
Резюме: Дори и сега, когато все повече целеви страници и сайтове имитират командите жестове и хоризонтално превъртане при показване на настолни компютри, потребителите на тези устройства все още са склонни да преглеждате съдържанието използване странични движения на мишката или пръст върху сензорния панел.
В този пост ще разгледаме някои от проблемите с използваемостта, свързани с хоризонтално превъртане, присъщи на устройства със сензорен екран, с изпълнението на това на уеб-базирани ресурси, които се показват на монитора на компютъра. Ние също така да ви дам някои съвети за това как да се премахне хоризонтално превъртане на сайта или да се помогне на потребителите да навигират в движенията страна за контрол на съдържанието: хоризонтално превъртане или svaypingom.
Рискове използват от хоризонтално превъртане на работния плот
Съвети за осъществяване на хоризонтално превъртане или svaypinga на уеб страницата за PC
1. Не позволявайте на "силен удар" първичен навигация
2. Да не се принуди потребителите да предполагам колко повече съдържание ляв
3. Създаване на очевидните, винаги видими сигнали за svaypinga
Защо се обърнат, за да превъртате хоризонтално
Доминиращата стандарт за преместване на дълго разтоварване или "Footcloths" на потребителите на настолни компютри е традиционен превъртане (вертикално превъртане).
Обикновена компютърна мишка с колелце ви позволява просто да се движи нагоре и надолу, за да направи оценка на офертата върху продажбата на целевата страница или насипно статия, блог пост, като по този начин ви позволява да се получи цялостна картина на предложената подходящо уеб съдържание.
Маркетолозите и уеб дизайнери умишлено нарушават установените правила, я правят една от следните причини:
Съвместим (приспособимост) страници с различни видове устройства
NNG същите експерти смятат, че потребителите на мобилни устройства с едно докосване на екрана, за да превъртите хоризонтално възприема като нещо естествено.
Разработчици и търговци, които използват адаптивен уеб дизайн за целевите си / сайтове, като се използва метода на хоризонтално превъртане или svaypinga съдържание за всички устройства, на които за показване на уеб страници, включително и настолни компютри. Подобен подход се използва, просто защото на един дизайн, който е подходящ за показване на съдържанието на различни видове дисплеи са по-евтини за разработване и изпълнение, както и - уж! - предлага максимална съвместимост с всички видове Landing "хардуер парк" целева аудитория.
Въпреки това, собствениците на PC, които не се използват, за да превъртате хоризонтално, често нямат представа, че някаква част от съдържанието на страницата, на която може да се открие чрез svaypinga на големия екран. Тъй като хората взаимодействат с мобилни и настолни устройства напълно различни - имайте предвид, че моделите на поведение и в двата случая "зашити" буквално на потребители рефлекси! - универсалната подход на "един размер подходящ за всички» (един размер универсален) могат да доведат до неприятни последици.
Разбира се, той си спомня, наскоро извършени действия и курорт до хоризонтално скролиране, но само защото той вече е посетил този ресурс, с помощта на мобилно устройство.
Ако собственикът на PC идва за първи път на целевата страница / сайт, оборудван с хоризонтално скролиране, а след това най-вероятно няма да видите значителна част от съдържанието.
Уверете се, че не слагайте критично съдържание за хоризонтално превъртане: всеки посетител установи.
Запазване на вертикална място на екрана
Вместо да се показва цялото съдържание на страницата е много дълъг, може да използвате оформлението, което позволява svayping да предоставя информация "в малки дози." Хоризонтално превъртане, допълва традиционната превъртане, което прави дизайна на страницата е много гъвкава и адаптивна: съдържание може да се добавя към, съответно, както хоризонтално, така и вертикално.

