
Начало. Плъзнете Галерия Оригинални снимки на CSS, Ajax и JQuery
Информацията на тази страница е насочена предимно за начинаещи уеб-майстори.
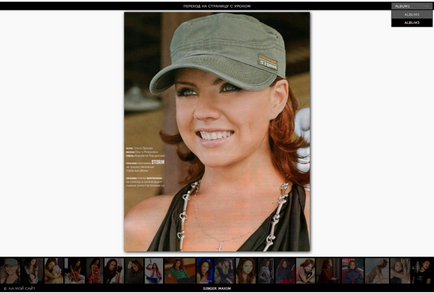
В този урок, ние ще създадем друго изображение галерия умалените в долната част на този ход автоматично, когато се движите мишката. Превъртане на снимки, направени с CSS и JQuery. Идеята на галерията е да се даде възможност на потребителя да се увеличи на снимката, като кликнете върху имиджа си преглед. Когато задържите курсора на мишката върху иконката, става ясно, а когато - увеличение на площта на дисплея към оригиналния размер. В допълнение към тази промяна на изображението може да се направи чрез натискане на мишката, за да левия или десния край на снимката (в този случай курсора на мишката се превръща и се появяват стрелки - указатели, но не всички браузъри). Ако задържите курсора на мишката върху центъра на изображението, показалецът е под формата на "знак плюс", и когато мишката е натиснат промени в "минус" и миниатюри изчезват. Ако кликнете, всичко е обратно към първоначалното си състояние.
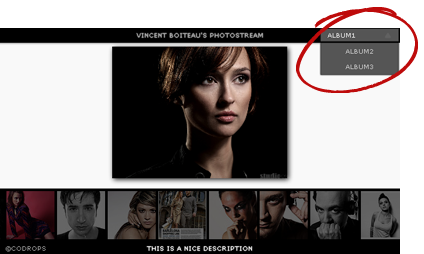
В допълнение, ние ще използваме PHP, да показва изображения и индекси на структура папка. Folder ще съдържа подпапки с албуми и ние ще добавим опция в галерията, която ви позволява да изберете албум. Тя също така ще бъде използвана функция промените размера на изображението и допълни, XML-файл, който съдържа описания на изображения.
Направете едно кликване на мишката в изображението, за да го увеличите.

Оригинални снимки на CSS, Ajax и JQuery
Монтаж на място
Изтеглете учебния материал и разархивирате в папка на вашия компютър.
В папката, ще видите SlidingThumbnailsGallery вложени Аякс папка. CSS. икони. образи и палци. и jquery.gallery.js скрипт и index.php индексния файл.
Проверка на функционалността на галерията на компютъра, не работи, тъй като, от една страна, индекс файл, има разширение на PHP, и второ, трябва да сте свързани към интернет.
Така че първо ще се разбере с цялото му съдържание SlidingThumbnailsGallery папка и след това го качете напълно към сървъра на сайта, което ще отвори index.php файла.
папка изображения
Нека започнем с тази папка като Изборът и подреждането на изображения играе ключова роля в създаването на галерията. Във всеки от трите албума, за да качите размер на изображението за удобно дисплей. Броят на изображенията може да бъде ограничен до разумни и достатъчни условия съответства на броя на изображения във визуализацията палците на папките.
палци папка
В тази папка, подпапки в три, съдържа миниатюри на нашите снимки за показване. Размерът на тези образи, в краен случай, можете да оставите на оригинала, ако не искам да се занимавам с промяна на размера, но от съображения за целесъобразност и от гледна точка на спестяване на дисково пространство, по-добре е да направят своите размери по-малки.
Всеки албум със снимки на визуализация на XML-файл с имената и описанията за снимки. Наречете desc.xml файл. Добавяне на описание за да не се налага на изображението. XML файл структура е както следва:
index.php файл
В секцията на главата провери връзка файл галерия стилове:
Нека да погледнем в тялото на HTML и PHP код в:
Къде можете да остави връзка и неговото описание, например, за да отидете на страницата на обект материал.
След това идва единица лексикон подбор. Първият албум ще бъде избрана по подразбиране:

В тези редове, предписани път JQuery повикване. Горният ред ще //ajax.googleapis.com сайт. в долната част на един и същи файл jquery.gallery.js разполагаме. Как да се свържете библиотеката прочетете тук
Тази папка е style.css стилове. Нека да го анализираме най-подробно.
1. В началото, ние добавяме стилове по подразбиране за тялото:
ток подразбиране цвета на фона в близост до бяло (фон-цвят: # f9f9f9;), но можете да използвате и други цветове, за да картината изглежда по-привлекателна.
стилове 2. Нека в началото на страницата "бар":
3. След тях идват инфо-бар стилове (в долната част), който ще се появи описание на всяко изображение:
4. Информация панел и подбор албум линии са фиксирани и подредени в горния десен ъгъл на страницата. Полетата albumSelect и albumSelect .title ще се появи в следните стилове:
5. Тъй като двете стрелки се използват изображения на малки триъгълници. Ние определяме два класа за тях - нагоре и надолу:
6. UL списък на всички албуми ще се появи в следните стилове:
Списъкът ще се покаже, когато потребителят кликне върху образа на показалеца-триъгълници, за да го разширят.
7. икона товарене на контейнера (loading.gif) се показва в средата на страницата (вляво: 50%). Разстоянието от върха - 40% (най-добре 40%):
8. За да превъртите бар като движите мишката, ние трябва да му се даде отличителен стил. За тази ThumbsWrapper ще се позиционира абсолютно и заемат цялата ширина на прозореца:
10. миниизображенията са от следните стилове:
Те са означени с ниска непрозрачност (непрозрачност: 0.4 ;, непрозрачност = 40), за да получи и добавете висене ефект.
11. Блок ImageWrapper за големи изображения има следния стил:
Добавен е горното поле (уплътнение-отгоре: 30px;), да се направи албум с големи изображения разделят.
12. Подравнява център на изображението хоризонтално (марж: 0 автомобил;):
Той също така създава сянка тапицерия блок за по-големи изображения, които се възприемат от всички съвременни браузъри.
13. И накрая, ние определяме класове за различни видове на курсора:
Благодаря ви за вниманието. Посетете сайта ми. Чао! L. М.
