Всяко CSS-рамка има своя собствена мрежа. На практика, ако вземем предвид това, което всички създадени CSS-рамка, това е до голяма степен само решетка, която ви позволява бързо и лесно да да наложи адаптивни модели. Останалите компоненти, като например бутони, таблици, формуляри и други неща могат да се направят много често точно това, което ви трябва.
Разбира се, това е хубаво, че има всички компоненти на фърмуера и могат да бъдат използвани всички готови, но на първо място ние сме заинтересовани в мрежата. Така че нека да погледнем по-отблизо в нетната връзки за обувки.
12 колона мрежа Bootstrap

Така че, в този решетка рамка подразбиране 12 колони. В действителност, когато рамка персонализиране можете да поставите всяка стойност, но почти винаги ще трябва да се организира на 12 колони. Броят 12 е разделен на много други числа, така че е много удобен за работа.

Начално зареждане рамка - ние да компенсирате адаптивна, лесно, бързо!
Овладейте най-лесна, бърза и гъвкава начин за създаване на адаптивни уеб сайтове
Ако сте създали по-рано с помощта на таблицата на HTML тагове, следващата сравнението ще бъде да ви може да бъде много полезен. В крайна сметка, рамката на мрежата може да се сравни с обичайната масата.
Цялата мрежа трябва да се намира в една обща опаковка. Това трябва да бъде блок с контейнера за клас или контейнера течност. Разликата в класове, че първият е с фиксиран максимален размер, а именно 1170 пиксела. Това означава, че ширината на обекта няма да бъде по-голяма от тази стойност.
Контейнер-течност - е напълно каучук контейнер, който разширява винаги 100% от ширината на прозореца, така че ако имате пълен каучук сайта си, трябва точно такъв контейнер. Ако говорим за масите, и там също има глобален контейнер - маса.
Вътре в този контейнер трябва да бъде една единица с ред на класа, т.е. един ред от мрежата. И пак, в сравнение с масите там за оттеглянето на редица една маса съответства на TR маркер. Редовете на решетката и масата са много сходни, тъй като и в двата случая те просто служат контейнери за основното съдържание - няма съдържание не е себе си поставя, и стиловете не се прилагат към тях.
Например, ако ние говорим за един прост сайт, можете да го разделите на три реда - мястото на шапка, блок до основното съдържание и страничната лента и мазето. Имайте предвид, че съдържанието и страничната лента, ние бяхме поставени в един ред, защото това е наистина така.
В ред вече са директно утайки клетка колона, както се казва в оформлението на фърмуера. Колона има цв-х-х клас, където първата Х - наименование на типа, а вторият - на броя на колоните 1-12 как тя работи, ние ще сега хвърлим поглед. Ако можете да разберете това, тогава вие бързо ще разбере защо е толкова лесно да се направи адаптивни сайтове за първоначално зареждане.

