За разработчиците, е важно да се знае и да се разбере как да се използва развитието на браузъра stredstva. В този урок ще ви запозная с запознаят с инструментите за програмисти на Chrome. Трябва да се научат основите, като се започне с оформлението и стила на вашата уеб страница.
Забележка към вече използват vebinstrumenty .. Целта на този урок е да се запознае основно с инструментите за програмисти на Chrome. Ако използвате друг браузър като vebinstumenty Firebug в Firefox или инструменти за развитие в IE, а след това голяма част от тази информация ще бъде запознат с теб.
влизане
инструменти за разработка ви позволяват да инспектира всичко, което е възможно на страницата. Например, можете да направите следното:
Първи стъпки с инструменти за разработчици
Забележка: Този урок използва версия на Канарските Chrome. По този начин, някои от функциите на този член не може да бъде на разположение в Chrome.
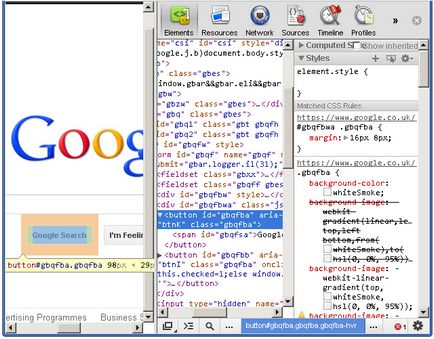
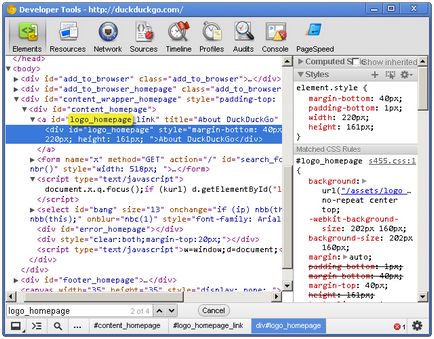
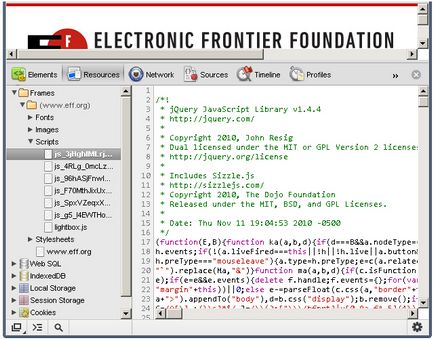
Първо, нека да разгледаме съдържанието на панела елементи. нека да видим малки елементите за управление на горната и долната част. Образът заобикалящата номерацията на различните елементи на потребителския интерфейс.
Това ще е добре да изберете изхода, които сте свикнали. Щракнете върху долния ляв край на района, както и забележете как лентата с инструменти се отделя от основния прозорец - това е чудесно за използване на няколко монитора. Натиснете и задържите левия иконата ви позволява да го прикачите към правото:

елементи панел
Нека да погледнем в този панел. Vzlyanite без монитор, числата, маркирани на панела елементи. които ще обясня по-долу:
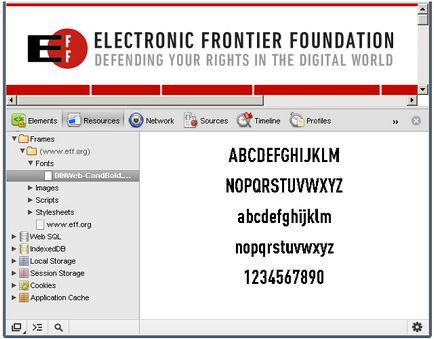
Раздел раздел шрифта извеждането само на шрифтовете, които трябва да изтеглите браузъра.
допълнителна информация
Промяна на DOM
Промяна vseredine DOM елементи панел е сравнително прост процес. За да премахнете възел, кликнете върху него с десния бутон на мишката и изберете Delete възел. Очевидно е, че отстраняването на възел родител ще премахне неговите наследници. Полезно: Можете също да натиснете клавиша Del от клавиатурата, за да изтриете избрания възел.
Промяна на типа на елемента е възможно, когато кликнете два пъти върху името на елемента. Например: раздел р-маркер. Когато промените от един елемент към друг Тим автоматично се променя началната и крайната таговете.

