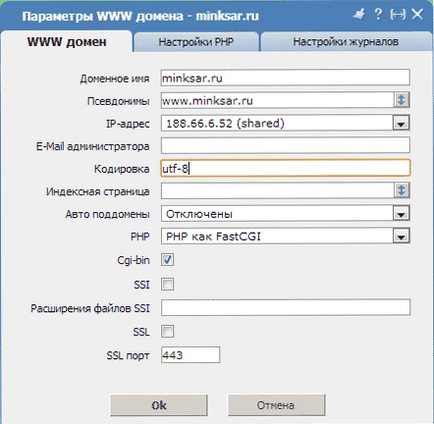
Първата версия на сайта зададете кодирането е да се опитате да намерите тази опция в уеб хостинг контролния панел. Например, за ISP кодиране сайт панел може да се зададе в параграф WWW домейн - изберете домейна, и кликнете върху Редактиране в диалоговия прозорец, за да се регистрирате в Encoding UTF-8 като Joomla използващ това кодиране.
Ако вашият хостинг услуга струва контрола си развитие панел и се оказва, че мястото на опция за кодиране не е там, можете да използвате други методи.
Encoding сайт, можете да посочите в .htaccess файл:
Маркерите на страницата:
Но понякога, въпреки факта, че кодирането е посочено в мета тага, страницата се появява в грешна кодировка. Може би това се дължи на факта, че по-рано мета-таг е кодиран не-ASCII символи, като маркер
. така браузъра определя кодовата таблица, за каквито и да било на вашите критерии.</p><p>Друг начин да зададете кодирането на страницата, добавете PHP файл:</p>
<p><br>Site Meta данни се съхраняват във файла config.php в корена на сайта. Погледни там. Кодирането трябва да е UTF без BOM за него</p>
<p>[Име цитат = "администратор"]<br>Благодаря ви много за отговора. Аз все още имам версия на файл configuration.p к.с. старата. Аз го засадени - тя работи. Така че, проблемите наистина има, но аз съм го кодират и не са открили ..</p>
<p>Добър ден!<br>Проблемът ми е това - отлетя кодиране само в настройките на менютата на сайта има-във всички области, включително мета стойка. Otobrzhaetsya всичко останало е нормално. Проблемът започна след възстановяване на резервни копия.<br>Версия на Joomla 1.5.17<br>Помогнете, моля!</p>
<p><br>Site Meta данни се съхраняват във файла config.php в корена на сайта. Погледни там. Кодирането трябва да е UTF без BOM за него</p>
<p>Добър ден!<br>Проблемът ми е това - отлетя кодиране само в настройките на менютата на сайта има-във всички области, включително мета стойка. Otobrzhaetsya всичко останало е нормално. Проблемът започна след възстановяване на резервни копия.<br>Версия на Joomla 1.5.17<br>Помогнете, моля!</p>
<p>И ако не е тайна файл в PHP трябва да надграждат и къде точно?</p>
<p><br>Можете да опитате да index.php шаблон или които в схемата на сайта, някъде в началото на файла</p>
<h4>Свързани статии</h4>
<ul>
<li>
<p><a href="/journal/ime-na-sajta-na-stranicite-na-tekstovi-kak-da-se.html">Име на сайта на страниците на текстови - как да се избегнат проблеми при 1C-Битрикс</a></p>
</li>
<li>
<p><a href="/journal/na-informacija-izkustven-intelekt-za-sajta.html">На информация - изкуствен интелект за сайта</a></p>
</li>
<li>
<p><a href="/journal/instrukcii-za-sajt-plnene.html">Инструкции за сайт пълнене</a></p>
</li>
</ul>
</div>
<div class="article-share clearfix"> <button class="article-share__print" type="button"> <span class="print-title">Отпечатайте това</span> </button> <div class="article-share__btns"> <div class="article-share__title">Подкрепете проекта - споделете линка, благодаря!</div>
</div> </div> <style>
# mc-container {
подложка: 10px;
}
</style>
<div class="comments-area">
<div id="mc-container">
<div id="mc-content">
</div>
</div>
</div>
<p> </p> <p> </p> <p> </p>
</div>
</div> </article> <aside class="main-sidebar">
<div id="text-2">
<div class="textwidget">
<p>
<br>
<br>
<br>
<br>
</p>
</div>
</div>
<div class="main-block b-orange experts-block">
<div class="main-block__title">Отговорите на експертите <br />на вашите въпроси</div>
<div class="main-block__expertlist">
<div class="expertlist-cart">
<a href="/expert/68"><img class="expertlist-cart__photo" src="/wp-content/uploads/2015/08/hrunina.jpg" alt="Кхунина Анна Викторовна"></a>
<a href="/expert/68" class="expertlist-cart__name"><span>Кхунина Анна Викторовна</span></a>
<span class="expertlist-cart__desc">Съветник по кърменето</span>
</div>
<div class="expertlist-cart">
<a href="/expert/17"><img class="expertlist-cart__photo" src="/wp-content/uploads/2015/06/bibikova-elena.jpg" alt="Бибикова Елена Анатолиевна"></a>
<a href="/expert/17" class="expertlist-cart__name"><span>Бибикова Елена Анатолиевна</span></a>
<span class="expertlist-cart__desc">Психолог на семейната система</span>
</div>
