Единственият формата, в който Adobe Photoshop спестява анимация - това GIF. GIF - от английски «Graphics Interchange Format» - формат за споделяне на изображения. Gif формат компресира файлове с изображения и се използва широко в интернет, но е в състояние да предава изображения с високо качество, които съдържат само 256 цвята. Бъдете сигурни, да се разгледа тази функция при подготовката на изходните изображения за анимация.
Може би, с теорията, че ние сме направили, и преминете към animastroitelstvu.
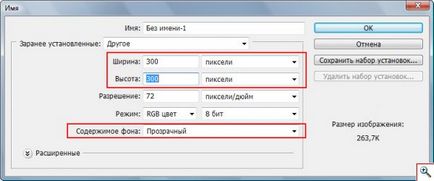
На първо място, ние се подготвят за бъдещето на анимационни кадри в програмата Adobe Photoshop. За да направите това, да създадете нов документ (меню "Файл" - "Нова"), с прозрачен фон и размер, например, 300 от 300 пиксела.

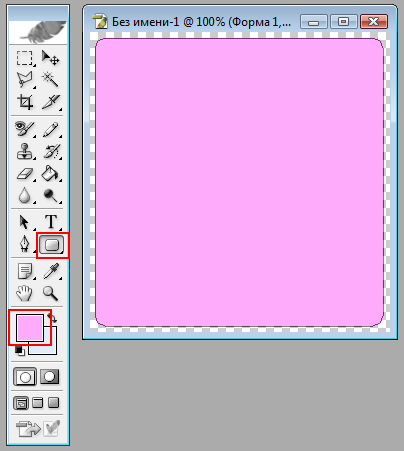
Решихме да очертаете правоъгълник със заоблени ъгли и я напълнете с розово. Това ще бъде на фона на нашия имидж. Изберете цвета, изберете инструмента "правоъгълник със заоблени краища" и привлече.

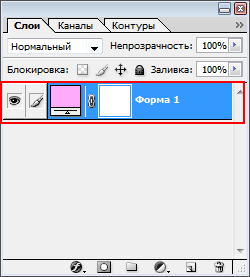
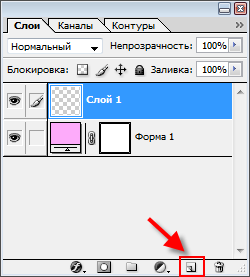
Имайте предвид, че в списъка на слоевете се появи нашето минало.

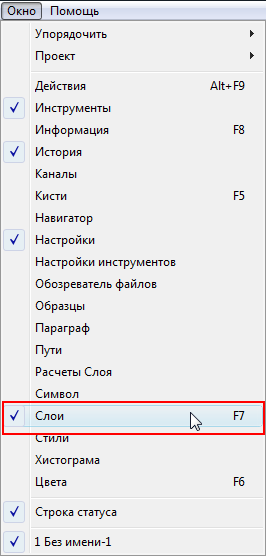
Ако един прозорец със списък на слоя не се показва, натиснете F7 на клавиатурата си, или да изберете в "прозорец" от менюто "Слоеве".

Сега ние създаваме следващия кадър на анимацията - добавяне на нов слой. Можете да направите това в слоевете на прозореца, натиснете малкия knopulku "Създаване на нов слой". Или чрез "Слоеве" от менюто - "Нова" - "Layer".

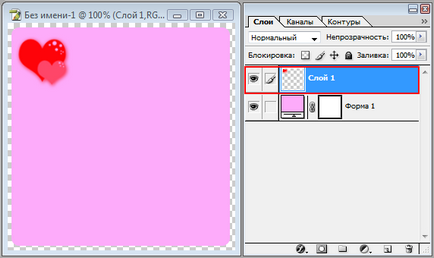
Каква ще бъде на нов слой - вие решавате. Може да се копира и да е изображение, можете да се направи модел със специални четки. Ние просто добавяне на нов кадър на сърцето, която след това се появява на слой в прозореца на слоевете.