Добави атрибути могат да бъдат кликнете с десен бутон върху върху елемента и изберете Добавяне на атрибут. Курсорът се намира непосредствено на правилното място, можете да започнете да се добави към елемента на необходимите атрибути, например: "заглавие" клас =. При натискане на клавиша в раздела ще се позиционирате курсора на следващата позиция атрибут.
Редактиране на атрибутите, подобна на добавянето. Намери атрибута за редактиране и кликнете dvoynyi смени името или стойност.
Редактиране на суров HTML може да стане чрез щракване с десния бутон върху елемента и изберете Edit като HTML.
намиране на елементи
Инструменти за програмисти са на разположение полезна техника за намиране на елементи в документа. Застанал на елементи Елементи панел започва да запали съответния елемент на страницата.

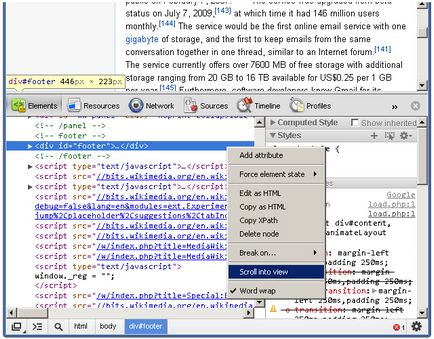
Понякога необходими елементи не са видими, а след това спаси функция Преминете към преглед на Преминете в изглед - тя може да бъде намерена vseredine контекстното меню.

Инструменти за разработчици имат функция за търсене. След като се фокусира върху лентата с инструменти за разработчици, щракнете върху Control + F, за да отворите прозореца за търсене. Така или Mac-ове Command + Option + F (. + F) Това е прост полето за търсене.

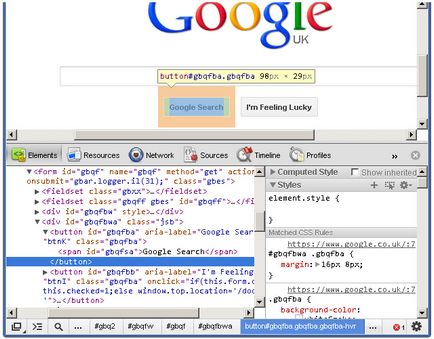
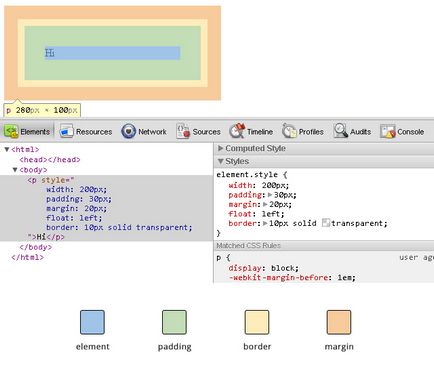
Преди да преминем към стилове панел (вдясно) в раздела Елементи. можем да получим някаква информация за стиловете директно от елемент, ако е посочено в стиловете на областта за него, уплътнение и границите. Когато мишката върху един от тези елементи ни дава правоъгълен модел:

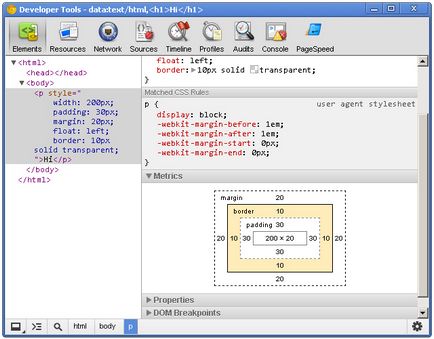
Нека да преминем към раздела панел елементи "Metrics".

