
Поздрави, приятели! Наскоро в блога си срещнах трудности при извършване на HTML карта на сайта читателите нарича карти. Отначало аз се опитвах да прави промени в кода на шаблона на файла page.php, но поради особеностите нишките, тази идея се провали. След това открих отлична алтернатива. Решението е много просто и най-важното, подходящ за всички теми и шаблони. В статията се описва как да се създаде карта на сайта в WordPress плъгин използване Дагон генератор дизайн карта на сайта.
- Защо една карта за хората.
- Инструкции за инсталиране и генериране на карта.
- Ние се създаде и да коригира.
Защо карта за хора
Монтаж и карта поколение
За да генерирате правилно карта на сайта за посетителите, направете следното:
- Изтеглете приставката Дагон генератор дизайн карта на сайта тук.
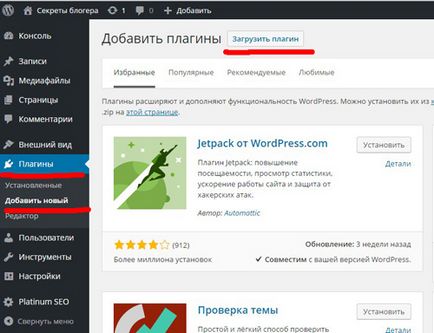
- В администратор: Plaginy-> Добавяне новообза-> изтегляне на плъгин. Заредете сваления архив с приставката, инсталиране и активиране.

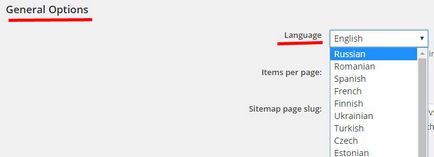
- След активиране, за да изберете руски език. Admin -> Настройки -> DDSitemapGen -> Language. Изборът руски и потвърдите промените, като кликнете Updateoptions. Инсталацията е завършена.


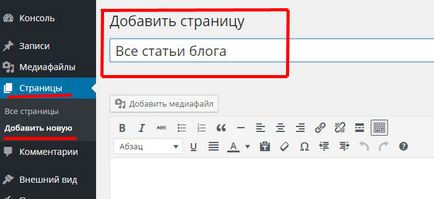
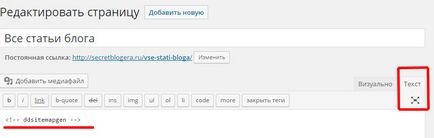
- Освен това на тази страница към текста (ВНИМАНИЕ: Това е в режим на текст), въведете следната позиция:
- Ние публикуваме на страницата. Готово!

Ние се създаде и регулирайте
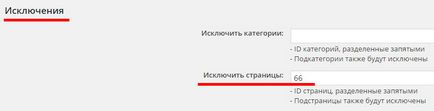
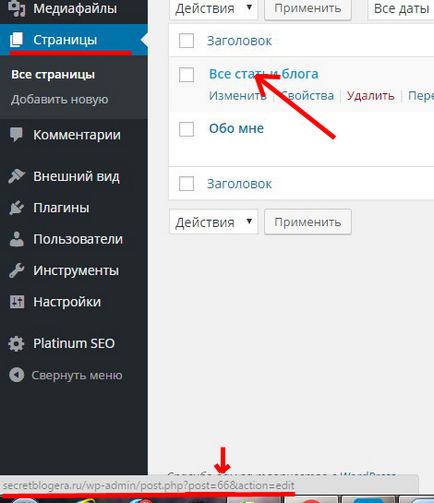
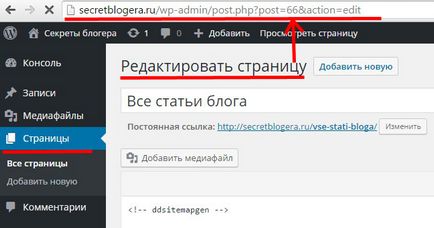
- От списъка с публикации, картата на сайта показва, премахнете препратката към себе си по-добре. Нека се обърнем към настройките: Admin WordPress -> Настройки -> -> DDSitemapGen изключения. Линията ", за да се премахне страницата" въведете идентификацията за него.

Вижте го по два начина:


- Не забравяйте да поставите отметка за статии с дата в бъдеще, и е защитен с парола. за да ги скрие, вижте снимката по-долу
- Приставката има и други възможности - всичко е просто и може да се регулира индивидуално, или да напуснат по подразбиране. Генераторът на картата, можете да видите на страница или просто напишете или да ги комбинирате заедно. Искате ли да се скрие в една страница, а вероятно и на цялата колона? Такава функция, също. В настройките, в допълнение, че е възможно да се направи карта на сайта за търсачките, а също така ще бъдат показани.
Друг важен момент, който е необходимо да се напише. Когато всичко е направено и да зададете, страницата, от картата на сайта ще има и линк към сайта на разработчика. Желателно е да се премахне или поне да затворите отн на маркера = "Nofollow". Как да премахнете:


Този пост не е етикет
Свързани статии
