Има стотици приставка слайдшоу, от популярния Лайтбокс за напреднали Galleria. Защо се създаде още една? За сигурни, че използвате подобна приставка на своя уебсайт. Да не се чудите как да се направи това прекрасно средство. А вашият код много по-лесно да се променят и да добавите специални чипове, ако изведнъж искат да развиват проекта.


В този пример, подход, основан на използването на затихване ефект. За да го изпълни, ще трябва основни познания по HTML, CSS и JQuery.
Структурата на проекта
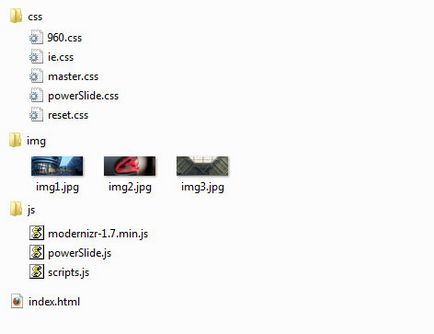
Файловете за този проект се намират в определена структура директория, която е представена по-долу:

960gs Modernizr и не са необходими за проекта, но много полезен. Отделен файл за IE стилове ще бъде празна, но може да имате нужда от това, ако решите да се разработи проект по-нататък.
Основи плъзгач
Нека да започнем да градим плъзгача.
На първо място, ние определяме HTML структура на маркиране за слайдшоу index.html файл:
Също така да се обадя в JQuery плъгин след зареждане на документа. Пощенски код на JS / scripts.js файл:
В основата на създаването на плъгин установени. Можете да започнете кодиране.
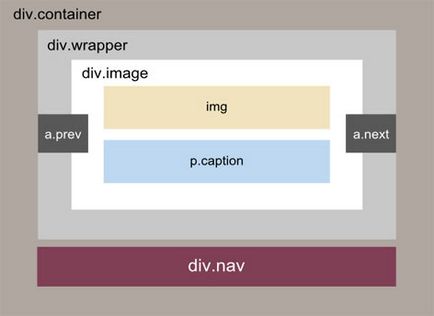
Нека да разгледаме структурата на HTML, които ще бъдат необходими за плъгина:

Това е нашата JQuery код трябва да генерира следната HTML код в структурата DOM на оригинала:
Open JS / powerSlide.js файл и го пиша с код:
Опции - променлива, която можем да зададем, когато се обаждате на приставката да контролира действията си. Опции обикновено имат стойности, които варират в зависимост от дадените стойности на поканата:
Сега ние можем да използваме опциите в кода, използващи opt.optsiya структура. Например, за да напишете ширини opt.width.
В поредица от "всеки" Създаване на елементи на нашата структура HTML код плъзгача. И да ги възлагат на променливи, за да получите бърз и лесен достъп до тях в кода по-късно.
Сега нашите елементи са създадени, и можете да се потопите в CSS.
Ние ще създадем отделен файл за темата на цветовите настройки и благодат CSS3. Подобен ход ще ни помогне да поддържате кода чиста и опростяване на процеса на създаване на нова тема.
Отворете CSS / powerSlide.css и пишат код в него:
CSS е сравнително проста. Елементи в контейнера имат абсолютна позициониране. Можете също така трябва да бъдете внимателни с маржовете и уплътнение. Размерите ще се генерират по-късно в кода JQuery.
възрази Slider
ние ще използваме съоръжението за съхранение на информация и плъзгач действие. Най-важната концепция на плъзгачи - индекс. Ние трябва да знаем индекса на даден образ, по всяко време. Индексът ви позволява да управлявате оттеглянето на желаното изображение, когато се генерира събитие.
По-долу е даден списък на всички имоти и методите на обекта и кратко описание:
- изобр. селектор за всички изображения;
- imgCount. брой на избраните изображения;
- navNext. бутона "Next";
- navPrev. "Предишна" бутон;
- куршуми. селектор на всички навигационни бутони;
- палци. селектор на всички навигационни миниатюри;
- надписи. селектор на всички имена;
- getCurrentIndex (). Взима индексът на текущото изображение по всяко време;
- отида (индекс). преход към изображението в определен индекс;
- Следващата (). прехода към следващото изображение;
- предишна (). Отиди на предишното изображение;
- първоначален (). Зададохме височината и ширината на слайдшоу и изчисляване на размерите на динамични елементи.
Сега обектът е определен, и ние можем да се създаде нова инстанция и да го заредите с първоначален функцията ().
мишка Събития
Ние искаме да се справят от следните събития:
- Кликвайки върху бутона "Напред" с прехода към следващото изображение.
- Кликвайки върху "предишните", за да отидете на предишното изображение.
- Кликвайки върху навигацията с прехода към съответното изображение.
- Кликвайки на картинка, за да отидете на съответния образ.
- Задръжте курсора на мишката върху снимката със сключването и бутони.
Вие искате да деактивирате отговор на натискане на връзките по подразбиране с e.preventDefault (), за да се избегне преминаването обратно към върха. Ние също така се скрие името на изображението.
Autoplay
Нова тема

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!
