1. Създаване на адаптивна база
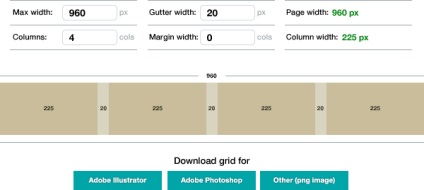
С помощта на Gridcalculator.dk лесно можете да персонализирате своя желаната мрежа. Това ще ви помогне да спестите време на изчисления и на маркировката.

Решетката трябва да бъдат отделени от обекта, така че може да се промени тяхната видимост независимо една от друга, както и повторно използвани, ако е необходимо да се развива повече от една страница в една и съща мрежа.
Поставете водача на върха на всички слоеве в документа.
Ако вашата мрежа се състои от повече от една колона, да ги разделят на отделни слоеве, така че можете да контролирате тях по-лесно. Може би една страница на сайта ще изисква всички четири колони, а другият - само две. удобно и независимо Можете да да промените видимостта на колони, те няма да се нуждая от теб.

Ние използваме браузъра вектор шаблон
Тук можете да изтеглите шаблони браузъри и устройства вектор. Използвайте ги, за да направи по-лесно да се създаде адаптивен дизайн.
Поставете шаблона под слоевете с вашето съдържание.

2. Оптимизиране на работния ви плот
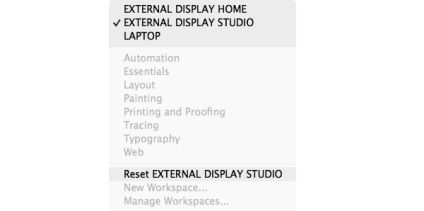
Персонализиране на работното пространство / работно място (Window> Workspace / Window> Workspace) в съответствие с вашите изисквания, или на изискванията на проекта. Ако знаете какво се отличава използвате най-често, тогава вие нямате проблем с конфигурацията. Плюс това, след като настроите, няма да губите време за отваряне, затваряне и преместване на прозорци. Можете да създадете няколко версии на работни пространства. Например:
- лаптоп, когато сте далеч от дома.
- да работят на монитор в студиото.
- да работи върху екрана на вашия дом.

Използването на работни пространства добавя чистота процес. Винаги можете да се върнете към настройките ви и нулиране на текущото име по ваш избор.
3. Проектиране с пиксел точност
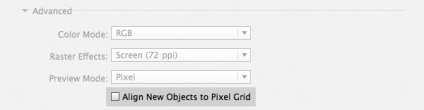
настройка пиксел подравняване
Когато създавате нов документ, оставете опцията Изравнете нови обекти пикселни Grid / Подравняване нови обекти към мрежата за пиксел изключен. Да! Тя е изключен.

Ако активирате тази опция, някои от елементите на потребителския интерфейс, като например може да се изкриви в разглобен (разширена) текст. Вие също няма да могат свободно да създават и обекти в мястото, където искате, тъй като те все още ще бъдат приведени в съответствие с мрежата пиксел.
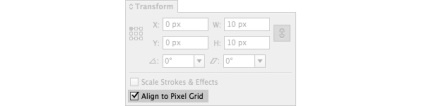
Можете да изберете обекти, които са приведени в съответствие с мрежата пиксел, като ги изберете и поставянето alochku в съответната област, в палитрата Transform / Transform.

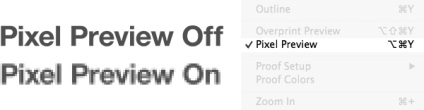
Включете пиксел преглед

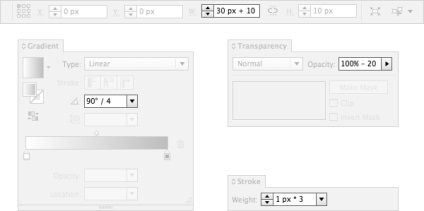
Уверете се прости математически операции
В Illustrator има функции, които ви позволяват да се правят прости математически изчисления. Това е много полезно, ако искате да добавите (+), изваждане (-), деление (/) или многократно (*) стойности. Операциите могат да бъдат приложени към обекти, попълнете, прозрачност, както и много други неща.

4. Работа с многократна употреба интерфейс обекти
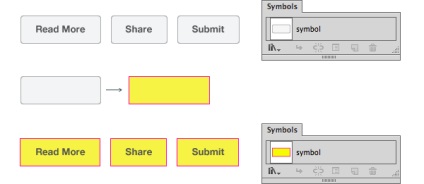
Използвайте символи и шаблони

Веднага след като се промени нещо в оригиналния символ, промени се отразява незабавно на всички обекти, които са създадени от тази оригинална. Това е полезно за повтарящи се елементи, като например бутони, колонтитули, фонове, и така нататък. D. Можете да използвате и символ на символа.
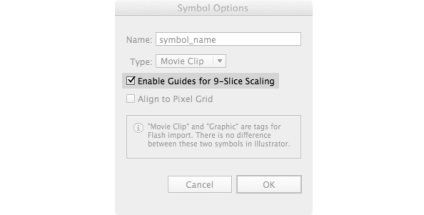
Редактиране без унищожаване с помощта на 9-разчленен увеличение
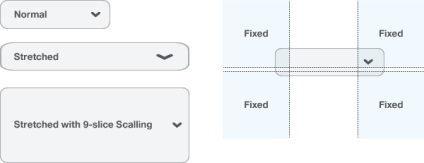
9-lobed мащабиране (9-парче мащабиране) символи е опция, която позволява да се променя размера на обекта, без геометрична изкривяване.

