Здравейте на Prosmo3.ru. Добро настроение на улицата е прекрасно, аз съм готов да направи милиони, а вие? Аз съм повече от убеден, че този вид доходи, създадени за мен, аз се чувствам миризмата на пари, както и миризмата е все по-близо и по-близо. Сега тук мисля, когато аз отивам да правя най-500k на месец, ще бъде интересно да се провери тези постове себе си, на чаша ракия, но за сега ние трябва да работим непрекъснато, постоянно работи на техните сайтове, а на себе си, за да не се отпуснете за няколко минути, както се казва, да се отпуснете ние след това!

Днес искам да говоря за страниране. и прилагането й с помощта на приставката WP-PageNavi. Мисля, че много хора задават въпроси. как да направя страниране.
Но наистина, да се работи с блога, когато има стотици страници, много твърди и без страниране свитък и да намерят влизането ще бъде възможно само с помощта на сайта карти, обиск или на страната на менюто на страничната лента.
Аз не споря, а тези елементи може да бъде достатъчно, но мисля, че вие разбирате, че WordPress номерацията на страниците ще даде много по-голяма удобство на потребителите, от гледна точка на използваемост. Когато се създаде нашия блог. страниране на дъното на вашия блог ще изглежда следващото и предишното. то със сигурност ще бъде доста неудобно за посетителите, особено ако искате да отидете директно на последния запис.
Не мога да разбера защо някои уебмастъри напуснат тази страница тук навигация, която не се вписва добре в нормалната концепцията за използваемост.
Потребителят трябва да е удобно на сайта си, а когато намери за добре, той прекарва повече време на вашия сайт, търсачките обръщат внимание на това, тъй като поведенчески фактори подобряват класирането на вашия сайт.
С помощта на плъгин WP-PageNavi ние не само подобряване на използваемостта и задайте номерацията на страниците, в бъдеще ние ще се възползват само от това, а когато печелим печелим!
Както можете да видите моята страниране извършва с помощта на PHP код в шаблона, и изглежда без плъгина WP-PageNavi по този начин:
Аз самата не е програмист, а по принцип е далеч от това, аз разбирам всичко на повърхността, така че страниране код PHP Най аз не мога да го направя сам, но ако аз не са имали страниране, тогава със сигурност ще се възползва от плъгин WP-PageNavi и ако шаблона е най-лесният и като го използвате WP-PageNavi и всичко, което трябва, а посетителите ще се оправи.
Инсталация и настройка на страница навигация плъгин WP-PageNavi
За да изтеглите плъгина WP-PageNavi, използвайте връзката, за да инсталирате WP-PageNavi. Както си спомняте инсталирате плъгина не носи в себе си не е нищо необикновено, ако сте пропуснали да попитам нещо тук. добавки за WordPress, инсталация и конфигурация.
Отличен, Чудесно е, че ние работим с хостинг раждаш и има вграден FTP, ние не трябва да се занимавам с инсталиране на различни плъгини, но със себе си WordPress панел, ние можем лесно да инсталирате плъгини като WP-PageNavi.
След инсталиране на плъг-ин, което отнема няколко секунди след това ние го активирате, така че тя се появява в менюто параметри. WordPress администраторския панел. Ами да започнем с конфигурацията. Между другото на моя шаблон не може да се инсталира плъгин страниране WP-PageNavi, защо вътрешният кода си блокове, най-вероятно го направили начинаещи не kosyachit визуален дисплей на блога).

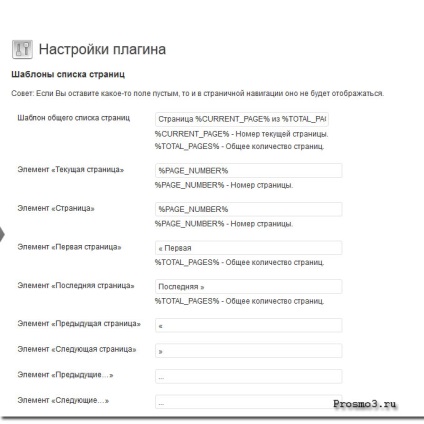
В "текущата страница" и "страница" плъгин WP-PageNavi, оставете както е, няма нищо като наближава. В "елемент на първа страница" и бутона "елемент последна страница" е дадено името, когато кликнете върху това, ще бъде преместен в началото или в края на всички записи.
"Последната страница" можете да поставите кода на призива на всички страници% TOTAL_PAGES%, като резултат ще получите, вместо бутонът с общия брой на страниците. Убедете се сами, ако можете да го направите толкова удобен.
Показани са елементи на "Напред" и "предишната страница" плъгин WP-PageNavi, където можете да поставите всяка нужда да иконата, като по този начин потребителите и посетителите ще могат лесно да навигират в навигационната страница чрез натискане на данните и да се премести към всяка следваща страница или обратно.

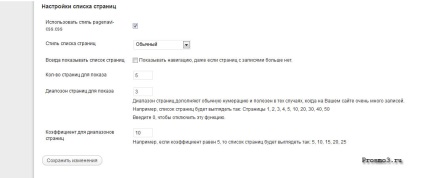
Продължете, за да изберете от списъка на страниците на плъгин WP-PageNavi. отметка употреба стил pagenavi-css.css. Това ще ви позволи да настроите външния вид на бутони, предвидена плъгин разработчици.
Ако имате желание за промяна на дизайна по свой вкус, а след това просто отидете на файловия мениджър, и да се намери хостинг раждаш pagenavi-css.css файл в папката с вашата тема (можете да използвате търсачката, за да намерите папката WP-PageNavi), и след това просто да го промените на вкус, всичко е просто и ясно.
Стил страници от списъка ви позволява да изберете хоризонтална или вертикална прономерован в падащото меню. Вертикална стил не изглежда изобщо, аз дори не знам защо имате нужда от него, никога не го виждали на някой използва за WP-PageNavi.
Ако отметка в квадратчето Винаги се покаже списък със страници. дори и ако вие ще имате достатъчно публикации в сайта, плъгина ще покаже местоположението си като номер 1 в номерацията на страниците на бутона.
Почивай всичко е ясно, можете да оставите както е, но ако искате да експериментирате и да намерите нещо за себе си, доколкото е възможно опция удобен и високо качество. Не забравяйте да запазите настройките си в плъгина WP-PageNavi.
O Team страниране плъгин WP-PageNavi
Този код се отличава с това, че дори и да се премахне страниране плъгин WP-PageNavi, ви спести версия на изходния номерацията на страниците на стария. Като цяло, можете да вмъкнете и тук е страниране на кратък код повикване
но ако изтриете плъгин WP-PageNavi имате стар код, или да копирате и поставите този код на място, или да се откажат от страниране напълно. Надявам се, че е обяснено по-подробно за номерацията на страниците чрез плъгин WP-PageNavi. Добър ден и добро настроение!
Свързани статии
