Trushina Светлана
Общински бюджет на образователни институции
Средно Общообразователно Училище казашки Cadet
Забайкалски край, Област Nerchinsk ,. Znamenka
Как да вмъкнете картинка или информационен блок анимация
Цел:
Научи серийни снимки вмъкнете действие, изображения, анимации в информационния блок
цели:
1. Прехвърляне на личния опит на колегите по предложената тема.
2. За да помогне на участниците да работят uchportfolio на сайта
Много колеги в портфейла на проектиране се сблъскват с проблема за качване на снимки, картинки, анимации в информационните блокове, които искам да ви помогне по този въпрос, защото знам, че някои учители имат проблеми.
Етап 1.
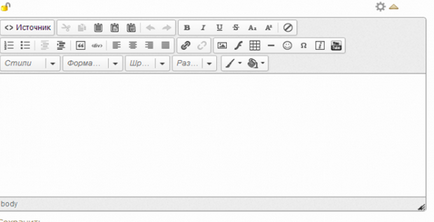
Създаване на текстова информация блок.

Етап 2.
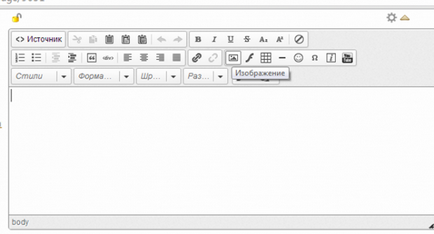
Vybiraem- изображение.

Етап 3.
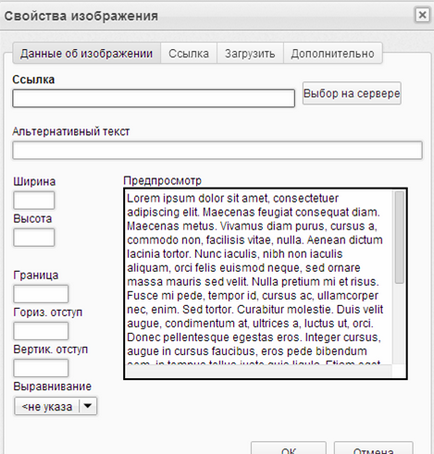
Получавате следното изображение:
Nazhimaem- изтегляне.

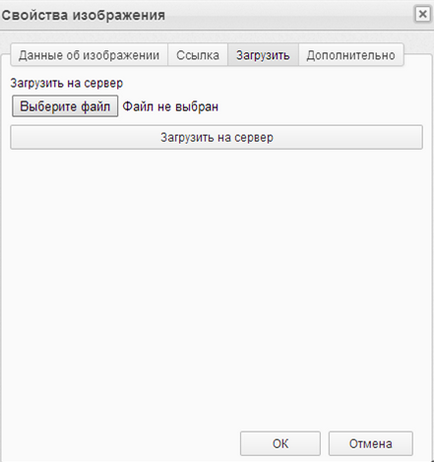
Етап 4.
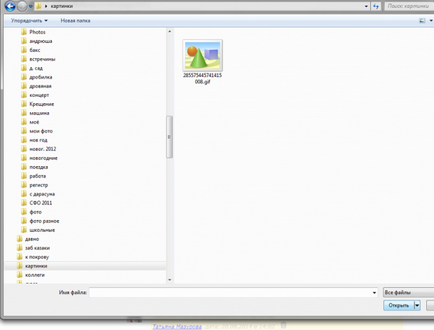
Изберете файла.

Етап 5.
От папката "Образи" кликнете върху снимката, за да отворите по-долу.

Етап 6.
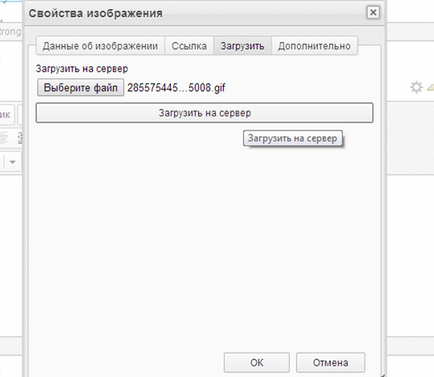
В свойствата на изображението vybiraem- качите на сървъра, наричан OK.

Етап 7.
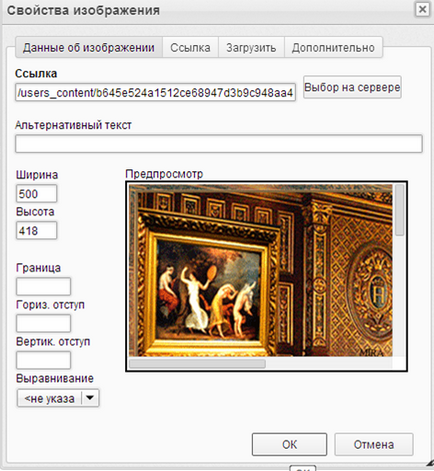
Чакаме багажника нашия имидж и кликнете върху OK

Етап 8.
Запазване.

Етап 9.
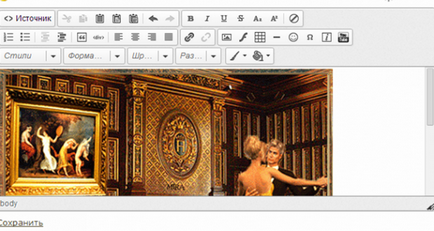
Отидете на страницата, изглед, какво имаме.

# 1 Светлана! MK прекрасно, много полезно. Друго щеше да ни научи как правилно да поставите HTML връзката.
# 3 Светлана, в действителност всичко е достъпно и разбираемо. Благодарим Ви!
# 4 Светлана, благодаря ви за такава полезна и необходима MK!
# 5 Светлана, благодаря за майсторски класове. това е много необходимо материал за нас!
# 6 Благодаря ви, Светлана!
Свързани статии
Подкрепете проекта - споделете линка, благодаря!
