Как да създадете интерактивни карти 21
- 09.10.15 08:44 •
- AirbnbHabr •
- • # 266575
- • Habrahabr
- 2 •
- 11069
- като Forbes, само по-добре.

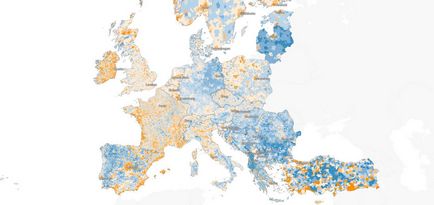
Една от екипа Airbnb на разработчиците взе участие в работата по създаването на демографската карта. Искате ли да научите как да се създаде независимо такъв проект? Тогава добре дошли при среза.
Предварителни
За нашия пример, ние използваме набор от данни за Берлин. съдържащ информация за сградите и броя на етажите.
За да започнете, се подготвят на работната среда:
Инсталирайте Tilemill - това е приложение за картографиране, която ви позволява бързо и лесно да създавате карти, които използват различни източници на данни.
Изтеглете готова форма-файл. която вече съдържа желаните данни. Ако имате собствен набор от данни, те трябва да се комбинира с формата си файлове. Има много начини да направите това, например, с помощта на Quantum GIS.
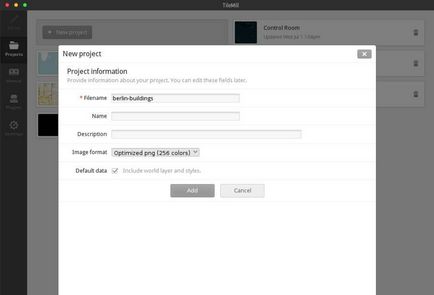
Създаване на нов проект
Ние започваме с добавянето на един слой, на която ще бъдат показани данните на нашите карти. Tilemill тичам и да се създаде нов проект.

Сега в ляво можете да видите на картата на света, а в дясно някои правила Carto CSS (език за проектиране на карти, използвани в TileMill). По този начин, в лявата част на екрана се отразява преглед на своята карта, а в дясно можете да зададете стилове за различните му части.
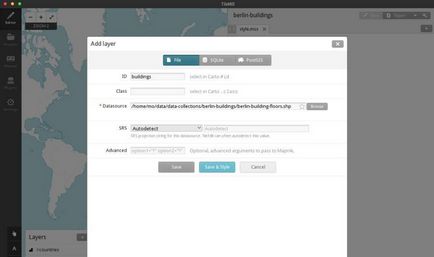
Изпълнението на тези
Ние добавяме нашата форма-файл като нов слой (Layer икона в долния ляв ъгъл, Add Layer). ID - уникален идентификатор на слоя в проекта. Изборът на формата на файла като източник на данни и натиснете Save.

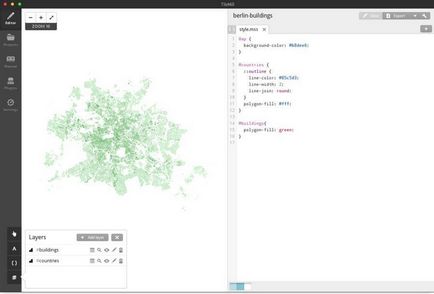
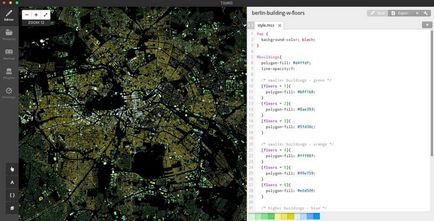
Ние се уверите, че всичко работи правилно. Ние оцветите нашата форма-файл и добавете следните редове:
С помощта на «сгради» ID възложени когато добавяте слой, ние можем да зададете стил. Картата ви трябва да изглежда така:

В нашия пример, ние искаме да се визуализира етажност на сградите. Премахване на стила на страните и да се създаде черен фон карта.
За стил сгради, можем да рисувам само определени подходящи обекти за нас. В този пример, малки сгради, боядисани в зелено, средно - в оранжево, и по-високи, боядисани в синьо. Можете да използвате всякакви цветове (в този пример, за да изберете цветове, използвани Chroma.js цветова скала Helper).
Сега трябва да видите нещо подобно:

Добавяне на интерактивност
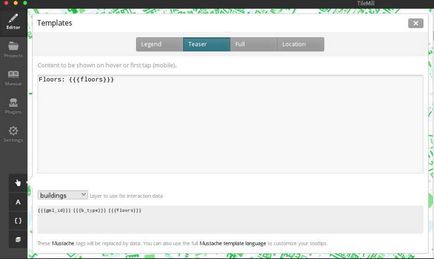
Можете да извлечете данните от таблицата за атрибут и да ги покаже на картата с помощта на съвети / изскачащи прозорци. В нашия пример, ние искаме да се покаже изскачащ прозорец с подкана за броя на етажите на сградата. За да активирате тази функция, вие трябва да кликнете върху иконата в долния ляв ъгъл и изберете «Teaser». Сега ние трябва да се определи слой ( «сгради»), които искат да поддържат интерактивност и добавете «подове» в секцията «Съдържанието да се показват в навъртам».

След запазването на проекта, когато мишката върху сградата ще плува прозорец с информация.
износ mbtiles
Интерактивност могат да бъдат експортирани MBTiles формат, специално проектиран за карти за съхранение и достъп до тях онлайн и офлайн.
Но преди да изнасяме нашата слой, разположен на фона на прозрачност.
В крайна сметка, кодът трябва да изглежда така:
За да експортирате слой mbtiles, трябва да щракнете върху «износ» в горния десен ъгъл и изберете «MBTiles». Ще трябва да изчакате, докато данните се оказва. Ако не можете да определите слой, използвайте следните настройки за износа на картата:
- Zoom: 9-13
- Център: 13.3944,52.5141,10
- Границите: 13.0621,52.3475,13.7089,52.6734
В края на процеса, освен * .mbtiles.
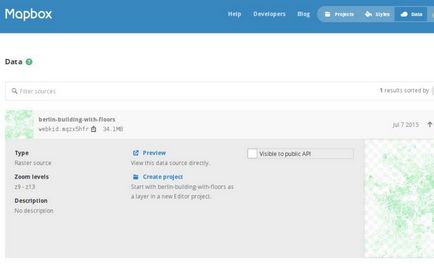
Качване в MapBox

Ако не виждате картата, използвайте низа за търсене. Запазване на копие на картата и ID (можете да го намерите в «Проект» раздел -> «Информация»).
уеб приложения
За да се покаже на картата в браузъра, които използваме Mapbox.js. тъй като тя вече включва слой от "мрежа", за да опише тези взаимодействия, в които искате да се показват стойностите на броя на етажите. Можете да използвате и листовки в съчетание с utfgrid Plugin.

Да започнем с това, можете да използвате този шаблон код. Той зарежда картата и показва броя на етажа в конзолата, когато мишката върху сградата. Просто да промените ключа за достъп и лични карти.
Както можете да видите, по-горе метод може бързо и лесно да създавате интересни проекти за картографиране. Разбира се, ако вече имате готов данни е ключов компонент.
Свързани статии
