Здравейте, скъпи читатели. Днес аз ще ви покажа как да се въвеждат в списък с популярни статии saytbare умалените или без иконка. Сега, когато Yandex бавно ще се изключи позоваването вариращи във всички области, което трябва да се грижи за поведенчески фактори. И така, как поведенчески фактори играят ключова роля в класацията на сайта. И да се подобри поведението фактори позволяват уникално съдържание адаптивен дизайн и ползваемост. Това е заключението на популярни материали привлича посетители разглеждат и по този начин се подобрява поведенческите фактори.
Като цяло, ние трябваше да се разбере.
2 начина за създаване на списък на популярни материали
Така че има два начина за показване популярните материали под формата на списък.
Как да се създаде списък на популярния материали умалените
Важно! Направете резервно копие на файловете, които ще работят. Или поне копирате съдържанието на тези файлове в обикновен текстови документи. Така че винаги може да възстанови оригиналния файл.

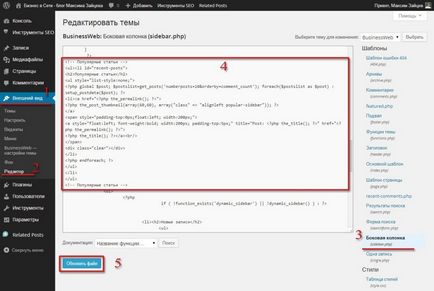
Поставете код в шаблона
Избор на място в кода си, поставете този код тук:
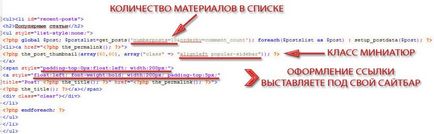
А сега малко за това, което се случва. Директно в кода, можете да промените количеството на материала в списъка, посочете класовете за бъдещето на проекта, както и за промяна на ширината и подложка за позоваване на материала, като се вземат предвид размерите saytbara.

Обяснение на кода
Не забравяйте, миниатюри класове, посочени в кода. Те са полезни за обработка на списък с популярни материали. Също така имайте предвид, че няма външни препратки не са тук. И не забравяйте, ако поставите код в уебсайта си шаблон, винаги да бъдат внимателни и да се обърне внимание на всяка връзка се появява, когато вмъкнете.
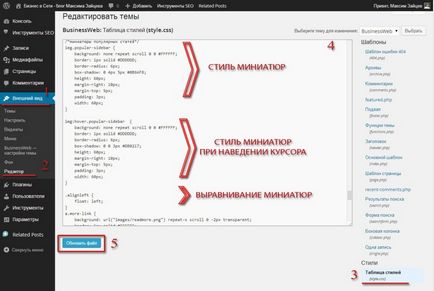
Сега трябва да добавите визуален стил за списък с популярни материали. За да направите това, отворете файла "Таблица стилове» (style.css). А в края ние добавяме стилове за обработка на списък на популярен материал миниатюри.

Стилът на популярния материали миниатюрата
Разбира се, можете да използвате вашите стилове. Ако не са добре подкован в стилове маси CSS, аз съветвам да учат безплатно Евгени Попов "CSS разбира от нулата."
В моята стил промени само настройка сянка на миниатюри: за преместване и цвят. Можете да експериментирате с маржовете и заден план, вие получавате един много оригинален.

Как да създадете списък с популярни материали без миниатюри
За да се покаже списък с популярни материали без да е необходимо да си поиграете с кода умалените че ние поставена по-рано. По-конкретно се изключат от сключване на миниатюри.

Този код е поставен на същия принцип като този на миниатюрата. Трябва ли да извърши само почистване код и го включи в класа на DIV-контейнер за по-нататъшно стилизация.
Разбира се, че не може да се пипне нещо друго, но това е по-добре да се коригира визуален стил. Обичайната списъка изглежда скучен. Затова предлагам да се добавят маркери. Като маркер ще използва графичен файл. Базата данни трябва да бъде копиран в снимки папката на вашата тема. Или всяка друга папка по ваш избор. Но трябва да знаете пътя до файла. И сега в style.css файла добавете стилове.
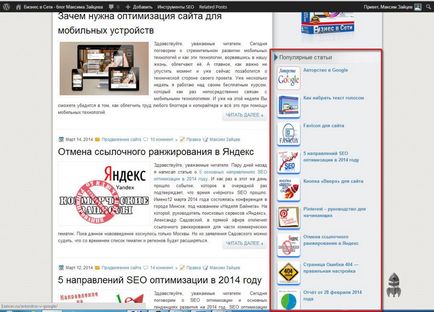
Резултатът ще бъде нещо като това:

Списък без миниатюри
Тези стилове са само един малък пример, можете да го направите много по-красива. Добавяне на граници, цвят справка, промени по време висене и така нататък.
На тази имам всичко. Ако имате въпроси, не забравяйте да напишете, аз се опитвам да помогна.
Да, среща с приятели на скоростта.
Свързани статии
