Може би смятате, че да започна да пиша за това, което са необходими файлове и какво да пиша в тях. Това е наистина важен момент, но преди това, малко стъпка настрана, аз ще ви разкажа за свободни теми, които могат да бъдат изтеглени с огромен брой различни източници, техните предимства и недостатъци.
шаблони недостатъци с wordpress.org директория
Теми безплатен каталог е наистина добре обзаведени, в повечето случаи, не е съвсем лошо написани и високо ниво на функционалност, но има един голям проблем, те са твърде завишени. Колкото по-функционален шаблон, така че е "по-тежки" повече прекъсвани функции, филтри и т.н. Какъв е проблемът? Факт е, че ако не се работи по тази тема от гледна точка на оптимизиране на кода, скоростта на изтегляне ще бъде много по-ниски.
Neve никакъв случай не е нужно да обвиняваме на разработчика, те правят всичко по силите си, техните модели трябва да са подходящи за голям брой потребители. За сайтове с ниска посещаемост е приемливо, но ако искате да достигнете до най-високото ниво вие по никакъв начин да се оптимизира схемата.
Например, аз ви казвам моята история. в блога си, след като стоях като безплатен шаблон. Броят на заявките към базата данни е 85 на главната страница, след като съм работил с код, който брой спадна до 25! Повече от 3 пъти, вие сами можете да си го представите? Сайтът е станал зареден до 2 пъти по-бързо, и ми отне само за една нощ. Мисля, че си струва да се направят необходимите корекции.
Какво категорично не би да забави нека да обобщим малко:
- Безплатна, не оптимизирано тема тежи много.
- Голям брой ненужни функции и филтри.
- Голямата функция, скоростта на обработка и ниско сайта за изтегляне.
- Прекалено голям брой заявки към базата данни.
Преди да започнете да създавате своя собствена тема ще бъде разгледана какво не ви харесва твоята, може би това ще бъде по-лесно да се поправи, отколкото да се напише всичко от нулата (опит показва, че в други бране файлове нервната и досаден афера).
Друг важен момент ми липсваше. По-рано, когато всички обекти са написани на чист HTML и CSS, проблемите са съвсем различно естество, че е невъзможно да редактирате бързо обща рамка за това чрез уеб програмиране ера HTML сайтове потънали в същество, това е ерата на динамични сайтове, които генерират съдържанието на сайта в движение. Всичко би било добре, ако не беше фактът, че много програмисти започват да се преиграе и нарязани на страницата в такива малки парчета, че простите по-дълго. На същия принцип за създаване на динамични сайтове се говори за това, което е необходимо да изберете само необходимо, често повтарящи се в отделни файлове и функции, но не всичко. Уви, тази тенденция може да се види много често. Да, това е по-лесно, но е подходяща за всички, но това в никакъв случай не е приемливо за всеки конкретен случай. Това не е правилно и това трябва да се обърне внимание.
Всички тези елементи могат лесно да бъдат отстранени с обикновен HTML, който всъщност правилна. Съгласете се, че не, често се добавят нови колони или навигационни елементи, както и името на сайта в заглавната част се променя много рядко. Много от тях не се съгласите с мен, това е тяхно право, но най-долния ред е - ако напише шаблон за себе си, за своя сайт се отървете от тези функции. В тази поредица от уроци за създаване на теми за WordPress, аз ще се харчат два реда кабинет, внимателно насочени към оптимизирана шаблон специално за определен сайт, а втората с всички функции на WordPress и изберете опцията, която сте решили.
В това на пръв поглед малки отклонения над и първото нещо, което трябва - е да има ясна представа за това какви резултати искате да постигнете и с каква цел сте да създадете свой собствен шаблон.
Митът за уникалните уебсайт шаблони
Всичко, което трябва да крещи към всеки сайт има уникален шаблон. Считам, че е малко по-различно. Трябва да има дизайн, който е точно за вас, и да поговорим за уникалността на ... Добре, нека специфика.
