Почти всички собственици на сайтове и блогове използват на техните ресурси, закупени или откраднати изображение.
В тази статия, нека да поговорим за това, което е оптимизация на изображението. как да направите правилния оптимизация и защо това е необходимо. Оптимизиране на изображения значително ускорява зареждането на страницата, която е благоприятна за насърчаване на ресурс.

В края на тази статия, вие ще можете да се запознаете с начина си на значително намаляване на теглото без загуба на качество на картината.
Най-важните характеристики
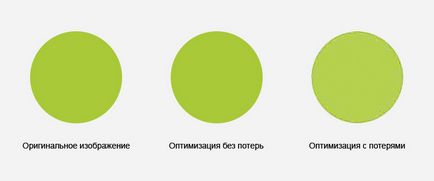
След закупуване на изображения върху снимка наличност или да ги заеми от Google, първото нещо, което трябва да се оптимизира правилно. Следните видове оптимизация: големи загуби и без загуби.
Първият процес е процес, в резултат на което е да се получи оптимално изображение не се различава от оригинала.
Оптимизация на загубите - е по същество един и същ процес, но полученото изображение е по-ниско качество и изглежда много по-зле.

На отделен блог може да се намери отново се оптимизира изображението. Те са достатъчно малки, за тегло, но изглежда зле, а не красиво. Смятам, че всички трябва да има баланс, и ние ще се опитаме да намерим тази статия.
основни инструменти
Има доста голям брой инструменти, като например под формата на специализирани програми и онлайн приложения, които работят бързо, ефективно и тихо. Всички те се считат за безсмислено, така че спрете на тези, които са се доказали най-добре.
Популярни услуга от Yahoo. Позволява ви да премахнете ненужните байта от вашите изображения. Използването им е много проста, въпреки факта, че от него език английски.

Отиди на качване в раздел. След това ще се появи Изберете Файлове и бутон Smush. Вие трябва да кликнете върху него и изберете снимка, за която искате да оптимизирате.

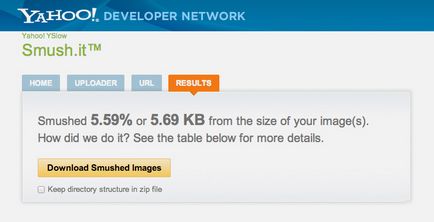
След малко на чакащите, можете да изтеглите обработен файл. Натиснете изтегляне Smushed Снимки и се наслаждавайте на процеса.
Доста добър инструмент, който не само ви позволява да контролирате нивото на компресия, но също така може да конвертира odnin графичен формат в друг.

След връзката, ще се кача на отделна страница, която ние предлагаме да изберете снимка, и да коригира някои параметри на компресия. превърнат в поле за преобразуване на избраното изображение в други формати. Услуга, по подразбиране, използвайте следните настройки: не се реализират в други формати, и си тръгна, какъвто е, но вие можете да изберете GIF, JPG, PNG. За да се показват резултатите трябва да кликнете върху Показване на всички резултати.
След като изберете файла и всички настройки, щракнете върху оптимизиране.
В резултат на това ние се списък на файловете, за да се оптимизира процеса засегнати в по-голяма или по-малка степен. Нивото на компресия може да се намери в колоната отляво на всяко изображение. Намирането на подходящо оптимизирана изображение, кликнете с десния бутон на мишката и изберете Save Image As.
Моята схема за оптимизация
Ако сте уеб дизайнер. или блогър или собственик на портала, а вие трябва да бързо и ефективно оптимизиране на изображението - Аз препоръчвам да се възползва от моята схема. Аз използвам два инструмента: Smush.it и Photoshop.

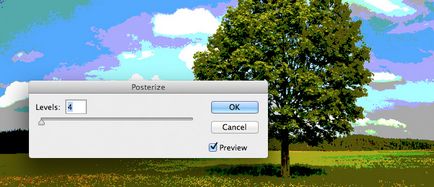
Photoshop има голяма зависимост от съществуването на което мнозина не осъзнават - Постеризиране. Отворете желаното изображение, а след това отидете на изображения> корекции> Постеризиране.

Се прозорец с плъзгач. Той реагира на различен цвят на изображението. За всяка снимка, на плъзгача има свои собствени параметри, така че позицията му се определя само от опит. Поиграйте си с него, получаване на оптимални резултати.
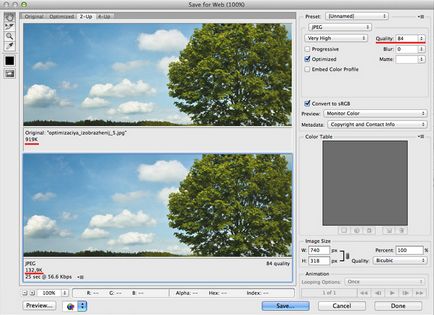
Сега запазване на изображението чрез File> Save за уеб. Тук всичко е много просто.

За да започнете, изберете 2-горно положение, с оглед да се види оригиналната снимка и оптимизираната веднага.
В дясната колона, изберете нивото на компресия и желания формат. Получената изображение не се променя визуално, но теглото му е намалена с няколко пъти. Просто метаданни с изображения могат да бъдат отстранени, като изберете стойност елемент на метаданни пак. От снимката се вижда, че сме спасени почти 787 KB.
Сега ние изчерпи изображение Smush.it и спести още 6.96 KB.
Тази схема е добре приложим за създаването на леки CSS спрайтове. Но също така и обикновени изображение като перфектно оптимизиран.
В заключение
Свързани статии
