Поставяне и проектиране за търсене по поръчка от Google (GCSE)

поти като
Едно бързо търсене на сайта, можете да използвате готови персонализирана търсачка (ПТ) от Google Inc, и знаейки, подходящи селектори, е много проста, с помощта на CSS, променят дизайна на търсене низ и бутони за търсене под формата на право на собствено основен проект.
Тази публикация съдържа подробно описание и подробни примери за това как да поставите полето за търсене на сайта на Google или блог в менюто и да лесно да промените външния му вид с помощта на CSS.
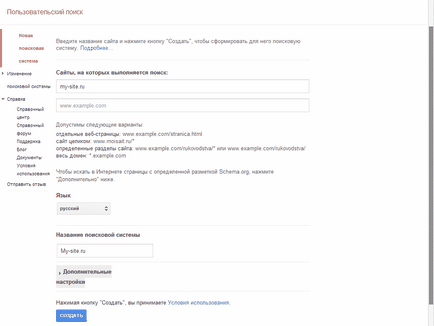
За да инсталирате от търсачката Google в сайта си, трябва да създадете акаунт в Google на уебсайта ПТ.
След това създайте нова търсачка за сайта си:


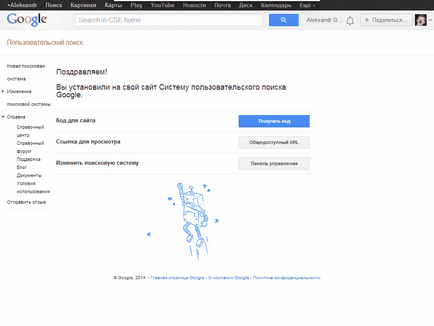
След това можете да кликнете върху "Получаване на кода"

