Добър ден. В тази статия ще кажа как да се увеличи ефективността на сайта на MODx Revoluton. Много от съветите, може да се приложи към сайтове на всяка друга платформа, но тук се фокусира именно върху MODx.
Чрез оптимизиране на някои плюсове сайт. На първо място, с висока скорост сайт има положителен ефект върху главния изпълнителен директор (толкова повече посетители ще могат да издържат на MODx с подходящи скорости на изтегляне, толкова по-добре). На второ място, бърз сайт натоварване има положителен ефект върху лоялността на посетителите. На трето място, това може да се сравни tsiferkami с приятели.
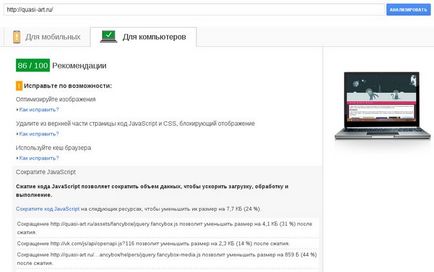
За да видите разликата между щатите преди и след сайта. Съветвам ви да използвате услугата PageSpeed Insights от Google. Тази услуга се оценява скоростта на зареждане на уебсайта и удобство за посетителите по скала от 0 до 100. Разбира се, не трябва да разчитате единствено на изпълнението на услугата, но повечето от съветите той дава доста адекватно.

Както знаете, скорост на изтегляне е един от многото фактори за класиране. Следователно, дори ако вие и вашите посетители не са критични скоростта на сайта, не се игнорира мнението на търсачките.

кеширане
Кеширане - един от най-силните части MODx. Въпреки факта, че много хора не знаят как правилно да се изработи сайтовете (не само на MODx), получаване на бавни сайтове, създаване на уеб сайт, който може да издържи на високи натоварвания, не е толкова трудно, ако надеждата не само за желязо и софтуер, но също така и за себе си. Чрез използването на кеширане може значително да намали броя на заявките към базата данни, ако те се използват за получаване на данни, които ще се променят сравнително рядко.
Така че, за да се увеличи скоростта на генериране на страници, трябва да деактивирате кеширане само когато тя всъщност предотвратява: .. скриптове, които обработват данни и т.н. Известно е, за да забраните кеширането, достатъчно, за да се сложи удивителен знак пред името на фрагмент, парче или заместител ( откъси, причинени от софтуер, не могат да бъдат кеширани). Изключване на кеширане също струва по време на разработването и отстраняване на грешки на проекта, за да не кеш забавя процеса.
За да разберете колко молби и времето, необходимо за генериране на страницата достатъчно навсякъде в рамките на шаблон или парче магазин следното: 18 0,0734 с. В първия маркер ще съдържа редица запитвания към базата данни, а вторият - за създаването на страницата.
Надграждане PHP

Минимизиране CSS и JS
Отстъпи и на линиите, за да се подобри, разбира се, на четливостта на кода, но само за един човек. Браузърът може също така да даде minifitsirovannye версии на тези ресурси: без допълнителни интервали или нови редове. На първо място, аз бях стиснал CSS и JS чрез онлайн услуги, но това не е много удобно, защото в следващата актуализация на оригиналните файлове аз трябва отново да minifitsirovat тези файлове и да попълнят сайта. След това открих откъс SmartOptimizer, което minifitsiruet CSS и JS в движение. В допълнение, има SmartOptimizer MinifyX, който също е предназначен за Минификация и лепене на статични ресурси. Такива популярните рамки като JQuery, за първоначално зареждане и др. Minifitsirovannom на разположение под формата, се препоръчва да се използват тези версии. Например, вместо да bootstrap.css по-добре се свържете bootstrap.min.css. Освен ако, разбира се, привлича игриви ръчички не са били въведени в тези файлове непроменени.
Минификация HTML
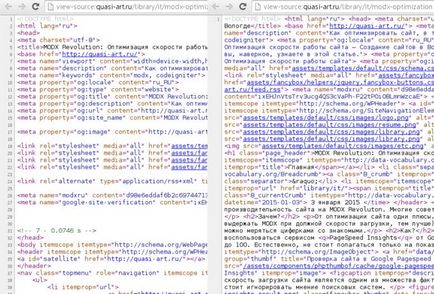
Ако отворите страницата код, за да придадат на браузъра, можете да видите, че много допълнителни интервали в кода (при условие, че тя не се взема под внимание при разработването на форматирането на кода). Отново, браузърът е все още дълбоко във формат, тъй като елементи в рамките на пропуските се срине в едно, а те обикновено са игнорирани между таговете. Разбира се, да се запазят всички пространства и нови редове са много глупави в парчета. Ето защо, за това добавих плъгин, предизвикано от OnWebPagePrerender събитие.

Например, ако преди е било указано на уеб иконата, както следва:
Възможно е да се замени този етикет, както следва:
изображение
Фигурата по-долу показва, че хората бързаха да се пие бира на входа, така че не сте го направили, вместо оригинала, с тегло от почти 1 MiB, натоварени скромен миниатюрен, посетител пестене на време. В момента услугата PageSpeed Insights оценява този сайт до 0/100. Това не е Dancing с щедрата 5.9 от 6.0 на леда.

В допълнение към предишната точка се спомене за алтернатива phpThumbOf - pThumb. Тъй като ние сме сигурни разработчиците, pThumb бързо (аз лично не се провери). За да инсталирате достатъчно, за да премахнете и инсталиране на phpThumb pThumb pThumb. Не се страхувайте, защото след тази подмяна нарушите нещо на сайта, тъй като и двете използват един и същ фрагмент пространство от имена.
Мобилен сайт
Има два начина за оптимизиране на вашия сайт за мобилни потребители:
- адаптивно оформление
- Мобилен сайт
Първият вариант е по-евтин за предприемача. Особено, ако се използва, например, Bootstrap, улеснява създаването на адаптивна оформление. Липса на него само във факта, че потребителите на мобилни устройства изтегля същата като потребителското работния плот, а това увеличава времето за зареждане и визуализиране на страницата. Може да страдат дори производителност, което се отразява отрицателно на нивото на зареждане на батерията.
мобилно приложение
Ако сайтът има редовни посетители, че има смисъл да се направи мобилно приложение. В този случай, на обема на трафика между сайта и мобилното устройство отново намали, тъй като тя ще бъде предадена само съдържанието, но за да се покаже кода на интерфейс вече се съдържа в приложението. Цената на разработка и поддръжка приложение - е друга история.
С тези прости жестове аз бях в състояние да се оптимизира значително сайтове, да ги ускорява от някои мерки за повече от десетократно.
Свързани статии
