Опитвали ли сте някога да копирате и поставите фрагмент от кода в WordPress? Тя не работи! WordPress не може да се направи разграничение на кода, че просто искате да се показват на фрагмента, които трябва да изпълни някои действия.
Ако често споделят кодови фрагменти с читателите в своите класове, тогава ще трябва друг начин. В тази статия ще говорим за най-добрите инструменти и приставки, които ще ви помогнат да добавите стилен и лесен за четене точки на кодекса от WordPress.

Построен през WordPress начин за споделяне на код
Да започнем от самото начало:
WordPress има някои вградени методи за показване на кодови фрагменти. Те не винаги са красиви, но функционален. Две основни методи са тагове и .
И двете ще покаже вашите кодови фрагменти, разликите са в дизайна на който зависи от вашата тема.
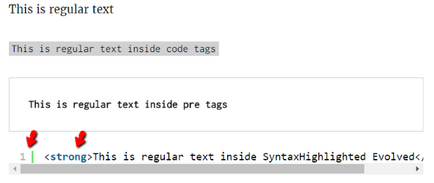
Например, това е как тези тагове се появяват в темата по подразбиране WordPress Двадесет Sixteen:

Но тези тагове имат проблем:
- Трябва да запишете примерен код като низ, за да го покажете. За да направите това, поставете кода в енкодер, например, Code разкрасяване. и след това поставете резултатът между маркерите
и.
- Не номера линия да направи по-лесно да се чете кода.
- Не оцветяване на синтаксиса. Оцветяване на синтаксиса цветове на различните елементи на кода в различни цветове, което прави кода по-разбираемо.
Нека сега да се пристъпи към методите на добавяне кодови фрагменти, в WordPress, които ще опрости процеса на въвеждане откъси ви и ги четете на потребителите.
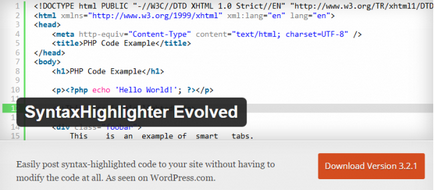
1. SyntaxHighlighter Evolved

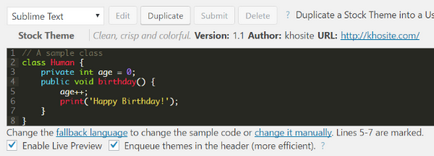
SyntaxHighlighter Evolved - популярна приставка за поставяне на номерирани описания с осветената синтаксис за WordPress. Всичко, което трябва да се направи - е да приключи своя код в съответното SHORTCODE след което да покаже нещо като това:

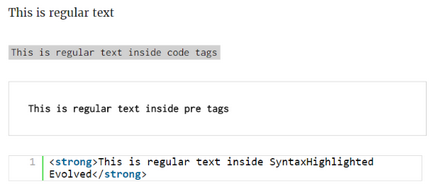
Можете да използвате различни стилове за показване на кода, например, прехвърляне на линии, но потребителите ще бъде трудно да копирате и поставите кода:

- Добавянето наброяващи фрагменти линии
- Добавянето на синтаксиса
- Различни цветови варианти
- Може да добавяте лични CSS класове за по-красив външен вид
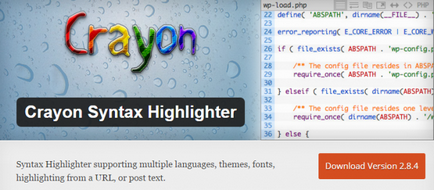
2. Crayon Синтаксис открояване

Crayon Синтаксис открояване - е друг популярен плъгин, който добавя номериране на редове и оцветяване на синтаксиса на вашия код фрагмент. В сравнение с SyntaxHighlighter Evolved, при Crayon Синтаксис открояване имат повече опции. Можете да персонализирате почти всичко в раздела Настройки.

