
прототипи vayrfreymov
Прототипът използва за по-подробно интерактивно представяне на крайния продукт на базата на vayrfreymah. Прототипи ни позволява да се разгледа проекта преди да губите време и пари за техническо развитие.
Адаптивен уеб дизайн
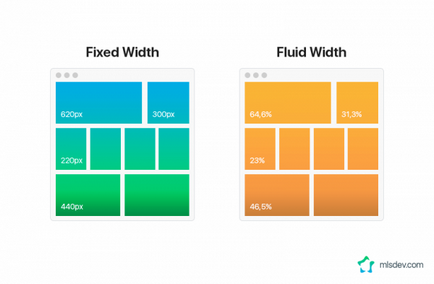
Говорейки за визуално представяне на сайта, е необходимо да се отбележи, разликите между фиксирани и гумени сайтове.
Каучук и за определяне на разположението

Отстранен оформление означава, че вашия сайт винаги ще има същата дължина, независимо от разделителната способност на екрана на потребителя.
Гумени оформление означава, че страницата в сайта ще се опитат да заемат всички наличното място на екрана на потребителя, адаптиране към своята резолюция.
Също така трябва да се изяснят понятия като симпатичен и отзивчив уеб дизайн. Първият от тях е подобно на определението на гума означава, че сайтът се вписва в размера на екрана, когато тя се променя. Втората концепция предполага, че сте определили основна способност (размер на екрана), за да се развива, и то ще се адаптира към тях.
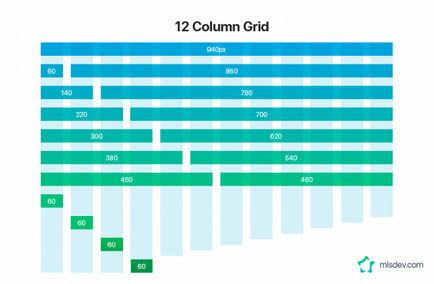
модулна мрежа

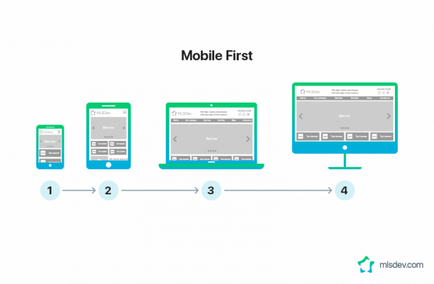
На първо място, мобилната версия
Почти 60% от интернет потребителите използват мобилни устройства за достъп до мрежата. Въз основа на това, тя е станала популярна процес на проектиране, когато е необходимо nachinatt с една проста оформление за малки екрани, а след това добавете към сложността на тази основа, тъй като има свободно място.

развитие UI
Визуалната оформление е най-добрият начин да се покаже на клиента как ще изглежда завършен сайт. Той може да покаже точното цвят, размер на шрифта, местоположението на всички навигационни устройства и елементи във връзка един с друг.
Етап UI дизайн е разделена на няколко под-стъпки:
Изследването на различни източници;
Създаване на примерни UI оформления;
UI-оформления за други екрани;
Рязане, управление на потребителския интерфейс комплекти.
Как да създадете перфектната оформлението
Когато се работи върху дизайна на началната страница и вътрешни страници, което трябва да знаете някои основни принципи:
Така че, тук е процес, чрез който можете да следвате, за да създадете красив дизайн за сайта.
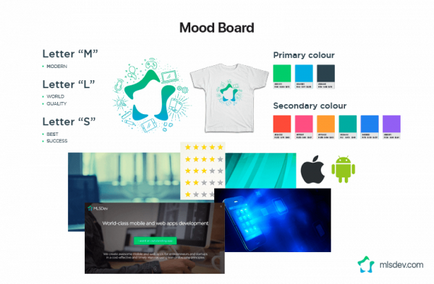
настроение борда
Това е един от начините да се определи основните цветове и визуални елементи на проекта. Това е един въображаем платно, което съдържа примери за дизайн, шрифтове, икони, бутони, модели и други графични елементи.

Елементи на "Призив за действие"
призив за действие дума за концепцията на интерактивен уебсайт елементи като бутони, банери и т.н. Те са направени, така че потребителят да кликнете върху тях.
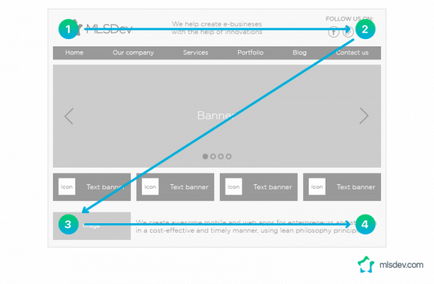
оформление концепция
Z-умален модел сега е много чести. Според него, елементите на страница обикновено се намира, както следва: лого в горния ляв ъгъл на менюто в горния десен ъгъл, парчета от информация и / или изображение в долния ляв ъгъл, и бутона с призив за действие в долния десен ъгъл.

визуални ръководства
Визуално ръководство - декоративна съставни страници, които пренасочват очите на потребителя в посока на някои елементи от дизайна.

Моделът трябва да съдържа всички елементи, които ще бъдат показани на сайта. Ако текстовете не са готови в момента на развитие на проекта, можете да използвате "Lorem Ipsum", но в никакъв случай не е възможно ostvlyat пропуски.
Освен това е важно да се има предвид съвременните тенденции. Плосък материал и дизайн доминира днес. Последно активно разработен и поддържан от Google.
Рязане, управление, UI комплекти
Последната стъпка в създаването на оформление сайт е подготовката и предаването на досиета за разработчици.
послеслов
В MLSDev ние се опитваме да подобрим процеса на развитие на проекта. Въз основа на нашия опит, ние сме организирали работата си в съответствие със строго определен ред. Всички наши дизайнери са го последваха, и тази практика осигурява ефективна обратна връзка с клиентите.
Свързани статии