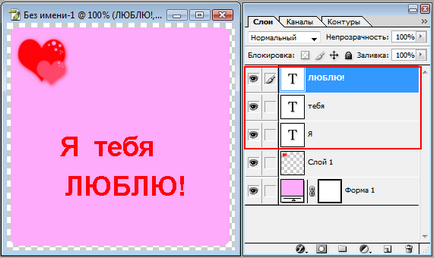
Отново нов слой. На това, ние решихме да се добави текста "Обичам те." За по-голям ефект, всяка дума пускате на отделен слой. В резултат на това, ние получаваме 3 текстови слоеве, според думата на всеки от тях.

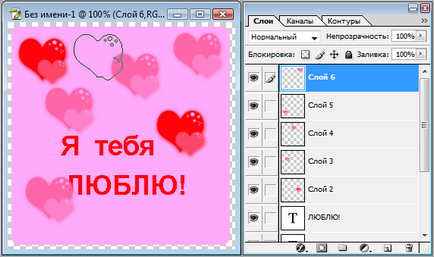
На следващо място, ние добавяме още няколко сърца - всеки на нов слой. Принципът навсякъде едни и същи - създаване на слой и добавете обекта. Запомнете: всеки обект - палто! Ако добавен слой не е за вас, можете да го изтриете - щракнете с десния бутон на мишката и изберете "Изтриване Layer". Човек може просто плъзнете слой в коша, който се намира в долната част слоеве.
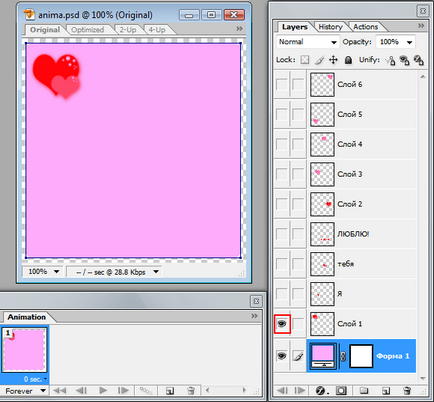
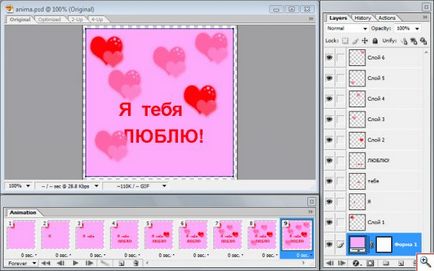
В резултат на това имаме Свети Валентин за следните компоненти: фон, 6 слоя със снимки и 3 текстови слоеве.

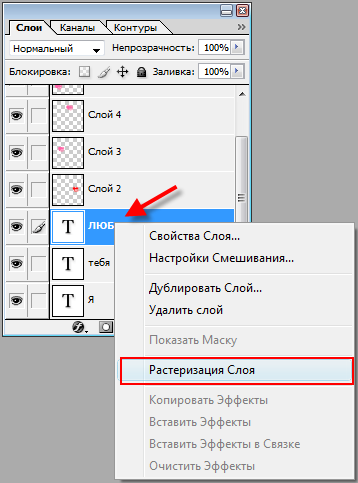
Сега ние трябва да конвертирате текст, тъй като в тази форма, в която тя е в нас сега, GIF той не разбира. За анимирани текст GIF-а се превръща в растер. Ние няма да навлизаме в технически подробности, просто кликнете върху слоя с текста кликнете с десния бутон и изберете "Rasterize Layer". Растеризиран текстов слой ще престане да бъде, и ще придобие свойствата на изображението: текстът на него вече не е възможно да се управлява.