Ако мащаб символът без тази функция, обектът може да бъде изкривена. Това е особено полезно в бутона, когато трябва да се промени дължината му, но ъгълът закръгляване на ъгъла, за да спаси.

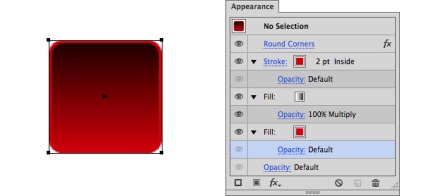
Редактиране без унищожаване в палитрата Външен вид / Външен вид атрибути, прилагани във външния вид на палитра / Регистрация не се отразява на основната структура на даден обект или група от обекти. Той е удобен да се прилага заоблени ъгли, или промяна на цвета. Параметрите могат да бъдат променени или отменени по всяко време.

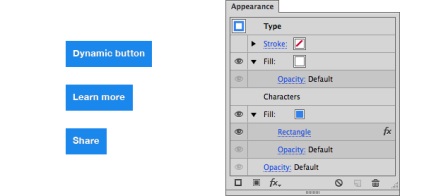
Динамични бутони с текст
Има начин да се създаде бутони, които променят размера си в зависимост от размера на текст.
- Маркирайте текстовия контейнер.
- Палитрата Външен вид / орден добави два нови Fill / Fill слой.
- Поставете Герои / символи между два слоя Fill / запълване.
- Превъртете долния слой Попълнете / пълнежи.
- В менюто изберете Effect> Конвертиране в Оформете> правоъгълник / Effect> Конвертиране в Оформете> правоъгълник
- Посочете параметрите на правоъгълника.
- Това е всичко.

Можете също да запишете набор от проектни параметри, като например графичен стил / Style графика и използване в бъдеще. Но имайте предвид, че трасето в този режим е по-скоро проблематично.
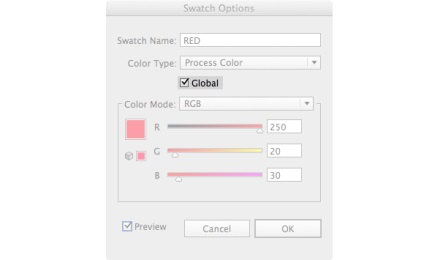
5. Работа с цвят
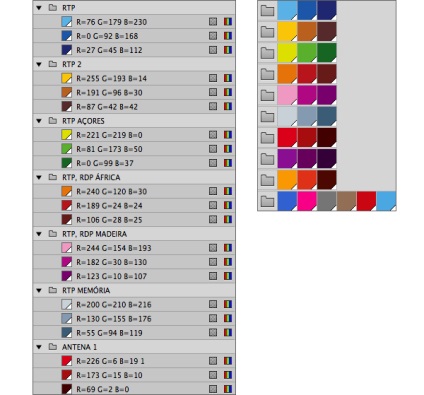
Това е един от най-подценяваните характеристики на Illustrator, която всъщност е много полезно. Всеки път, когато се променя Global Цвят / общ цвят, всички обекти от този цвят също променят цвета си. Можете веднага да промените цвета на десетина обекти.

Групи и цветова палитра
Flower Group (Color групи) помага да се спести много време, ако се работи с голям брой групи от цветове или с няколко марки в същото време. Дайте им смислени имена, а след това работата и да намерят правилните цветни комплекти ще бъде много по-лесно.

Ако сте готови да експериментирате, можете да изтеглите цветни комплекти с ресурси като Kuler и COLOURlovers. Също така експериментира с опция Преоцветяване Произведение / Преоцветяване графичен обект (Edit> Edit Colors> Преоцветяване Произведение / Edit> Edit Colors> Преоцветяване графичен).
6. Работа с текст
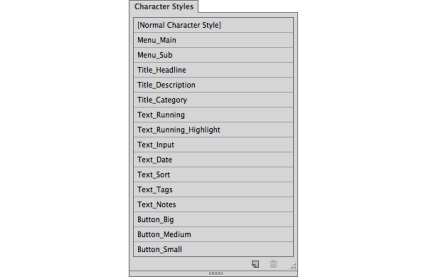
Използвайте само Style (стилове на знаци) на героите'S
Стилове на знаци правят редактиране на целия текст е много по-гъвкави. Нанесете стилове и да е текст от големи единици за отделни думи. Не забравяйте, че вие създавате дизайна не е да бъдат отпечатани. Използване на стилове характер ще добави цяла последователност типография дизайн.
Разпространявайте стилове характер с размера на списъка от най-големите до най-малките, от долу нагоре, или по азбучен ред. Това ще ви помогне по-добре да структурира йерархията на типографията в проектирането и лесно да се намерят най-подходящия стил.