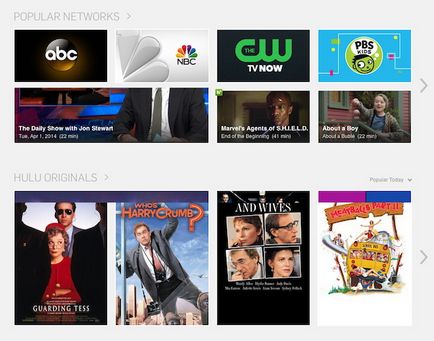
Hulu.com: уеб дизайн включва както вертикално и хоризонтално превъртане
Демонстрация на типичен дизайн
Дизайнерите, художници и всички видове цифрови агенции използват хоризонтално превъртане на своите уебсайтове, за да се открояват сред всички останали, и да се покаже на потенциалните клиенти на техните умения.
Рискове използват от хоризонтално превъртане на работния плот
Как да премахнете хоризонталната лента за превъртане на сайта? Разбира се, че е приемливо при определени обстоятелства, но трябва да се използва с повишено внимание. Според докладите NNG, хоризонтално превъртане на вашия работен плот е мрежа от взаимодействия, неизменно предизвиква негативни реакции от респондентите.
Въпреки svayping на работния плот не причинява същото ниво на отрицателен, тъй като традиционната хоризонтална лента за превъртане (плъзгач, плъзгач), той също е рисков метод на взаимодействие на потребителя с уеб интерфейс.
Помислете за 3-те основни причини за хоризонтално превъртане и svayping създаде проблеми за собственика на компютър.
1. Традиционен хоризонтална лента за превъртане натоварва потребителя, изискващи продължително превъртане на постоянно внимание и голямо физическо усилие.
Най-много потребители да се движат хоризонтално с помощта на лентата за превъртане, вместо превъртане стрели - това е, като, толкова по-лесно изпълнение на задачата. Въпреки това, в движение, като "тесен тунел" е трудно да се ленти за превъртане, защото такова действие изисква потребителят внимателно да се контролира курсора на мишката, за да преместите плъзгача ( "слайдер") на лентата за превъртане.
Тук имаме работа с един специален случай на "правото на управление» (право на волана), който гласи, че времето, необходимо на потребителя да мести посочващо устройство (плъзгач, в този случай), чрез конвенционален тунел зависи от дължината и ширината на тунела: отколкото вече по-дълго колкото повече време ще отнеме на потребителя.
Какво може да се заключи: използване на хоризонталната лента за превъртане, има така наречените "високо взаимодействие разходи» (висока цена взаимодействие), който предава на потребителите на завършването на действие. Като един от участниците в експерименталното използване на хоризонтално превъртане: "Струва ми се, че трябва да преминете наляво завинаги!".
2. Потребителите могат да игнорират наличното съдържание чрез хоризонтално превъртане svayping или защото те не очакват да го намерите там.
Проучванията показват, че дори и силни визуални знаци, като стрели, които често са пренебрегвани. Хората очакват, че те ще трябва да превъртате вертикално в търсенето на допълнително съдържание, но хоризонтално превъртане подобно нещо да не се асоциира подобни действия противоречат на възприемането на уеб страница умствена шаблон.
Heatmap сесия aytrekinga на Apple.com: потребителите не обръщат внимание на стрелките на превъртане, и по тази причина не виждам допълнителното съдържание
3. Дори и очевидните сигнали за хоризонтално превъртане имат слаб информация богатство.
Дори ако хората забелязват сигналите на хоризонталната книгата, е малко вероятно те да поемат риска да изтеглите съдържание непредсказуем. Съдържание скрит зад границите на хоризонталните области превъртане, е в неравностойно положение, защото дори най-отличителни визуални знаци (стрелки) имат малко насищане информация: потребителят едва ли можем да си представим, че за информацията, той ще получи, като кликнете върху стрелката за превъртане или безкористно превъртате лентата за превъртане.
Още по-голямо чувство на неудовлетвореност на риска на страницата с опциите, където всичко може да "неточен удар" напълно да предостави ново съдържание: посетителят може да пострада процес дълго чакане е напълно заредена нова страница, за да се уверите, че му отвори очите съдържание е абсолютно без значение за неговите интереси.