Преди създаването на анимацията трябва да растеризиране на всички текстови слоеве.
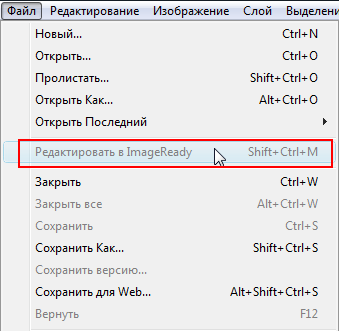
Нашите служители са готови. Изпращаме ги на програмата Adobe ImageReady, която е снабдена с Adobe Photoshop. Това може да стане чрез меню "Файл" - "Редактиране в ImageReady" ...

... или чрез натискане на съответния бутон в лентата с инструменти.
Ако това има друг вариант, запазване на изображението PSD формат с помощта на меню "Файл" - "Save As", а след това да го отворите в ImageReady с помощта на меню "Файл" - "Open".
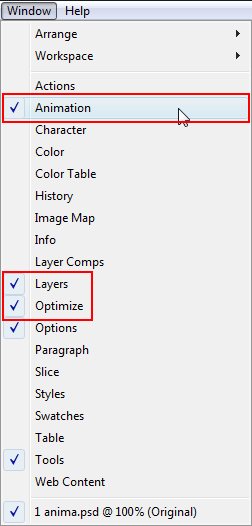
В Adobe ImageReady ние ще съживи слоевете и да насочим изображение в пълен GIF-анимация. За удобна работа, което трябва да бъде отворен прозорец Layers оптимизация и анимация: проверете за съответните точки в менюто "Прозорец" ( «Window») ImageReady.

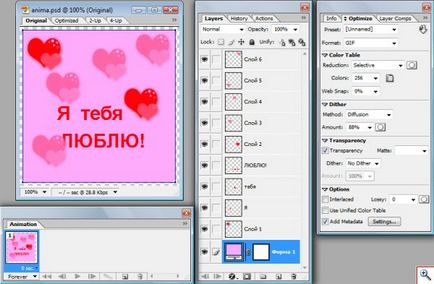
В резултат на вашето работно място в ImageReady трябва да изглежда така.


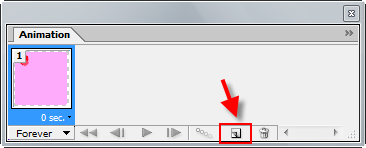
Направете нов кадър от анимацията, като кликнете върху прозореца на малък бутон Animation.

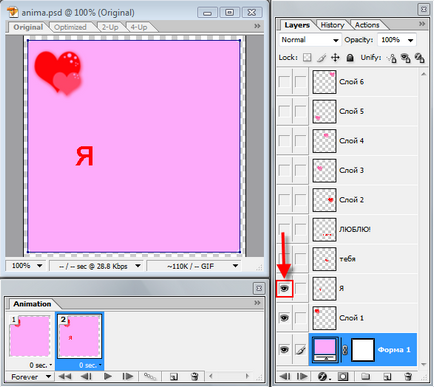
Се включи следното по реда на слой, така че тя да се показва в новосъздадената kadrike. За да направите това, щракнете с левия бутон на празно поле слой, озаглавен "I". Layer става видима и правоъгълник ще се появи glazik икона.


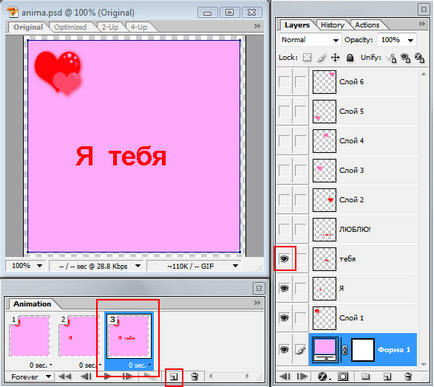
Създайте друга кадри можете да притежавате. Не забравяйте, след като се създаде рамка, за да се включи слой с картината, която искате да я видите. Всички включени в този слой трябва да продължи да се вижда.
В резултат на това, ние получаваме следния набор от 9 кадъра.

