Добър ден! За дълго време, аз не са имали бележки относно техническата оптимизация, така и днес, продължава историята за CSS компресия.

веднага възниква въпросът - защо? Отговорът е прост: чрез оптимизиране на листа стил зареден намалява количеството на код, style.css файла тегло. Страницата с резултатите ще тежат по-малко, и то е по-малко трафик и увеличаване на скоростта на сайта.
Всичко останало, Google отчита скоростта на зареждане на уеб страници, като един от най класиране фактори в резултатите от търсенето.
Съгласете се, въпреки че доставчикът на висока пропускателна способност на канала на модерна и повсеместна неограничен интернет, е значим фактор. Ето защо, аз силно препоръчвам да се обърне внимание не само на валидността на кода. но също така и размера му.
Как да оптимизирате вашия CSS и да се намали размера на файла
Подход за оптимизиране на най-различни начини. Най-безопасният - ръчно почистване CSS файл. Въпреки, че може да се твърди, всъщност знае за такъв човек може да направи тази проклета почивка крак, а максималната компресия все още не е постигнато.
Какви дейности могат да се извършват чрез оптимизиране на CSS:
подложка: 10px 20px 10px 20px; заменя с подложка: 10px 20px; подложка: 10px 0px 0px 0px; заменя с подложка: 10px 0 0; подложка: 10px 10px 10px 10px; заменя с подложка: 10px;
Разбира се, че може да намери други начини за оптимизиране, но това вероятно ще спре и ще продължи моята история за онлайн инструменти, CSS за оптимизация.
CSS оптимизация с помощта на онлайн услуги
За всички онлайн услуги трябва да бъдат лекувани с особено внимание и грижа, за да не се ангажират безумия. И без да се провалят - да се направи резервно копие, обаче, тази препоръка се отнася за всички файлове, които се редактират.
Има доста голям брой от онлайн инструменти (CleanCSS, онлайн CSS оптимизатор на, и т.н.), които могат да изпълняват CSS оптимизация. Те не се различават много една от друга, често използват едни и същи алгоритми за компресия и библиотеки, например, или YUICompressor CSSTidy.

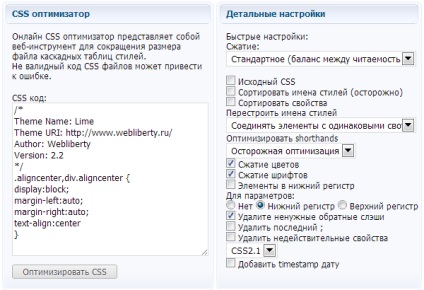
За да започнете работа в текстовото поле, което искате да поставите парче CSS или цялото съдържание на файлове стилове. Право падащия списък, за да използвате бързи настройки на компресия:
- максимум (кода не се чете, най-малкият размер);
- висок (допустим четливост, малък размер);
- стандарт (съотношението между размера и яснотата);
- ниско (чете код);
- избере да (въведете параметрите по-долу).
За да се гарантира оптимизацията се препоръчва използването на стандартен компресия. За забавление, използвайте други бързи настройки, но не забравяйте, архивиране. След параметри CSS компресия са настроени, готови ли сте да затворите сценария чрез натискане Оптимизиране на CSS.
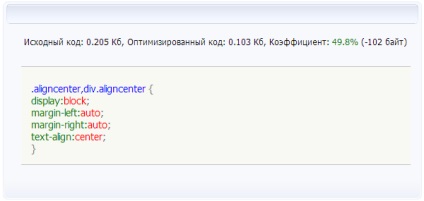
Резултатите са показани по-долу с първоначалното и оптимизиран размера на код, и съотношението компресия като процент:

И най-новото попълнение: опитайте се да комбинирате CSS файлове. Някои плъгини използват стиловете им се съхраняват в отделни файлове, би било хубаво да ги комбинирате в една. Следващия път, в рамките на тази колона, аз ще ви кажа как можете автоматично да получи изход сгъстен CSS. Ще се видим скоро!
Свързани статии