3. Основно съдържание oEmbed

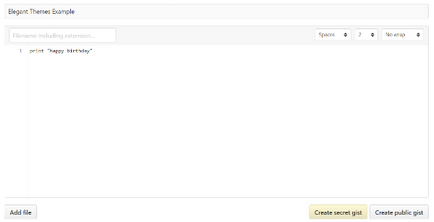
oEmbed - е прост плъгин, който ви позволява да вмъкнете същност (фрагмент и кратко обяснение за него). За да използвате този плъгин, просто трябва да поставите кода в същината на редактора и да се създаде обществена същност:

След това просто поставете същност URL адреса в WordPress Редактор, и тя автоматично ще вмъкне кодовия фрагмент:
- Надхвърля GitHub Основно съдържание
- Вмъква същност, поставянето на URL адреса
- Може вмъкнете файл от същината multifile
4. WP-GeSHi-Highlight

използвате нормални тагове
, докато не се определи език за програмиране.WP-GeSHi-Highlight - лек плъг-ин, от гледна точка на функционалност и изход код:
- оцветяване на синтаксиса, използвайки GeSHi
- Поставянето на допълнителни редове, наброяващи
- Поставете кода със стандартните тагове
и специфичен език
- Лесен - добавя само една заявка HTTP
5. Pastebin

Pastebin - е друг сайт за споделяне на кодови фрагменти. Неговата работа е подобен на работа инструмент, GitHub Основно съдържание, което ви показахме по-рано. И GitHub Основно съдържание, тази приставка прави вмъкване Pastebin кода към WordPress сайт е много лесно.
Покажи стационарни номера или не, в зависимост от вашите настройки Pastebin.
- паста код директно от Pastebin
- Предлага се номериране на редове и оцветяване на синтаксиса
- Просто поставете URL адреса в WordPress Редактор
- Можете също така да въведете кратък номер и Pastebin ID
6. Pastacode

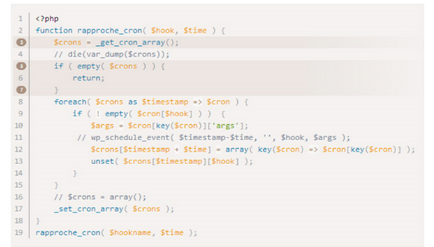
Pastacode ви помогне да поставите кодовия фрагмент, използвайки популярни библиотечни PrismJs. Можете да подчертаете конкретни реда код и промените стила, като използвате един от наличните палитри. Pastacode също поддържа вмъкване на код от GitHub, Основно съдържание, Pastebin, BitBucket или BitBucket.

- Добавянето код на линиите номерирани фрагмент
- Добавянето на синтаксиса откъси
- Използването PrismJs библиотека
- Способността да се вгради кода от GitHub, Основно съдържание, Pastebin и т.н.
- Възможност да се подчертаят специалните реда код
7. Код разкраси

Код разкраси използва Google Code разкраси библиотека за автоматично добавяне на осветление, за да ви
и . С този плъгин ви фрагмент от кода ще изглежда като в долната част, а не, както показахме в началото на тази статия:

- Тя работи със стандартни тагове
и
- Той използва Google Code разкраси библиотека
- Правилно и намалява опашки
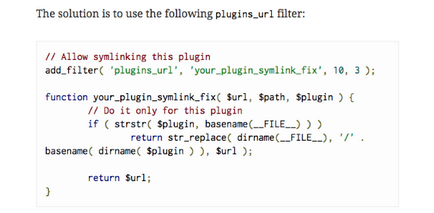
Тези плъгини ще ви помогне да поставите фрагмент от код директно в записа или да добавите кода от инструмент на трета страна, като например GitHub или Pastebin. Ако трябваше да избирам любима, че ще бъде Crayon Синтаксис за открояване на най-различни теми и стилове, които можете да използвате.
и без приставка имате възможност.
Нека ми прости, ако не и по темата. Въпросът за правилното вложка код в Wordpress.
Въпрос: Има ли "антидот" това безобразие?
Опитайте се да се добави в края на functions.php файла следния ред:
remove_filter ( "the_content", "wptexturize ');
"Антидот" работи! Проверих на две различни места. безупречен начин! Благодаря за върха!