По това време, ние ще се запознаят с DurandalJS, която е основната рамка за нашия сайт, изграден на архитектура заявлението за единно плащане на страницата. В тази статия ще опишем основните принципи и правила за прилагането на строителни DurandalJS.
Поглеждайки назад
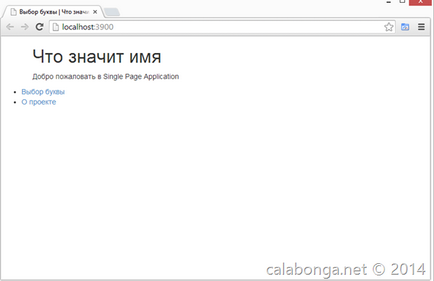
Маркировката на главната страница (по образец)
Тъй като основната ни main.js модул задейства обвивка по подразбиране модул обвивка. който се състои от viewmodel и виждане (shell.js и shell.html). Shell.html - това е, така да се каже, "входна точка за" показ vizalnogo. По мое мнение, това е най-доброто място за шаблон (оформление на дизайна). Ето и ние ще формират ядрото на сайта.
В момента тя е много проста:
Линия 2 е свързан с рутер обекта. Не забравяйте, в последната статия описахме маршрути:
Така че, това е най-BindingHandler свързва нашите маршрути до маркирането. След като имаме маршрути, които нека да заключим техния списък:
В съответствие 3, I добавя към свързване чрез foreach навигация модел (router.navigationModel) DurandalJS. Вижте какво се показва на страницата:

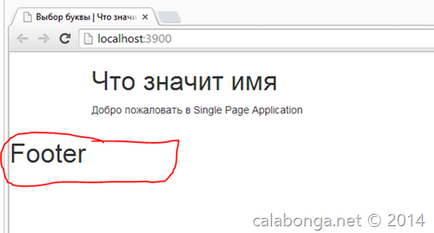
Бих искал да експериментирате малко. Да се създаде нов файл, аз ще му се обадя и footer.html'll го постави точно там, в непосредствена близост до home.html на файла.
Освен това, обмен shell.html маркиране на това:
Мисля, че не е трудно да се отгатне, че трябва да се получи в крайна сметка:

Точно това, което исках. Сега основната ми шаблон страница се състои от две файлове (декларации). Така че можете да носите в оказване маршрути footer.html файл. След прехвърлянето, когато стартирате сайт, видях една и съща картина, както в първия скрийншот.
Всички възможни приложения съставляват DurandalJS могат да се видят на интернет страницата, където в допълнение към тази информация, все още има много полезни материали.
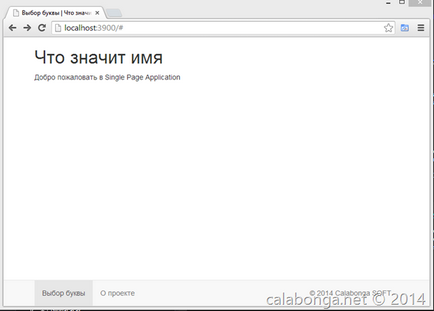
Сега нека да добавите малко стил към оформлението на базата на правила фърмуера. Имам такова меню на сайта:

В моята меню два елемента, и двата са дестинации променливи маршрути:
Разпределени 22 краен срок не е случайно. Тази маркировка се извършва isNavigating задължителен собственост на рутера към обекта по време на смяната на активния маршрут за ново шоу на прогрес и в моя случай, се показва progessBar на набор от фърмуера компоненти Пример работна смяна може да се види например сайт.
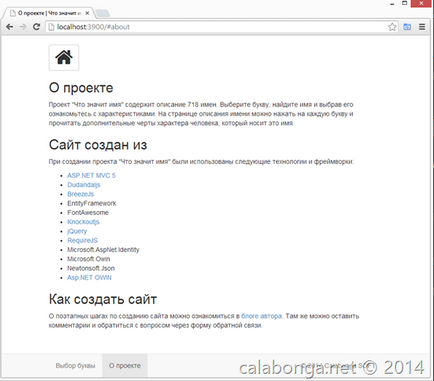
Страницата "За"
Списъкът с маршрути установих пътя към "проект", но до такъв модул и настоящето не съществува. Създаване на него. За да направите това в папка / възгледи / сайта / about.html създадете изглед на модула:
Ето страницата "за проекта"

заключение
В заключение на тази статия, аз искам да говоря за бъдещи планове. Следващата стъпка, най-интересното по мое мнение, се работи с данни, или по-скоро с данните от базата данни чрез Web API. Не само Web API, както и чрез BreezeJS. Въпреки, че не се дължи изцяло на DurandalJS, защото DurandalJS е само средство за постигане на целта. А целта трябва да правим с тълкуването на името на сайта.
Какво е едно име 1: Създаване на нов сайт на принципа заявлението за единно плащане на страница
Какво има в името 3: База данни за SPA или код първите, които EntityFramework
Свързани статии
