За един елемент, можете да добавите няколко фонови изображения чрез единен фон собственост. Това елиминира необходимостта от един елемент, за да се създаде комплекс фон или картина, като я няколко пъти с различни настройки. Всички изображения с неговите параметри трябва да бъдат разделени със запетая, а първото изображение, което се появява е показан в горната част на други изображения, както и миналата, съответно, най-ниското изображение. Пример 1 показва създаването на три фонови изображения.
Пример 1 Три фон
Ако искате да зададете отделно за имот стил за фона, като фон-размер като горния пример, параметрите за всеки фон разделени със запетая. Резултатът от този пример е показан на фиг. 1.

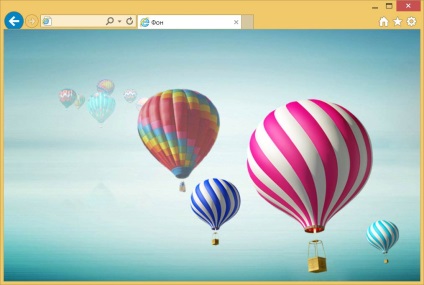
Фиг. 1. Обща информация за трите изображения
Индивидуални изображения позволяват фон да променят позицията си, както и живата, както е показано в Пример 2.
Пример 2: Една анимационен фон
Прочетете повече за анимацията обяснява по-нататък.
Нека сега разгледаме как да се прилагат едно изображение да се създаде звено с рамка (фиг. 2). фиксирана ширина на блока, а височината се простира в зависимост от съдържанието на обема на единица.

Фиг. 2. Боядисани Frame
Фиг. 3. Готови за фоновото изображение
Сам фон, получени фон собственост. също така определя координатите на желания фрагмент. Параметрите на всеки фон, разделени със запетая, и в този случай е със стойност от техния ред. Ние изискваме, че горната и долната част на устройството не се припокриват, така че ги поставете първия (Пример 3). Цветът на фона показва последният.
Пример 3: Множество фонови изображения
Първият модел Устройството извежда горната граница, вторият модел - дъно, а трети вертикални граници. Последният преминава цвят, който се вижда в прозрачен централната част на блока (фиг. 4).

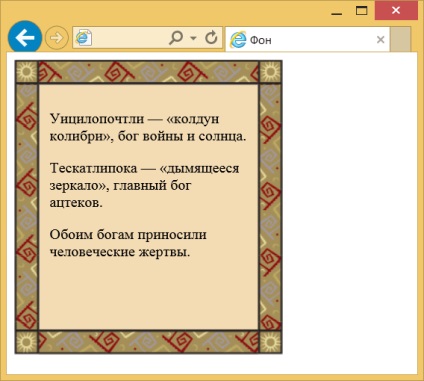
Фиг. 4. Преглед на рама
Свързани статии
