Преди да започнем да се рови в разглеждане на практически примери, ще дам една малка част от теорията. Ето как currentColor описано в сайта MDN:
Ключова дума се изчислява currentColor стойност цвят имот в даден елемент. Тя ви позволява да правите цветни имоти са наследени от други свойства на цвят или свойства на дете елемент, който не наследи този подразбиране собственост.
Това е любимата ми събитие. Да вземем за пример много често в интернет - бутон SVG с икона и име в бутона. Аз също имам тези на моя уебсайт:


Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
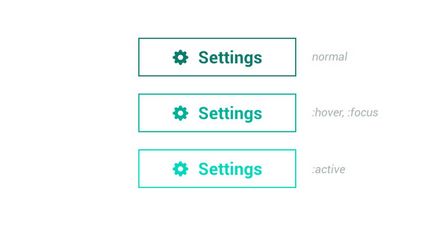
Разбира се, вие сте много отговорен уеб дизайнер, така че ние мислим чрез стилове за различни състояния на клетката, т.е. висене. съсредоточи. активен, с цел подобряване на потребителя. Ето как си код обикновено изглежда така:
Аз съм в момента са ангажирани в писмен вид сайт фронтенд клиент в областта на електронната търговия, която съдържа бутони с няколко дизайна. Освен това, тя съдържа връзки, които имат допълнително разрешение за състоянието: посетили. И все още има редица случаи, използвайки SVG (ленти с инструменти и т.н.), където SVG трябва да бъде цвета на текста. Ключова дума currentColor спомага за намаляване на код два пъти:
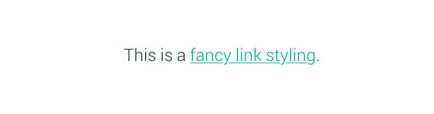
Ключова дума currentColor може да се използва навсякъде, където обозначение стойност не е цвят на кожата, включително и наклони. В предишния ми пост, аз говорих малко за начина на прилагане на вашия проект в модерния се подчертае връзките:

Типичен пример в CSS, включва интерактивна състояние:
Фон изображение имот е отговорен за подчертаване и има същия цвят като текста. Кодът изглежда обемисти. Въпреки това, обикновено ви не се ограничавайте само до един цвят в препратката. От личен опит мога да кажа, че им е най-малко три: общото позоваване цвят, сиво и бяло (за тъмен фон). Това означава увеличение с код три пъти. Но ключовата дума currentColor отново прави чудеса:
Псевдо-елементи
Сигурен съм, че сте изправени пред използването на триъгълници CSS и на няколко пъти ги използвате. Аз също. И много често, за да се възползват от появата на връзките:

В този случай, CSS псевдо-елемента. след действа като триъгълник. Използването currentColor, че не е нужно да се повтаря настройките на цветовете за триъгълника и интерактивни състояния:
Хоризонталната линия
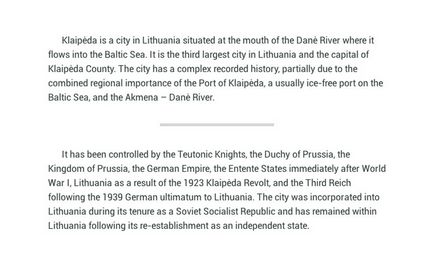
Това не е пример за писане на по-малка сума на код. Това е по-скоро пример за написването на по-ефективна и за поддържане код. Целта на хоризонталната линия, маркерът
, е разделянето на различни части на съдържанието. Аз вярвам, че линията не трябва да се остави да се открояват визуално и привлече вниманието на:

Дъдли (Дъдли) вече беше споменато това в моите примери, така че аз просто го повтарям и направи малка промяна:
Номерът тук е, че ако някога ви се наложи да промените цвета на текста, а след това няма да се наложи да промените цвета на хоризонталната линия. Автоматизация на технологични процеси - това е, което ние винаги се стремим към нашата работа. Колкото по-кода пишем, толкова повече стойността автоматизирано решение.
И накрая ...
Редакция: Екип webformyself.

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Най-IT новини и уеб разработки на нашия канал Телеграма

HTML5 и CSS3 практика от нула до резултата!
Свързани статии
