
Така че ... имате HTML-код на формата за абонамент за бюлетина си. Какво да правим и къде да го сложите?
И само тогава, и се установи, колко по-удобно готов двигател срещу аматьорски.
Palm монтаж на интересен fichey държи WordPress

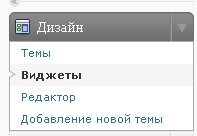
1. Отидете до администраторския панел и меню е секция "Дизайн". В "Дизайн" изберете "Джаджи"
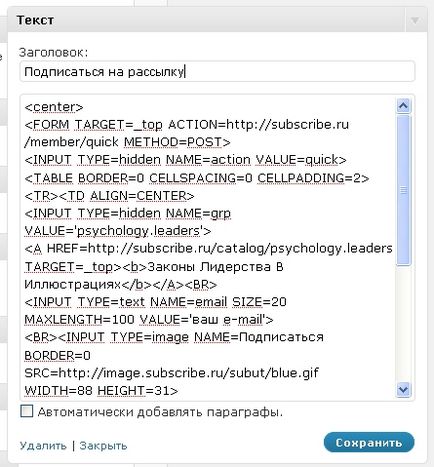
2. Сред джаджа е лесно и просто джаджа "Текст". който честно ви гледа достоверни писма, той ни, че може да се контролира с кода на HTML убеждава, също. Лесно!
3. го грабва от тил на мишката и плъзнете на нашата странична лента (звучи ужасно, но когато трябва да се изправят WordPress, веднага ще видите това, което казвам тук)
4. Сгушен в страничната лента, нашият приятелски приспособление се отваря в прегръдките си и ви кани да добавите нещо към тях. За да бъде по цялата елегантен и достоен, за първи път добавите центриране (на нашите форми са поставени в центъра, а не като те моля). За да направите това, ще добавим в празното поле джаджа
5. За симетрия между тези тагове ще се постави кода за абонамент форма, която любезно изпратени пратки услуга (добре, ние нямаме го прие смело)
6. Погледнете, че е нещо като това:

9. Щракнете върху бутона "Save" и се радват на живота - нашата форма на бюлетин стои в страничната лента, като ръкавица.
По същия начин, можете да направите абонамент форма за бюлетина абсолютно никакви пратки услуги. Но как да се направи под формата на абонамент уникално и красиво, нека да поговорим някой друг път.
Лола, тук по цял ден изучаване на материалите, за да се създаде поддомейн и внедряване на HTML-страници. Е, и в същото външен вид, който е намерил полезен на сайтове, които обиколили. Включително и твоята.
Що се отнася до поставянето на формата за абонамент на сайта. Не бих казал, че това е просто твърде проста процедура. Аз лично прекара 2 дни, за да се справят. Банер с формата за абонамент е готов. Но в това писмено в DW аз не съм взел под внимание размера на лента. Така че първото нещо, което трябваше да направя, е да настроите ширината на банера на ширината на страничната лента. А това, от своя страна, е довело до промени директно под формата на абонамент: линиите на бутон на личните данни. Когато не е Techie, той (форма) generiruesh на услугата, имате малка представа какво кода за какво е отговорен. Ние трябва да се определи методът научен. И ако ние трябва да донесе повече или по-малко стилистично единство? Между другото, ако DW shablonchik банер изглежда много, дори нищо, а не на факта, че той стои на сайта, както добре. Аз някак си се потвърди бутона регистрация "се подхлъзна" от центъра на ляво. Той имаше 150 посещения 😈 проверяват модел, за грешката изглеждат. Аз не разбирам. Ръчно просто глупаво променя полето отляво. Изглежда, да се случи. Въпреки това, докато формата не се поставя - ние също трябва да се справят с страницата за абонамент. Планиран да ги изпълните в определен интервал от време. И ако е възможно, малко желание. От името на начинаещи saytotvortsev с не-техническо образование. В технически текстове лирични отклонения и метафори трудно възприемане, както и използването на специфични термини, без обяснение. Ако сме без тях по никакъв начин (все пак трябва да научи неофити към тях), толкова по-добре да се тълкува в скобите, а не на референтните преходи, а именно кратък писмен превод). Ние (журналисти и PR-специалисти) са научени да говорят и ще го напиша на езика на аудиторията. Разбира се, това се увеличи лоялността на всички онези, които донесе съдбата и вашия сайт. На добър час! 😉
Свързани статии