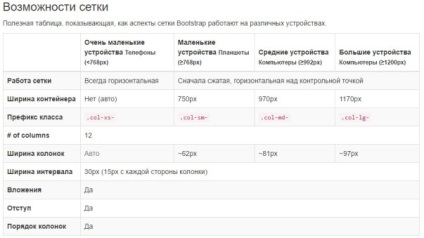
Ето една снимка на масата. Така че, ние виждаме, че за най-малките устройства, където ширината на екрана е по-малко от 768, клас префикс - цв-xs- или ако пренебрегваме COL, само на XS. Следва см (малки-устройства, ширина от 768 до 991 пиксела), MD (средни устройства, ширина от 992 до 1199 пиксела) и големи-устройства, с ширина от 1200 пиксела.
Как го прави цялата работа? Анализ на примерите
Така че, нека да разгледаме тази част от кода:
Ако сте прочели предишния текст, вие вече разбирате, че ние сега създаваме първите си единици в мрежата. Ние влагаме в контейнер клас номер 1 а и това от своя страна блокира 2.
Как типа на класа цв-х-х? Много просто, отворен до браузъра и да видим резултата. Между другото, в резултат на нещо и няма да се вижда, защото не стилизиран нашите блокове. Нека да поправя това. Този код може да бъде вкаран в style.css, което създавате себе си и приложете:
Добре, тук е това, което виждаме в браузъра:
Бих искала да отбележа, че аз да видите резултатите на вашия компютър, който има ширина на екрана от 1200 пиксела, и по този начин за първоначално зареждане го класифицира като голяма единица.
Така, първият блок е ширината на контейнера 25% (ако високоговорителя 12 се счита за 100% ширина, 3, съответно, 25%). А вторият за 8-8,5%, точни изчисления ние не се нуждаят. Останалите 66% от ширината на контейнера ще бъде празно. Разбира се, на екранната снимка, не можете да го видите, защото аз просто не мога да настоява в статия екрана на целия ми екран, защото е твърде голям, така че аз съветвам всички да се повтаря след мен.
Сега нека разгледаме как да се държат в блокове от по-малко от 992 ширина пиксел. Започнете да се стесни до прозореца. В Google Chrome след натискане F12, когато видите стесняването в горния десен ъгъл на точната ширината на прозореца.
Е, аз мисля, че ще използвате браузъра Internet Explorer. Това е блокове изглеждат малко повече от ширината на 768 пиксела, което означава, че в малък екран.
Както можете да видите, вместо 25% и 8% всяка единица сега държи точно 50% от ширината на поредицата. И всичко това благодарение на тези инструкции:
Това означава, че с помощта на тези класове, като че ли, за които говорим фърмуера: за средни и големи устройства дават на първия ширината блок в 3 колони с 12, а втората - 1 от 12. Но на малкия, независимо дали то е добро, два блока, показано от 50% от ширината на редица ,
Както можете да видите, инструкциите, които експлоатират за малки устройства бе отменена за екстра-малък, и всеки блок е дошъл да заемат 100% от ширината в един ред. Не забравяйте, че това е поведението по подразбиране на блокове - да заема 100% от ширината на неговата опаковка.

Начално зареждане рамка - ние да компенсирате адаптивна, лесно, бързо!
Овладейте най-лесна, бърза и гъвкава начин за създаване на адаптивни уеб сайтове
От всичко това следва няколко заключения могат да ги четат по няколко пъти, защото, за да се разбере тези неща са изключително важни:
Ако попитаме, например, цв-SM-6, като тази ширина се запази и в блока и MD и LG, сякаш нищо не се пише за тези устройства.
Да вземем същия пример (колона-SM-6). Но на XS, тогава екстра е на малки устройства, широчината на блок е 100%, а не 50%. Това е наследството на предвидения ширина става само за по-големи устройства, но във всеки случай не по-малко. Например, ако напишете този клас: цв-LG-6, като ширина на уреда само ще на екраните на повече от 1200 пиксела. На MD, SM, е различен ширина XS устройства.
На XS-екрани е 50%, т.е. половината от ширината на контейнера
На см е една и съща - 50%. Защо? Както каза по-горе, стойността се наследява по-голяма ширина на устройството.
На MD единица ще отнеме една трета от ширината.
също една трета от най-големите екрани. Отново, стойността е наследен от МО.
Но за първоначално зареждане не са граници и дори можете да се регистрирате, както следва:
Това означава, че като цяло, за всеки тип устройство, за да създаде своя дисплей. Тук можете да вече разбирам как широк ще блокира на екрани с различна ширина.
ВНИМАНИЕ! Никога не позволявайте на ситуацията, за да сте в един и същи ред е повече от 12 лектори, или вашия сайт може да се разпадне.
Следваща - интересно! загнездена мрежа
Но силата на първоначално зареждане на мрежата, не само във факта, че можете да задавате различни единици на дисплея на различни ширини. И това може да се инвестира в мрежата блок нищо а. Нека разгледаме следния примерен код:
Така че, ние имаме общ контейнер, а в това число. В серия от вместения блок, който заема половината от ширината на контейнера при средни и големи екрани, две трети от малък и 100% при най-малката.
Но ние можем лесно да си представим, че този блок е един и същ контейнер, защо не? В действителност, това е развитието на сайта. Има общо контейнер за целия сайт, контейнер за съдържание, страничната лента, шапки и т.н.
Можете да си представите, че това звено - контейнер за основния модул с текста на интернет страницата, ние поставяме това, от своя страна, редица (задължително се придържат към структурата код - контейнер - брой - клетка).
В тази серия, както можете да видите, и 3 единици за всеки посочен поведение на различни устройства. В действителност, ние имаме мрежа в главната мрежа! И това също вложени решетка ще има 12 колони.
Аз ще ви кажа още повече. Вложените мрежи могат да бъдат неограничен брой. Например, тези три единици - три карти на стоките в онлайн магазина. Структурата на самата карта може да бъде доста сложно, също. Кой знае, може би там да използвате вложени мрежи.
По този начин, рамка фърмуера просто изтрива всички препятствия пред вас по време на оформлението на уеб страници: можете да създавате и обикновените шаблони примерни и сложни страници с хиляди елементи към тях. След мрежата - това не е просто може да се приложи общ уебсайт контейнер енергийна система, дори когато маркировка много малки блокове.
адаптивни инструменти
Друг фантастичен рамка възможност - адаптивна полезност. Нека обясня. Със сигурност не възнамерявате на мобилни устройства за показване на 100% от елементи на сайта, който може да бъде видян на големите настолни компютри - просто няма къде да го тъпча всичко. Много често на мобилни устройства е напълно премахната страничната лента, навита на менюто, се отстранят всички големи декоративни елементи и т.н.

