Основното разбиране на уеб дизайна
Новини от света на уеб (WWW-WorldWideWeb) вече е популярна и удобна интернет услуги. Уеб страници и уеб сайтове, които обикновено се използват в World Wide Web.
Методи за проектиране на уеб сайтове и инструменти, с които строителството се извършват, са много разнообразни, те могат да бъдат класифицирани според различни критерии. Най-важните са степента на автоматизация на проектирането на един сайт (визуално и програмируем) и методи на процеса на развитие.
Visual метод позволява изграждането на уеб сайт с висока степен на автоматизация. Този метод произлиза от необходимостта да се намали сложността на създаването на уебсайт и да се намали времето за обработка.
Вие не може да се превърне в истински уеб майстор, без да знаят основните HTML езикови конструкции, както и за професионална работа, необходима за овладяване на езика на HTML. Създаване на сайт на езика HTML е често по-нататък програмируеми или ръчни методи за дизайн.
За да работите директно с HTML-код специфични инструменти за развитие може да се използва, като хотдог програма, Началоначална и др. Тези програми се улесни влизането на разработчик на уеб сайт и редактиране на основната структура на HTML.
Освен Markup Language хипертекстови документи HTML за създаване на уеб сайтове, които използват други езици за програмиране като Java Script и PHP.
Широко се използва в уеб проектиране, получени скриптове. Те обикновено се използва за създаване на отделни елементи в уеб страниците, като например списъци с възможност, динамични менюта, часовници, календари и т.н.
Техниката уеб дизайн включва изпълнението на дизайна на сайта в рамките на няколко основни стъпки:
теми за разработка на сайтове, нейните цели и задачи.
Логически дизайн, който включва: изграждане на структурата на сайта (линейни, йерархична), име на дялове, като връзката между тях, подготовката на информацията, предоставена от всяка уеб страница.
Непосредствената създаването на сайта, който включва определяне на методи за проектиране и избор на инструменти за това.
Методи и инструменти за проектиране на уеб сайтове са много разнообразни, например, можете да създадете динамични и статични сайтове.
Site намира на динамична информация, която може да бъде променена от потребителя или да се изтеглят от база данни. Тези бази данни обикновено съдържат информация, която изисква постоянно актуализиране. Така например, на мястото на интернет магазин е винаги актуална информация за допълнителни продукти и променящите се цени.
Статичен уеб сайт не се актуализира в реално време.
Широко разпространените интерактивни сайтове. На такива сайтове са генерирани от уеб страницата на сървърния софтуер. Информацията обикновено се приема от базата данни. Много често се използва диференциация на достъп до обекта, в които посетителите на сайта имат различни права на достъп до информация за него. Такива места могат да съдържат различни форми, за да се напълни.
При създаването на уебсайтовете могат да използват готови шаблони или изграждането им може да се извърши в специфични софтуерни среди, изградена предимно на графични изображения и т.н.
въпроси на теста:
Какви са два основни начина за уеб дизайн ли?
Какви средства могат да бъдат използвани за създаване на сайтове?
Каква е разликата между визуалното и програмируеми методи за уеб дизайн?
Защо да използвате скриптове?
Какви стъпки трябва да се спазват при проектиране на уеб сайт?
Главна ponyatiyaHTML. Понятието документ struktureHTML
A.1 Структура на HTML документ
Същността на езика HTML - текстът за маркиране, като се използва за контрол на герои - етикети, които са поставени в ъглови скоби.
Tags - определена последователност от символи, сключени между героите<(меньше ) и>(Още), определяне на правилата за извод на екрана текст, графика, звук и т.н.
Повечето етикети, които са сдвоени и че има отварящ елемент <> и затварящ елемент .
Между тях и са кодове, които идентифицират браузъра.
HTML-документ трябва винаги да започне разкъсване таг и завършват със затварящ .
Основни тагове, необходими за създаването HTML- документ проста структура, могат да бъдат намерени в таблиците.
Блокът се намира в заглавието маркер
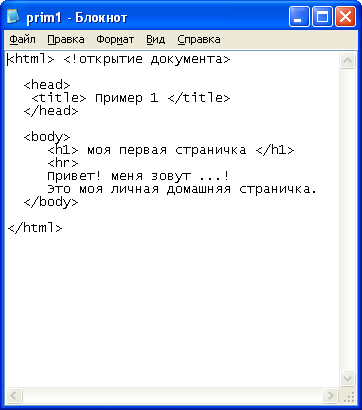
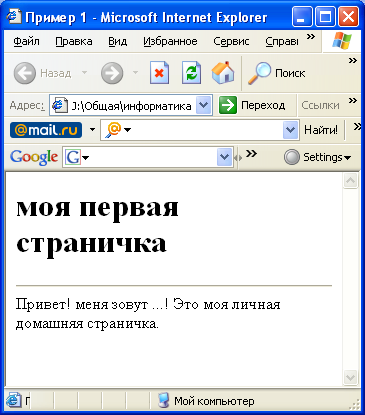
Пример 1: Създаване на прост HTML-документ в Notepad. Запазване на файл, създаден prim1.htm. За да отворите документ в браузъра.
Структурата на такъв документ е представен, както следва:
Изяви в Notepad и браузъра (един и същ документ):


