съгласие
Споразумение за обработката на лични данни
Как да вмъкнете картинка в HTML
За да вмъкнете картинка в уеб страница. трябва да приложите етикет . kotryj не един чифт етикет (таг otsustvuet самото тяло), основната му характеристика е атрибут SRC. с помощта на които се определя от източник на изображение на (URL пътеката изображение. да стане необходимо на страницата).
Изглежда, че следва konsturuktsiya
Графичните файлове, които добавяме към нашата страница, могат да бъдат във формат GIF, PNG или JPEG.



Алтернативен текст в ALT атрибут на изображения
Така че, както за маркера , трябва да посочите ALT атрибута задължително - тя трябва да съдържа алтернативен текст, който може да се опише съдържанието graicheskogo файл, той ще се появи в случай, ако на снимката не може да се зареди, или изтегляне на показването на изображения в браузъра (по-рядко).
Така че, с помощта на ALT атрибут. ние можем да укажете на заявката, за които можете да намерите този образ в търсачките. (А чудесен начин да получите повече трафик от търсачките).
Размери на изображението
Можете да регулирате размера на изображението с помощта на ширината и височината атрибути.
Но това не се препоръчва. за тези операции по-ефективно, да се използва CSS стилове

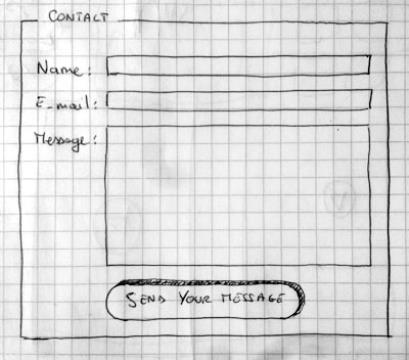
Описание на HTML форми. Като се започне от контейнера и под формата на техники за предаване на данни и да получите пощата, с различни видове форми - текстово поле, полето за парола, отметка, изберете, бутон за избор, да представи, файлови
Този материал е бил полезен за вас?
Свързани статии