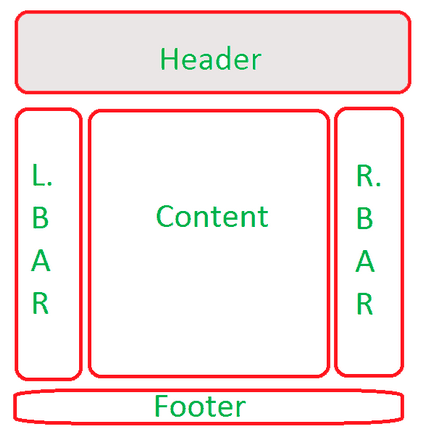
Структурата на по-голямата част от сайтовете е както следва:

Във всеки оформление, таблична или слоеве все още ще бъде точно такава структура. Разликата е само в това как и къде да поставите елементите. Някои могат да бъдат отстранени изобщо, например от страничната лента, не е навсякъде, но е удобен и голям инструмент за навигация. Sidebar може да бъде един, два, но най-малко десет колони от съдържание могат да бъдат няколко. Оказва се, че всички уникалността на само на ширината на блоковете и тяхното оцветяване. Външният вид може да се промени до неузнаваемост, структурата е винаги една и съща.
Аз ще ви кажа още повече, ширината на блоковете не е много по-различно след това, при положение, че екраните на монитора варират в същите граници (за мобилни устройства, не се говори).
Освен това, този клас се определя на блокове имат едно и също име, и с помощта на вградения в WordPress, а след това направи същото.
Като се има предвид броя на сайтовете в Интернет, уникалният модел не е налице и е малко вероятно да се появи в близко бъдеще, може би, когато обектите ще бъдат в 3D, а след това да бъде възможно unikalizirovat, докато всички сайтове е квадратите (или по друг начин) с различни размери, разпръснати из цялата страница на сайта, както и всички по подобен начин.
Нека да разгледаме най-популярните сайтове:
- Google силно вярва в минимализма. Най-малко оформлението, няма нищо на всички, с изключение на текста и снимките.
- Yandex - прост дизайн, при които само фона може да се промени. Няма проблеми и демонстрират.
- VKontakte - тук изобщо ужасно напомня на снимката по-горе. Cap, лявата странична лента, съдържание и мазе.
Всички от най-популярните сайтове не са различни на външен вид в света, само цветовете и ширината на блоковете. Той е практичен и вярна.
Когато можем да говорим за уникалността? Що се отнася до сайтове със страхотни тапети, колоритен анимация и разнообразие от падащите кутии и снимки, а след това може да се каже, че тези сайтове не са налице. И е част от истината, има някои сайтове, чиято структура е много различен, но много малко от тях. Отидете на който и да е приятел на вашия сайт, отворен изходен код, и да видим, че всичко това е като всички останали.
Въпросът не е, че е невъзможно да се направи на хладно фон и да се въведат много анимация, точката на практичност и яснота, структурата, представена от картинката е идеалната структура за добро "люлеене" на посетителите на сайта (поведенчески фактори), всички на една ръка разстояние, не гледайте за нищо, всички позовавания на ума и затова стандартния подход е по-добре.
След такава голяма отстъпление (по някаква причина си мислех, че vtisnus по-малка степен) се премине към първите стъпки за изграждане на тема.
И тук стигаме до факта, че вие вероятно търсите с първите редове на статията, създаване на файлове и папки. Тогава аз няма да се проточи в продължение на дълго време. Изтеглете, които нямат, Nodepad ++, и е на разположение безплатно.
Следващата стъпка е инсталирането на Денвър на локалния компютър. Да, това е на локалния компютър. Ако имате намерение да пиша по темата на нула и да го тествате директно в мрежата, а след това забравят за него всички прогрес, е необходимо, допълнения към оформлението, първо трябва да се провери на локалната машина, а след това да се излива. След инсталирането на Денвър инсталирате WordPress.
След като приключите с всички инсталирането и конфигурирането отидете в следната директория:
C: \ уеб сървъри \ у дома \ Localhost \ WWW \ папката Ви име \ WP-съдържание \ теми.
След това създайте папка с име, както желаете, на английски регистър например MyFirstThemes.
След като Папката е създадена отидат в него и да се създаде стандарт бележника и го преименувайте на index.php, в една и съща Макаров създава следните файлове:
Докато е достатъчно, ние ще добавим файлове, колкото е необходимо. Можете просто да създадете папка, където ще бъдат запаметени изображенията изображения към шаблон дизайн.
По този начин имате папка MyFirstThemes трябва да бъде 12 файлове в PHP формат, един CSS и папка, където ще се съхраняват снимките.
Сподели този линк:
Свързани статии