Тя ви позволява да погледнем по-дълбоко и да разберете защо елементът е направен така. Също така е много добро средство за учене; ако не сте виждали CSS Box модел. докато Диаграма Metrics - страхотен визуален помощник.
Фасади Metrics ви позволява да видите размерите на елементите, маржове, граници, както и подложка. Обърнете внимание на това как можете да маркирате отделни парчета за визуален дисплей в браузъра. Metrics Диаграма също произвежда пиксел размер за всеки един от елементите, като например правото подложка стил: 10px 5px (10px отгоре и отдолу, нали и 5px вляво) ще покаже точните измервания за всяка от страните на елемента.
информация стил Setting
Вижте забавно информация стил, но способността да се мигновено го редактирате за всеки елемент - това е нещо невероятно. Не е важно - да го направи в името на самообучение, да експериментират с дизайна или нещо друго - възможностите, дадени ни чрез предприемачът - това е нещо невероятно.
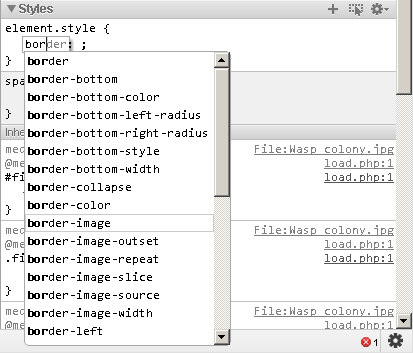
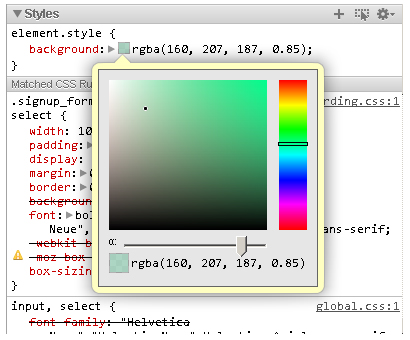
Уверете се, че панелът на стилове е отворен, и кликнете точно до дясната скоба. Вие ще видите, че курсора автоматично ще се подреждат така, че да можем да пиша веднага опция за стила. Въведете името на параметъра, натиснете бутона, за да преместите курсора на следващата позиция и да въведете стойност. Отивам да добавите този CSS:

Когато зададете името на параметъра, Chrome и подсказва, можете да използвате функцията за автоматично довършване. При натискане на таб-близкия обявяването sootvetsvtie печат избира и премества курсора стойността на място. С натискане на десния курсора стрела ще остане Мете избор, освен попълнено близкия съобщение, съответстваща стойност се отпечатва.
Функцията за автоматично довършване също работи с параметрите. Така например, комбинация от "поз" * * раздела "фантастична" * * раздела създаде положение параметър стил: фиксиран. Когато входните пиксела / процента, например 15% или 10px, може да се увеличи или намали стойността с помощта на нагоре и надолу. За да се увеличи използването на 10 смяна стрелка нагоре.
Промяна на цвета на ценности е възможно след влизането му и кликнете върху цветна кутия от ляво на стойността - ще Цзе малката цветна площада отляво на стойността, за да изведете на инструмента за избор на цвят. Можете също да превключвате между цвят стойност формати чрез Shift + кликнете върху малката цветна площада.

можете да създадете ново правило стил, като кликнете върху иконата + в стиловете на панела. Маркировката има следния вид:
Автоматично segeneriruet следното:
Автоматично segeneriruet следното:
Разбира се, правилата стил могат да бъдат променяни по желание. Елементи бар предоставя много структура и стил възможностите за управление на страница, но инструментите за разработчици предоставят много повече, отколкото е необходимо за нашата работа.
панел на ресурсите
Ресурси панел показва как се използват ресурси Page. Нека да разгледаме как това ще се случи.
допълнителна информация
Developer Tools разполага и с функция за търсене.
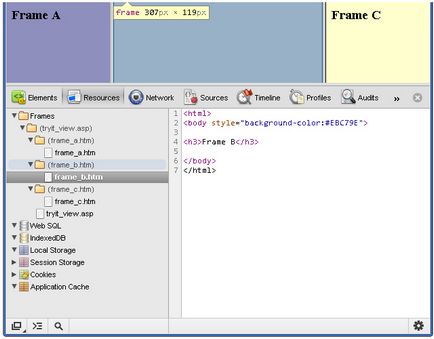
Въпреки nerasprostranonnoe използването на кадри в модерни уеб сайтове, трябва да се разбере как да се запознаят страница от рамки. В следното изображение, имайте предвид, колони на страница, където всяка колона представлява рамка:

Можете да спестите ресурси на компютъра си
Важно е да се разбере, че шрифтовете на системата, като Arial или Helvetica не се показват в самите шрифтове; Font раздел показва само шрифтовете се изтеглят от браузъра.

Схемите на шрифта, така че да могат да се поберат в рамките на зоната на съдържанието на ресурсите; Ето защо, преоразмеряване района на ресурс съдържание и преоразмерява актива!
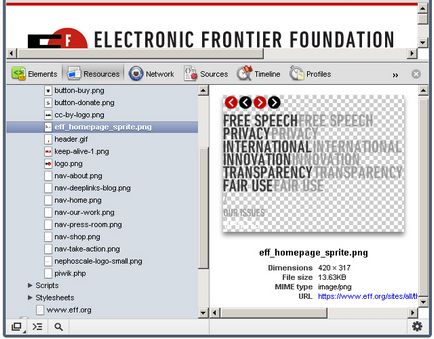
изображение

С кликване върху файла JS показва съдържанието му и нищо повече.

