Здравейте, днес нека да говорим за система Liqpay за плащане и да се опитаме да създадем един бутон, за да плащат за стоки или услуги чрез тази система на вашия сайт - процесът е проста и отнема 10 минути!
Изтеглете изходния код на тази статия може да бъде по-долу
Защо съм интересуват от платежната система Liqpay?
По мое мнение, това е удобно и лесно да приемат плащания от посетителите на уебсайта си чрез VISA или MasterCard. издадена от всяка банка и нямат ограничения за извършване на интернет транзакции.
Освен това, с тази система за плащане (Liqpay) лесно създаване на един бутон на вашия сайт, за да плащат за стоки и услуги.
Нека създадем същия бутон.
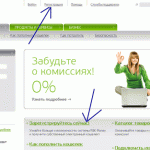
Първото нещо, което да се направи - е да отидете на сайта на Liqpay на платежната система:
Тук, кликнете върху бутона "My Liqpay»
Въвеждане и натиснете бутона "Потвърди".
След това влезе в кабинета си в Liqpay:
В това изследване в лявото меню изберете елемента "Свързване на картата", а след това се появява следния вид:
Въвеждане на номера на картата, дата на валидност на картата и код CVV2 / CVC2 - данните са всеки VISA или MASTERCARD карта, мисля, нищо сложно, ще бъдат показани на снимката попълване на полетата с данни за правото ви къде да намерят правилния брой на картата!
Също така ни предупреди за следното:
"Картата ще бъде временно блокирана сума
$ 1 до 30 дни. "
Това означава, че преди регистрацията на картата трябва да се основава на около 30 рубли.
След това кликнете върху бутона "Потвърди", а ние се показват съобщение за успешните карти за връзка:
След това отидете в менюто горе Liqpay кабинет (Leekpai) и го изберете натиснете "Connect МАГАЗИН" и нейните под-точка "Micropayments":
Това отваря следния вид:
За да се отчете съответно от нас се иска да изберете държава, попълнете "на името на организацията" (набор mnogoblog), «банкова сметка" (има си р / в най-Alfa Bank), както и BIC и INN.
Поставете отметка в съгласие с Договора, и кликнете върху бутона "Save".
След това се върна в офиса, където е написано следното съобщение:
Ето две връзки са на разположение:
- Създаване на бутон
- Разработчиците (тя описва как да се създаде начин на плащане на вашите продукти и услуги на сайта)
Ние ще минем по лесния начин и да кликнете върху "Създаване", за връзката.
Това отваря следния прозорец:
Тук ние предлагаме 3 варианта:
- и създаването на бутоните му (трябва да се уточни "стоки", "Сума", "Валута", "Текст върху бутона")
Аз избрах третия вариант:
Сега, копирайте кода и поставете този бутон към вашия сайт.
Ние се получи точно такъв прост бутон на вашия сайт:
След като кликнете върху тази есен към следващата страница плащане:
Тук се иска да влезе в "номер на карта", "срок на валидност" и "код CVV".
Можете да видите по-горе начин на плащане от системата Leekpai на сайта ми, ако отидете на следния линк:
В общи линии всичко е просто и ясно!
Сходни публикации:
- Регистрирайте Paypal

- бутон за плащане или дарения от сайта Yandex, ...

- Регистрирайте чантата РБК пари и бутон за плащане в сайта

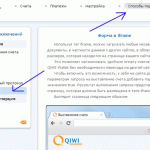
- Поставете формата на платежни услуги на сайта QIWI

- Регистрирайте QIWI чанта за онлайн магазин и ...

- бутон WebMoney на сайта

навигация в публикациите
А там, където трябва да поставите този код на сайта? И вие може да замени старата платежния шлюз има вграден в обект на LiqPay на заплащане портал?
И вие може да не е готов да покаже сценария, за да изложи своите данни само?
Виктория, и кой друг nuzhno.Mogu вратовръзка Разплащателната liqpay система, навсякъде и във всеки уебсайт или dvizhok.Obraschaytes поща: [email protected]
Свързани статии
