Здравейте, скъпи читатели верни SEOBID.NET блог абонати и случайни посетители! Днес на дневен ред - създаване на галерията с минимум познания по програмиране и отнема много време. Освен това, за разлика от повечето плъгини, които предлагат да се създаде галерия само една страница, това творение галерия и чиято работа е да обмислим днес, може да се уреди на всяка страница - дори и най-вече - или дори няколко галерии в един запис или една страница на блога. Интересува ли ви? Тогава ние започваме.
Как да се създаде редовна галерия от WordPress собствени средства
Това е много проста и ако някой не знае, след като прочетете тази статия, ще направи тази програма в продължение на няколко минути. Да речем, че ще публикуваме влизането в който малко текст, но се смята, че има много изображения. Естествено, най-първото решение, което идва на ум е да се създаде набор от снимки в края. И така, те не изглеждаше объркан неуредица, ви предлагам да се направи мини-галерия. Да кажем, 6-8 изображения.

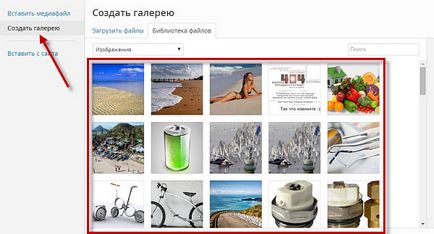
Изберете от нов прозорец с Вашите снимки в библиотеката файлове са тези, които се нуждаят в новата галерия (просто кликнете върху снимката и да се премести към следващото) и натиснете връзката "Създаване на галерия".

И от гледна точка на вътрешна оптимизация и съдържание на сайта е по-удобно и по-правилно от - обясни защо. На първо място, ако направите връзка към подстраници, вашият пълен размер медиен файл ще се отвори в нова страница. А това, от своя страна, означава, че се нуждаете за търсачките няма да въведете името на файла, но също така и всякаква друга информация - ключове deskripshen, текстът не е по-малко от 1000 знака. В противен случай, просто не го правят индекс СС тази страница като носител на полезна информация, или да го направи през един много несигурно време.

На второ място, чрез поставяне на линк към пълния медийния файл, вие се съгласявате да се пренасочи потребителя към страница с изображение, предотвратяване всички WordPress означава да се върна в галерията. Това може да стане само от вашия браузър - кликнете върху браузъра стрела "Назад".
той е различен във всеки браузър, така че трябва да се знае къде е, но не всеки потребител иска да го направи - много след такъв "разпадане" просто напуснете сайта, както и че не е нужно това.

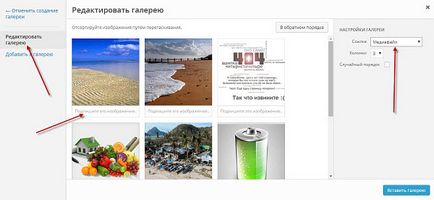
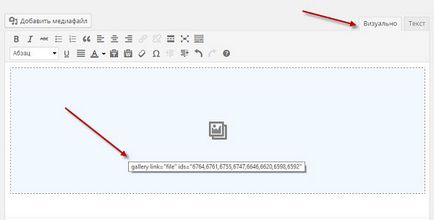
При редактиране на нашата галерия, изберете "медийни файлове" в горния десен ъгъл, и ще продължи да работи. И след това, което трябва да направите, пояснителни надписи към всяко изображение, което ще служи като «н» маркер. Сега всичко, което може да натиснете бутона "Insert галерията."
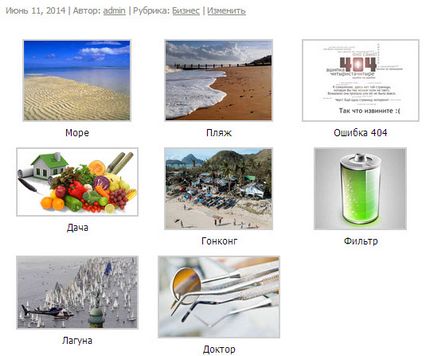
С това приключва работата си не е свършила - просто поставени в галерия на страницата на запис. По-нататък - всичко, както обикновено - да попълните съдържанието на страницата и да я публикува. Оказа се, не е много хубаво, и няма ефект при отваряне на изображения. Как да поправя тази ситуация?
Plug-в Галерия Carousel Без JetPack
Че ще я инсталирайте непретенциозен Галерия Carousel Без JetPack. Ка инсталирани приставки за WordPress, можете да прочетете в статията "Няколко начина да се инсталират плъгини за WordPress», ако не знаете това, добре, след като инсталирате и активирате ви плъгин накрая и веднага ще се заемем с работата и красива провеждане на галерия:

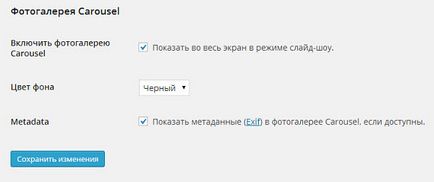
И вие няма да се наложи да конфигурирате тази велика плъгин - може да се променя само цвета на фона. Това можете да направите в администраторския панел в "Настройки" от менюто - "Медия". Последва тук е допълнително поле ще се появи за Plug-in инсталация настройки галерия:

Параграф "" означава, че можете или ръчно превключване между изображенията или включете им автоматично превключване - да си изберете. Е, определянето на което вече казах - цвета на фона на галерията. Тук, в действителност, и цялата работа. Сега имате шанса за няколко минути, за да се създаде някоя галерия, и дори няколко галерии в една страница. Обикновено, удобно и бързо. Ще се видим в новите публикации!
Свързани статии