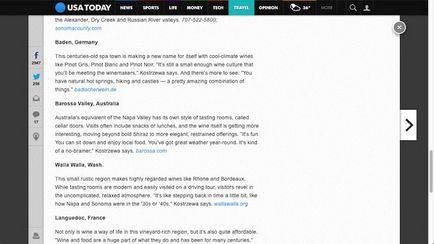
USAToday.com: потребителите не използват стрелките хоризонтално превъртане, защото аз не знам какво да се отвори, когато натиснете
Съвети за осъществяване на хоризонтално превъртане или svaypinga на уеб страницата за PC
Ако си мислиш за прилагане на този жест "палец пързалка" или хоризонтално превъртане на страницата, която ще се показва на монитора на настолен компютър или лаптоп, тогава ето някои полезни съвети.
1. Не позволявайте на "силен удар" първичен навигация

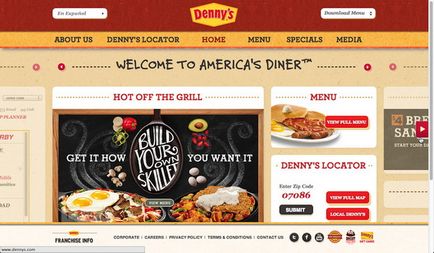
Dennys.com: Този дизайн дава ясен глобалната навигационна в допълнение към клавишите със стрелки, за svaypinga съдържание. При изпитване е установено, че потребителят никога не е използван стрели. Вместо това, той се основава единствено на глобалната навигационна и е в състояние да изпълнява успешно всички задачи.
2. Да не се принуди потребителите да предполагам колко повече съдържание ляв
Използвайте лентата за превъртане, за да се покаже или страниране. Тя винаги е добре - показване посетители точно там, където те са на вашия сайт, така че да могат по-добре да навигирате. Кажете на хората, колко съдържание ще научите: смислен прогрес винаги е по-добре от един сляп човек скита без цел.

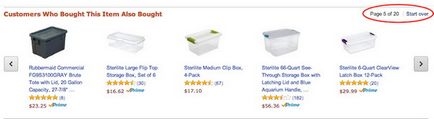
Amazon.com: страниране ясно показва колко много още какво да се види варианти offerov
3. Създаване на очевидните, винаги видими сигнали за svaypinga
Вместо просто да се премахне хоризонталната лента за превъртане, нека посетители, без бъркотията да се движат през вашето съдържание с помощта на кликвания на мишката или клавишни комбинации. Ако ползвате стрелките са видими само когато мишката върху тях (като в примера по-долу), много от тях просто не предполагам, че съдържанието на ресурса много повече.

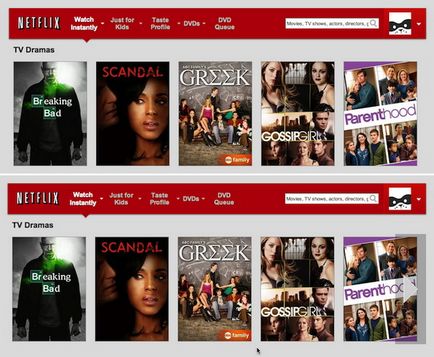
Netflix.com: в нормално състояние не съществува визуални знаци, за да покаже, че повече съдържание е достъпно (в горната част). Стрелките за хоризонтално превъртане се появяват само когато курсора на мишката (по-долу).
Няма нужда да се нарушават установените потребителски модели на възприятие, само за да се открояват от конкуренцията, като маркетинг ниша. Вместо това, той е по-добре да се определи дали хоризонтални нуждите и очакванията на вашата целева аудитория превъртане, ще се подобрят, ако вашата технологична използваемост иновации ресурс - или, уви, напротив.
Високите реализации вас!
ВНИМАНИЕ! Използвате остарял браузър Internet Explorer
Този сайт е изграден върху най-напредналите и модерни технологии и не поддържа Internet Explorer втората и седмата версия.