В анимацията могат да бъдат разменени дограма: Преместете курсора на мишката върху снимката, натиснете левия бутон на мишката и без да го освобождава, плъзнете рамката на желаното място на анимацията.
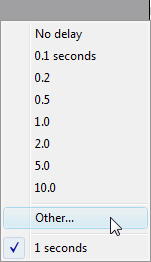
Сега ние определяме, че всеки кадър от времето. За да направите това, щракнете върху стрелката до 0 сек (0 секунди) и изберете желаното време. Ако не е в списъка на необходимото време рамката дисплей, изберете «Другия ...» и въведете необходимия брой секунди.

Поискахме всички рамки показване време 1 секунда и избиране на "1.0" списъка.
За да зададете броя на повторенията на анимацията, кликнете върху «завинаги» и изберете от списъка желаната опция.
«Завинаги» означава, че анимацията ще се повтаря безкрайно,
«След като» - веднъж,
«Други» - можете да зададете броя на самите повторения.
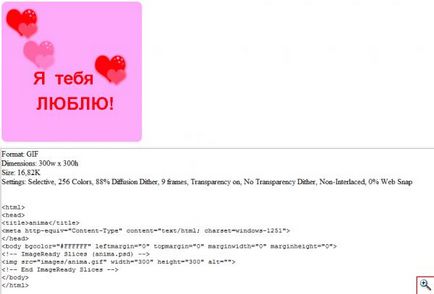
Анимацията ще се появи в прозореца на браузъра. По-долу ще видите HTML-код, който вкарва даден образ на уеб страница.

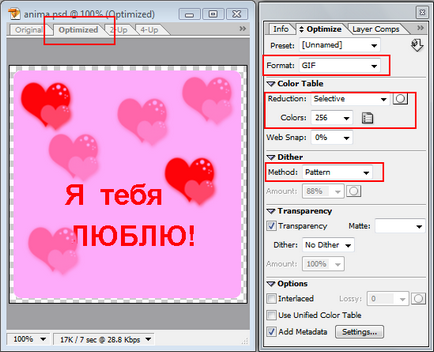
Уверете се, че в резултат на анимацията отговаря на нашите желания, да я държи. Но преди това, ние да разгледаме възможно резултат за GIF формат оптимизация на изображението. Това ще ни помогне за оптимизиране на прозорец. Чрез опити и грешки, ние открихме, че с добро качество може да се постигне с помощта на следните настройки.

Имайте предвид, че тези опции са специфични за всяко изображение. Ако качеството е оптимизиран анимация не ви устройва, че има смисъл да си поиграете с настройките. С изображения, които не се вписват в палитра от 256 цвята GIF формат, трябва да се каже сбогом. С черно-бели изображения, то няма смисъл да се използват всички 256 цвята, достатъчно, за да оставите 128 или нюанси на сивото. Тук имате широко поле за експерименти.
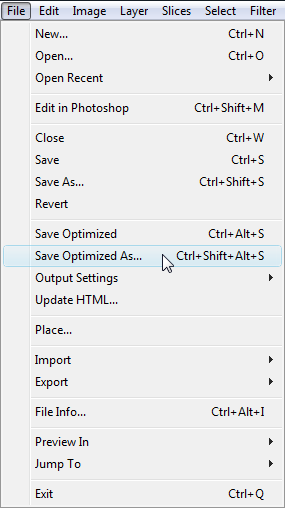
И накрая, запишете анимацията в Gif формат, избор на меню «File» на кликнете «Save Optimized» или «Save Optimized Както». След това, програмата може да бъдат затворени.

Създаване на GIF-анимация е завършена. Разбира се, ние погледна самите основи на работа в Adobe ImageReady, но това е достатъчно, за да сте включили пъстри и интересни анимации.
Yachaynik специално за проекта. Елена Carlton
Свързани статии