<div class="expertlist-cart">
<a href="/expert/100"><img class="expertlist-cart__photo" src="/wp-content/uploads/2016/02/aniva-200.jpg" alt="Анна Нива"></a>
<a href="/expert/100" class="expertlist-cart__name"><span>Анна Нива</span></a>
<span class="expertlist-cart__desc">Учител по детска йога</span>
</div>
<a href="/experts/" class="ui-btn">Задайте въпрос</a>
<div class="expertlist-cart__answers">
<a href="/experts/" class="link">Вижте експертни отговори</a>
</div>
</div>
</div>
<div class="main-block b-border">
<div class="main-block__title"><span class="title-wrapper">Най-важното</span></div>
<ul class="main-block__important">
<li class="important-item"><a href="/journal/kak-da-se-gotvi-gbena-supa-s-jufka.html" class="important-link" role="link">Как да се готви гъбена супа с юфка</a></li>
<li class="important-item"><a href="/journal/kak-da-se-spravim-s-treska-zdravna-profilaktika.html" class="important-link" role="link">Как да се справим с треска здравна профилактика</a></li>
<li class="important-item"><a href="/journal/kak-da-se-otrvem-ot-sledi-sled-demodectic.html" class="important-link" role="link">Как да се отървем от следи след demodectic</a></li>
<li class="important-item"><a href="/journal/kak-da-se-otrvem-ot-pijanstvo-i-lakomija.html" class="important-link" role="link">Как да се отървем от пиянство и лакомия</a></li>
<li class="important-item"><a href="/journal/kak-da-se-otrvem-ot-cherno-vdovicata-v-oblastta.html" class="important-link" role="link">Как да се отървем от Черно Вдовицата в областта</a></li>
</ul></div>
</aside>
</main>
<footer id="footer" class="page-padding clearfix" role="contentinfo">
<div class="footer-col">
<div class="footer-logo">
<a href="/" rel="nofollow" title="Към началната страница"><img class="footer-logo__img" src="/wp-content/themes/kids2015/img/ui/ui_logo-small.png" alt="test.test"></a> <span class="footer-logo__desc">Всичко за децата <br />от раждането до училището</span>
</div>
<p class="footer-copyright">© 2013-2024. Портал за родителите "Всичко за децата".<br />Копирането на материали е разрешено само при посочване на активната хипервръзка към източника.</p>
<div class="footer-counters">
<div class="footer-counters__item">
<!--LiveInternet counter--><script>
new Image().src = "https://counter.yadro.ru/hit?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script><!--/LiveInternet--> </div>
</div>
</div>
<div class="footer-col">
<div class="footer-nav__header">информация</div>
<ul class="footer-nav">
<li class="footer-nav__item">
<a href="/about/" role="link">За проекта</a>
</li>
<li class="footer-nav__item">
<a href="/privacy.html">Политика за поверителност</a>
</li>
<li class="footer-nav__item">
<a href="/sitemap/" role="link">Карта на сайта</a>
</li>
<li class="footer-nav__item">
<a href="/about/advertise/" class="red-text" role="link">Рекламно разположение</a>
</li>
</ul>
</div>
<div class="footer-col">
<!--noindex-->
<div class="footer-subscribe">
</div>
<div class="footer-recommend">
Моля, подкрепете проекта - разкажете ни за социалните мрежи!
</div>
<!--/noindex-->
</div>
</footer>
<script src="http://code.jquery.com/jquery-1.11.2.min.js"></script>
<script>
jQuery(function(f){
console.log(1);
f('.advads-close-button').fadeOut(0);
f(window).scroll(function(){
var element = f('#adv-scrool-4438ffc39d0');
var offset_element_for_hide = jQuery(document).height();
if(f(this).scrollTop() > 500){
setTimeout(function(f) {f('.advads-close-button').fadeIn(0);}, 10000, f);
element.fadeIn(0);
}
if(f(this).scrollTop() < 500 || f(this).scrollTop() > offset_element_for_hide ){
element.fadeOut(0);
}
});
});
</script>
<script>window.jQuery || document.write('<script src="/wp-content/themes/kids2015/js/libs/jquery-1.11.2.min.js"><\/script>')</script>
<script src="http://code.jquery.com/jquery-migrate-1.4.0.js"></script>
<script src="/wp-content/themes/kids2015/js/libs/jquery.magnific-popup.min.js"></script>
<script src="/wp-content/themes/kids2015/js/libs/alertify.min.js"></script>
<script src="/wp-content/themes/kids2015/js/work.js"></script>
</section>
<button id="scrollUp" type="button" title="Обратно горе"></button></div>
</body>
</html>