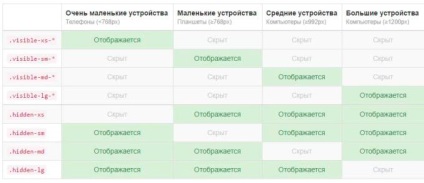
Ето списък на тези класове. За да скриете елемента на устройството, трябва да ползвате само един от четирите класа: скрити-XS | см | MD | LG. Бих искала да отбележа, че т ще бъдат скрити само по определената ширина на екрана, всичко останало остава видима.
Ако видим, XS трябва да направите елемента вижда в само един от четирите вида устройства, това е по-удобно да се използва класовете | см | MD | Lg- блокови | вградени | редово блок.
В допълнение към ключовата дума и вида на устройствата тук също трябва да се уточни как точно да се покаже елемент: като блок, ред или блок-лайн. примери:
видими-XS-инлайн - елемент ще бъде видимо само за най-малките екрани, а ще се покаже като низ;
видима LG-блок - ще се показва само на най-големите екрани и ще блокира;
Адаптивни инструменти позволяват по някакъв начин да се трансформират на сайта на всички видове устройства. Използвайте ги, ако е необходимо в оформлението си.
Други характеристики на мрежата и изход
Приятели, много все още е възможно да се напише фърмуера мрежа, защото ние разгледахме само около половината от теорията. С останалите класове, както и примери могат да бъдат намерени в документацията.
Защо аз силно го препоръчвам за вас? Поради това, че теорията е теорията. Можете да прочетете тази статия, заедно с документацията, най-малко 10 пъти, но ако не се оправи всички примери в практиката, то ще бъде почти безполезни. Ние обичаме да се практикува и вярвам, че това е - ключът към успеха. Дори и ако теорията на нещо, което не разбирате, че след това, по време на оформлението на недвижими оформление, ще видите със собствените си очи как в мрежата, и никой от вас, това разбиране не нокаутирам.
Освен това, разбира се, не е лесно да се обясни теорията и отпечатване на една проста оформление. Нашата обща цел - да станат професионални разработчици, но тя трябва да налагат модели вече висока степен на сложност, отколкото ние сме с вас ще направим във втората част на курса, маркират онлайн магазин и кацане.
Като цяло, капитанът първоначално зареждане на професионално ниво или не - това е до вас. Целта ми беше да ти обяснявам основите funktsioniovaniya окото фърмуера. Надявам се, че го имам и да прочетете тази публикация в полза на себе си. В близко бъдеще се очаква в кръга на професионални уеб разработчици, които използват за първоначално зареждане за оформление оформления всеки, абсолютно всяко ниво на сложност!

Начално зареждане рамка - ние да компенсирате адаптивна, лесно, бързо!
Овладейте най-лесна, бърза и гъвкава начин за създаване на адаптивни уеб сайтове
Най-IT новини и уеб разработки на нашия канал Телеграма
