Както в програмирането и в дизайна на проекта има две страни. На първо място е, че изглежда така и оперира на самия проект. И вторият - как тя е изградена и колко бързо може да разбере какви са неговите чаркове.
В тази статия, ние ще ви дадем конкретен набор от препоръки, които ще ви помогнат да се даде състоянието си дизайнер повече уважение и да направи оформлението на пътя лесно и по-разбираемо.
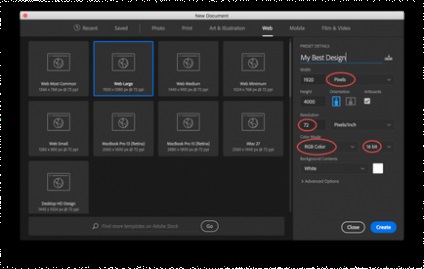
Създайте документ на базата на уеб стандарти

Използвайте модулна мрежа

Модулна мрежа трябва да бъде една от първите задачи в дизайн инженеринг. Първоначално, трябва да определи какъв вид модулна мрежа ще се използва в настоящия проект и всичко следите във вътрешните страници. Модулна мрежа помага на потребителите да се придвижват бързо в сметката си и да разберат много неща интуитивно.
Модулна мрежа са доста различни, тъй като белите дробове и комплекса. Основното правило - да се придържат първоначално избрания модулна мрежа на целия проект. Темата на модулна мрежа изисква отделна статия за в бъдеще, ние ще ви разкажа за тях и тяхното използване в различни ситуации.
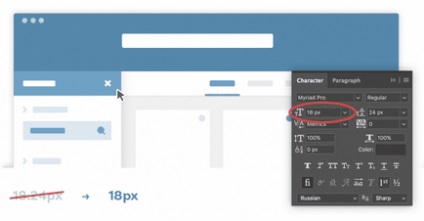
Използване целочислени стойности кегелбан

Използвайте само с цели числа във всички текстове, блокови размери и други елементи. Ако използвате размер на шрифта на 14px вместо 14,25px, че е малко вероятно да развалят дизайна, но ще запази точността и яснотата в етапа на оформление. Имайте предвид, че при използване на добре обмислена модулна мрежа, всички последващи поле, блоковете трябва да са цели числа. По този начин, в съответствие с правилата, посочени в предходния параграф ( "Модулна Grid"), автоматично улеснява изпълнението на задачите, включени в това.
Същото се отнася и за икони, лога, снимки. Използвайте цели числа и всички тези обекти. Лого с размери 151,5 х 183.4px - ". И така се извади" очевидно е резултат от Максималното използване на математика. Изчислява размер, разстояние и позиция.
Използвайте само векторни обекти

Имало едно време сайтове отдавна минали с фиксирана ширина и сенки / градиенти събрани малко по малко PNG файлове. Сега напълно свободен да използва голяма част от CSS3 и HTML5 и е съвместим с всички популярни браузъри. Във връзка с това, трябва да имате едно основно правило: всички елементи от дизайна на вектора, с изключение на фотографии.
Unifikatsiruyte всички

Използване на всички заглавията същия размер на шрифта, всички справки, съответно, също. Следвайте логиката в дизайна на конструкцията.
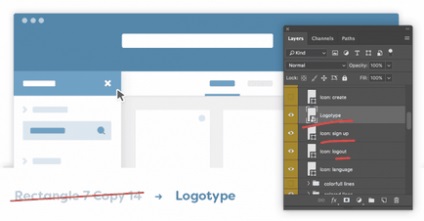
Попитайте слоеве от логически имена. Част от лицето, ще бъде трудно да се разбере "номер 169" слоя, а слой "лого" на ясни и мъниста.

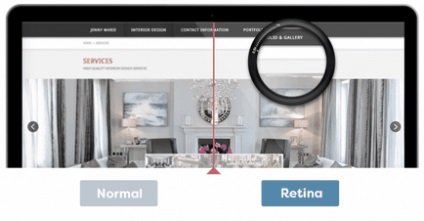
Не забравяйте за ретината-дисплеи

Дисплеи с висока плътност PPI станали нещо обичайно. Ако използвате изображения на плъзгачите, фон и други неща, като се използват снимки, най-малко два пъти по-висока, отколкото желания размер. Че качеството не страда, разбира се, трябва да ги постави в Smart Object, и след да бъде намалена до желания размер.
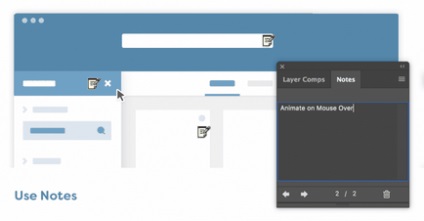
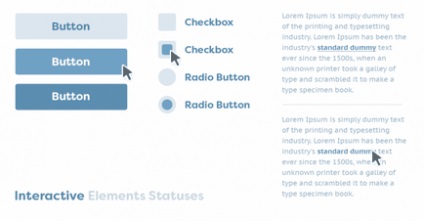
Състоянието на интерактивни обекти

стойностите на полетата в максимална

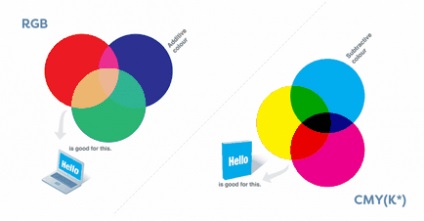
Дизайн за уеб сайтове - това не е печат

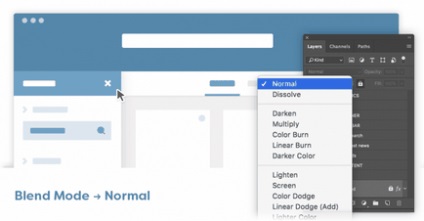
Да не се използва цвят наслагване

Първоначално, трябва да овладеят основни умения в уеб технологии и строителни обекти. Не прося някои sloevna наслагване ефекти хиляди слоеве. Вие трябва ясно да се разбере, че този план е почти невъзможно да се наложи. И ако е възможно, тя е упорита работа, в която крайният резултат е вероятно да бъде различен от оригинала. Също така, опитайте да използвате прозрачен елемент само когато сте 100% сигурни, че това няма да е трудно да прехвърли своя дизайн до крайния продукт.
статии
