различен интерфейс и се използва в случаите, когато това не е особено важно да се уточни точната стойност. Браузъри на оглед на дисплея на плъзгача, както е показано на фиг. 1 показва форма на плъзгач в Chrome.
Фиг. тип 1. плъзгач
Синтаксисът за създаването на следващото плъзгача.
Има мин - минимален брой в диапазона (по подразбиране: 0), макс - максимален брой (по подразбиране е 100), етап - прираста номера (по подразбиране 1), - стойност текущата стойност. Стойността по подразбиране се изчислява, както следва:
Ако максималната стойност е по-малка от точка мин. стойността, равна на минималната.
Атрибути не са необходими, те могат да бъдат пропуснати, в който случай те вземат настройките по подразбиране. Независимо от минималната и максималната ширина на плъзгача остава същата.
Пример 1. Използване на плъзгача
В този пример, ръководството на плъзгача задейства onchange събитие. който нарича функция sizePic. Тази функция се променя размера на изображението според дефинирани от потребителя стойности на плъзгача. Така, ако желаната ширина на изображението намалява или обратно увеличава. резултат на примера в IE е показано на фиг. 2.

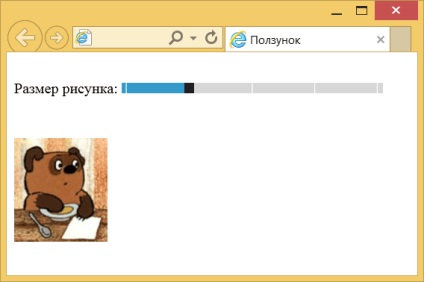
Фиг. 2. Управление на широки снимки с плъзгач
По-стари версии на браузъри, които не поддържат стойността на диапазона за типа атрибут. се показва като текстово поле във формата.
Свързани статии