В резултат на това, ние получаваме два кода - сценарий, който се зарежда формата за търсене и HTML-таг, в който се зарежда формата.
Как да добавите низ за търсене в Google от менюто
За да поставите низа за търсене в блока или в една от секциите на хоризонтална или вертикална менюто е достатъчно, за да добавите желания блок контейнер маркер, който е получен заедно с скрипт на Google търсачката.
В резултат на това кодът ще изглежда така:
За да се опрости допълнително работата с дизайн и оформление, по-добре е да се увие маркер за търсене на допълнителна мощност и задавате отделен клас, например - .search ред. Така ще бъде по-лесно да се направят промени в СГО за него.
Формата се регулира автоматично спрямо ширината на родителското устройство
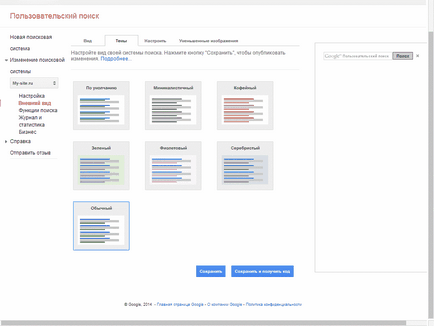
Как да променя дизайна на форма Персонализирано търсене от Google
Както е показано по-горе, за да поставите полето за търсене на сайта е достатъчно да се постави специален маркер на мястото си, всички останали елементи на формуляра за HTML-търсене и стандартни стилове са заредени скрипт, казват те, "в движение". Все пак, това не пречи на потребителите да променят дизайна на форми за търсене по своя преценка, като се прилагат своя собствена CSS, въпреки че това създава известни затруднения възможно.
Между другото, като се използва примера по-долу, можете да промените външния вид на Blogger притурка "Поле за търсене" без затруднения. което, всъщност, използва същия SPP от Google.
Добавено към NGN личен CSS е бил приложен правилно в някои случаи, стойността на имотите ще трябва да се добави възможност! Важни.
Селектор е по-добре да се определи въз основа на тагове и селектори родител:
HTML единица структура:
А просто CSS:
/ * * Основна единица /
марж # Търсене ред: 2% 27%;
мин-височина: 48px;
>
/ * Нула всичко, което е възможно * /
div.gsc контрол-ПТ,
table.gsc търсене кутия,
table.gsc търсене кутия td.gsc-вход,
table.gsc търсене кутия td.gsc-търсене-бутон,
form.gsc търсене кутия фон: прозрачен;
граница: 0;
подложка: 0;
марж: 0;
очертание: 0;
>
table.gsc търсене кутия граница в стил: няма;
гранично-ширина: 0;
границите разстояние: 0 0;
ширина: 100%;
марж-отдолу: 2px;
>
div.gsc контрол-ПТ,
form.gsc търсене кутия,
table.gsc търсене кутия позиция: относителна;
>
/ * Ако искате да анимирате елементи * /
form.gsc търсене кутия * преход: всички лекота 1s;
>
/ * Добавяне на надпис * /
td.gsc-вход :: преди съдържание: "Search. ";
цвят: # 999;
позиции: абсолютен;
отгоре: 10px;
лява: 5px;
шрифта: 32px;
>
/ * Промяна на етикета, когато мишката върху полето за търсене * /
form.gsc търсене кутия: мишката td.gsc-вход :: преди съдържание:; "Какво да търсите?
>
/ * Стилове за сфери на искането * /
td.gsc вход> input.gsc вход позиция: относителна;
фон: прозрачен важно ;!
фон изображение: няма важно ;!
граница: няма;
граница дъно: 5px твърд прозрачен;
цвят: # 000;
курсора: указател;
шрифта: 32px;
височина: 100%;
мин-височина: 48px;
ширина: 0;
>
/ * Стилове на индукция с поле за търсене клетка заявка * /
td.gsc вход: висене> input.gsc вход граница дъно: 5px твърдо вещество #BBBABA;
цвят: # 000;
курсора: текст;
ширина: 98%;
марж ляв: 0;
>
/ * Невярно е на фокус, с въвеждането на искането * /
td.gsc-вход> input.gsc-вход: съсредоточи граница дъно: 5px твърдо #BBBABA;
фон-цвят: #fff важно ;! / * В същия цвят като фона на страницата си * /
цвят: # 000;
курсора: текст;
ширина: 98%;
марж ляв: 0;
>
/ * Бутон за търсене * /
td.gsc търсене бутон> input.gsc търсене бутон фон изображение: URL (информация: изображение / PNG; base64, iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAMAAABg3Am1AAAAjVBMVEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADqhzP4AAAALnRSTlMABPf6CUXQsarovPLVg2xTSDIho31MJRMC48mel5SHdWNdGw3cwcCnTkA9Ku2295chDQAAAUVJREFUeAHt0tlygjAUxvEPCLIgIouI + 75Y2 / P + j9dJgqNojsJ1 + 7v84t8MDJD + 7VLXTXdoKYt7pPTjEp9tZw7d5Vt8cP6mhijBWwN6scIbazIYgJXapB2LzaYISXNSMKoeKeEVSvlDSt + C2YaU5X2JSVnDTF8ww4OFvgJGV5ImAg / EXo3pm1e6YkaDnKQtGsZq9GFykEcBnkzkOuWfuYcnU / 6p1dGe + RsTTx7ZAg2WLdcQJkuSXDR8qXEBkxFJHhpOakxgIqLXK / QF9g5G + jsIyvuSBfXXYpbZunBRu + jfOyUYBWneUADC9UlbgmMd6SaYOHSTV + СМ + 2SSW3xxIJMTX1iFTQ8chxSfL5DNI6pF8yxpUUAMYz8M / XgkAPAF51wXXuti1L2wuxbDW1F1LdboWMzRmquKAToUEVEo0ME4uVT4w34BCRBRLUjouvMAAAAASUVORK5CYII =);
фон-повторение: не-повторение;
езика: блок;
фон-позиция: 50% до 50%;
фон цвят: прозрачен;
шрифт: нормален нормална 0 безсерифен;
цвят: прозрачен;
граница: 8px твърд прозрачен;
граница радиус: 50%;
марж: 0 0 0 10%;
височина: 48px;
мин ширина: 48px;
ширина: 48px;
>
td.gsc търсене бутон> input.gsc-търсене-бутон: мишката фон-цвят: # AECEF5;
>
/ * Скриване на полето за търсене, почистване на бутона * /
td.gsc-ясно бутон> дисплей div.gsc-ясно бутон: няма;
>
В резултат на това вие трябва да получите това:
Пример
Послепис Пример препоръчително да се погледне през съвременните браузъри, защото "Oldies" Аз най-вече не се притеснява.
Това е всичко. По-нататъшните изследвания изцяло зависи от въображението на конкуренти и знанията, които получава в изследването на свойствата на Cascading Style Sheets.
Толкова е просто, същия стил се прилага само върху бутона. Но това е всъщност вие, вашата готова CSS, дори спрайт нали :) само за себе си perezalesh за да я премахнете, когато не се губи.
3.bp.blogspot.com/-q1bs9vyvFHI/USvKHN-hVWI/AAAAAAAAFQo/Jge56ZVFSao/s1600/sw-(2).png
:
input.gsc търсене бутон фон: URL ( ". /sw-(2).png") 0 0 не-повторение # 000 важна ;!
шрифта: нормално нормални 0px безсерифни важно ;!
цвят: прозрачен важно ;!
граница: 1px твърдо # 666 важна ;!
височина: 30px важно ;!
ширина: 30px важно ;!
мин ширина: 30px важно ;!
-WebKit-преход: всички 0.3s лекота в автомобила;
-Моз-преход: всички 0.3s лекота в изчакване 0s;
-о-преход: всички 0.3s лекота в автомобила;
преход: всички 0.3s лекота в автомобила;
>
input.gsc-търсене-бутон: мишката фон: URL ( "/sw-(2).png. ') 0 -32px не-повторение # 00baff важно ;!
граница: 1px твърдо # E6E6E6;
височина: 30px важно ;!
ширина: 30px важно ;!
>
Размери 32x32 снимки и имаш там всички от 30 пиксела, ако обрязани, но и защото, както той се нормализира
Не, аз не знам, може би нещо се е променило в сценария, достъпът до него е в инструментите за програмисти, но когато не съм kopashilsya.
