Днес ние ще се фокусира върху това как да поставите bekgraundnuyu картина в долния десен ъгъл на контейнера с текста.

Доста често, на малки предмети са придружени от фонови изображения за визуална декорация уеб-страница. За да поставите една статия по специален начин, дизайнери често прибягват до нестандартни решения в позиционирането на изображението. Днес, тази възможност ще се счита за един вид изображение, което трябва да се хвърлят в долния ъгъл на контейнера от дясната страна.
За да се определи позицията на фоновото изображение трябва да използвате фон-позиция. но аз ви съветваме да използвате универсален фон оператор. който е отговорен за определяне на всички параметри на заден план, това ще намали вашия код. Избрали сме съответната команда позиция долния десен ъгъл. Тоест, ние говорим CSS, искаме да видим нашата картина в долния десен ъгъл. Не забравяйте да посочите стойност не-повторение, че няма да позволи сключването на линия целия фон на родителския контейнер.
От думи към дела
За да се направи на текста не е провиснал на нашия фон, ние определяме точното тире родителския контейнер чрез запълване-подходящия имот. Също така аз привлека вниманието ви към височината на HTML тагове. Това се дължи на факта, че ние си поставихме за позицията на блока в долния десен ъгъл, както и че същото нещо се случи във вашия браузър - трябва да се простират по цялата височина на главния прозорец.
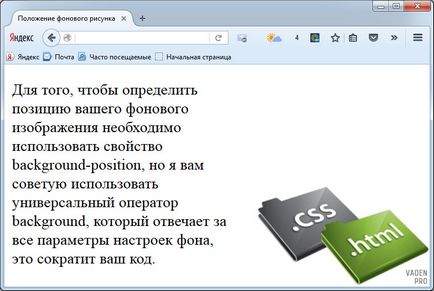
Така че, виж как браузърът отговаря на нашия код

Кои браузъри работи?