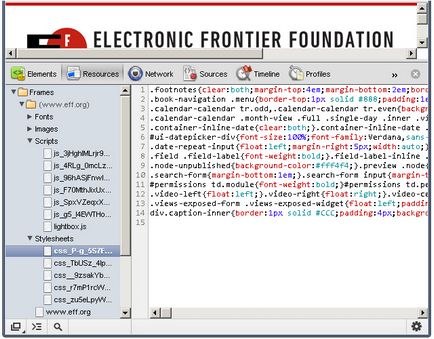
Можете да видите различните стилове, натоварени от браузъра за уеб страницата.

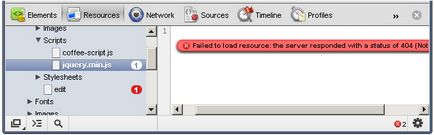
Ресурси, които не са в състояние да зареди
Ако браузърът не може да зареди индивидуален ресурс поради проблеми с мрежата или грешките на предприемача.

Когато това се случи, то става малко червено съобщение на правото на обекта. Номер показва броя на грешките и съдържанието на панела дава повече информация за грешката.
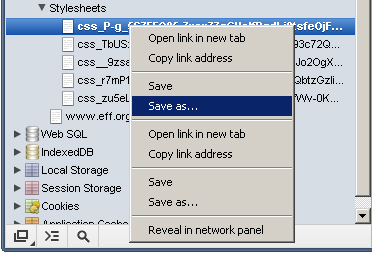
Всеки ресурс има контекстното меню; докато десния бутон върху менюто на ресурсите се появява, подобен на този:

Можете да спести ресурс в компютъра си, отворете ресурс в нов раздел и правя много други дейности. Когато кликнете два пъти върху обекта на ресурс се отваря в нов раздел.

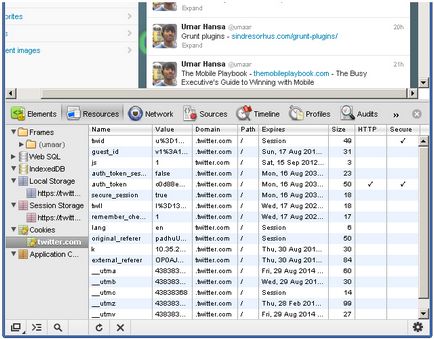
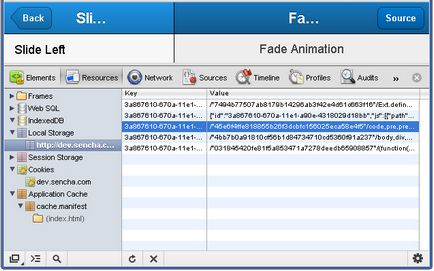
локално хранилище

Стойността на този ключ, започва с:
Стив Souders пише за съхранение на предмети в локалното хранилище (инж.); това е интересен и прекрасен ползване на местния склад, който може да се подобри ефективността на сайта, особено на мобилни устройства.
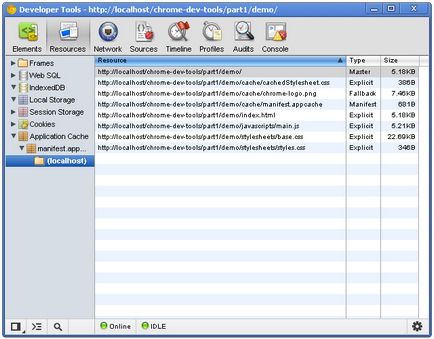
от кеша на приложението

Има три колони, които показват:
- Ресурс - пълен път до ресурса. Разширения на файловете - обикновено обекти и HTML файлове. Едно от средствата - явна файл!
- Тип - може да се различава. Тип "Манифест" - е уникален вид на файл, който е само за явна. Друг вид - ясно. Ресурси, които са изрично определени в манифеста. Вид показва резервен ресурс, който играе ролята на резервно копие за друг ресурс. Магистър Тип - ресурс, който започва на кеш паметта на самата страница.
- Размер - размера на ресурсите в килобайти или байта.
скоро продължи
Във втората част ние считаме, повече панели и да се съсредоточи малко на скорост, за да се подобри работата на потребителите (UX така се преместих :)
News. Курс Chrome Developer Tools! В допълнение към това прекрасно училище отвори Chrome Developer Tools. в който можете да го проучи всички от вас, е необходимо само познания по английски език.