A.2 вземане на HTML документ
От HTML тагове могат да съдържат атрибути, които са характеристики или свойства на елементите на маркиране в документа.
Умение записи в маркера, както следва:
<тег атрибут1=значение атрибут2=значение …>
свободен край
определя облика на цялата мрежа на селото, а някои от неговите елементи, като например заглавия, таблици могат да имат специален дизайн.Изберете цвят на страница, фоновото изображение и цвят на текста на това е много важно, защото това се отразява на визуалното възприятие на целия сайт.
цвят Page посочено atributombgcolor и цвета на текста, като текст. Стойността е цветът, който се определя от името си на английски или код в шестнадесетичен вид.
Пример 2. Този пример сините страници в два начина:
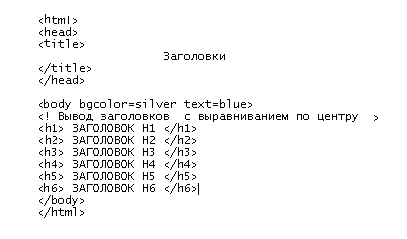
Когато уеб страници са посочени образуване нито URS-заглавията, които са определени от Н1, Н2. h6. За да се опише нивата използват таговете, например, на трето ниво -
приведе = център - заглавие центрирано;
приведе = ляво - Header ляво изравняване;
приведе = десен - позиция, която е дясно подравнен.
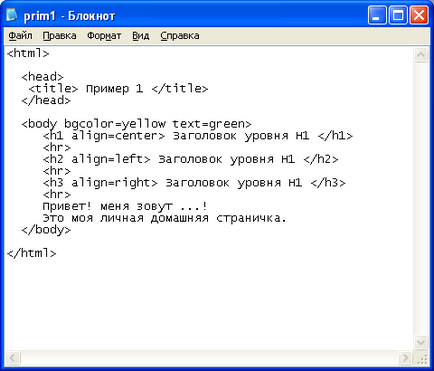
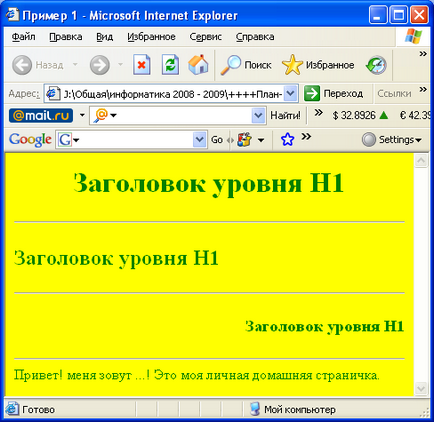
Пример 3: Трансформация на предварително създаден HTML-документа в документа с жълт фон и зелен текст. Текстове черпят позиция h1 ниво, h2, h3, привеждането им в съответствие подходящо в центъра, на левия и десния край на документа.
Сравнете това с предишния пример:


въпроси на теста:
1. С което създава HTML-документ?
2. Какво правим таговете и атрибути на езика на HTML?
упражнения

а) Какво е цвета на фона и текста ще бъде на уеб страницата?
б) Когато се показва заглавията на дадена уеб страница на размера им увеличава или намалява?
Свързани статии