Конфигуриране точно вашите стилове и се опитайте да не се получава изключения. Това ще опрости работата си и да направи по-последователен типография.
Напълнете дизайн примери от реалния свят на текста Всеки текст не струва нищо без съдържание. Опитайте се да бъдете по-близо до реалния опит за използване на вашия дизайн. "Lorem Ipsum" ви дава образуват, но не и смисъла. Влезте в своя собствен, това заглавие или елементи от менюто в навигацията. Това ще добави дизайна на информация съдържание. Ако вашият проект включва форми за попълване, не се мързеливи, за да ги напълнят, като се използват истинските си имена и градове.
При използване на този текст, ще откриете проблеми, които иначе биха могли да останат незабелязани: колоните са твърде широки / тясна област трябва да са били по-високи / по-ниски, нещо, което работи на същия език, но не работи, от друга страна, и т.н.
7. Проект за различни устройства едновременно
В Illustrator, вие не сте ограничени до конкретна резолюция. В същия документ, можете да опитате с дизайн на различни устройства и редактирате всички наведнъж с помощта на общ цвят настройки, знаци и символи стилове (Global Colors, символи, Character стилове). Дори и с голям брой различни екрани в един файл, той остава доста лесно и удобно може да се редактира.
1. Използване на монтажен участък (Artboard) като дисплей на устройството
Използвайте няколко artboards и ги наричат имена на устройствата. Той е удобен и от факта, че когато записвате файлове автоматично получават имената на тези устройства. В файла, който сте изтеглили по-горе, можете да видите пример за такива зони за съсредоточаване.

2. Обадете се на слоеве като страници
Това ще ви позволи да видите как всяка страница изглежда като във всички размери на екрана. Също така, можете да експортирате слоеве (страници) на избрания монтаж района самостоятелно.

8. организира вашите файлове
Подреждане на файлове е много важно да се запази вашите проекти, за да се ускори този процес и работата. Използвайте Illustrator функции за почистване на файлове.
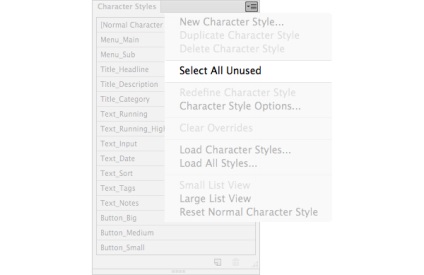
дейностите по почистването
Windows> Действия> Изтрий Неизползваните панел артикули / Window> Опции> Изтриване на неизползваните обекти палитра
Тази операция ще проверява за наличието на цялата палитра от цветове, четки, символи, стилове, и така нататък. Г. Не използвате и да ги премахнете.

Тази операция не се извършва по подразбиране. Можете да го направите, както е показано по-горе, или да го направите ръчно в отделен панел: Изберете всички неизползвани / Избери всички неизползвани. и да ги изтриете.

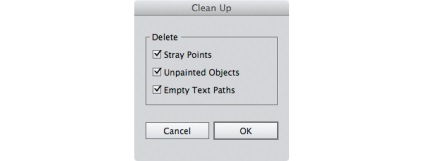
Почистване на работното си място
Ако трябва да се отърве от един референтен център, nedorisovannyh обекти, празни текстови блокове, ето как да го направите:
- Отключване / отключване на всички слоеве
- Всички слоеве се вижда
- Object> Отключване на всички / обект> Release всички (за да сте сигурни, че ефектът се разпростира върху всички обекти в документа)
- Изберете всички обекти във всички слоеве
- Object> Path> почистване / Object> Path> Clean
- Щракнете върху OK в диалоговия прозорец.

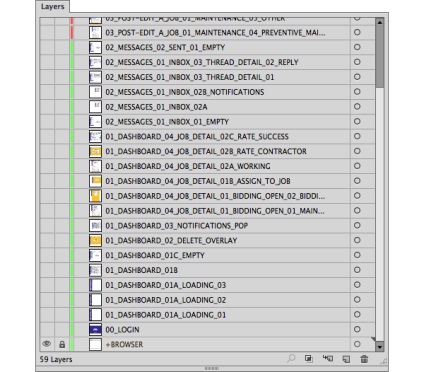
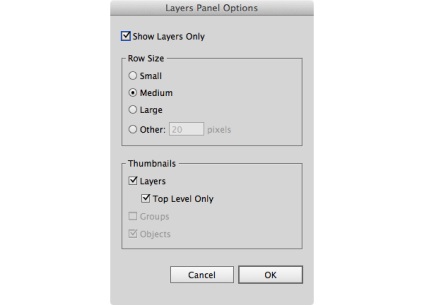
При използване на слоеве, да се крият в палитрата Layers / слоеве всички групи и обекти. Можете да направите това в / Настройки панел панел опции. Ето какво трябва да направите:

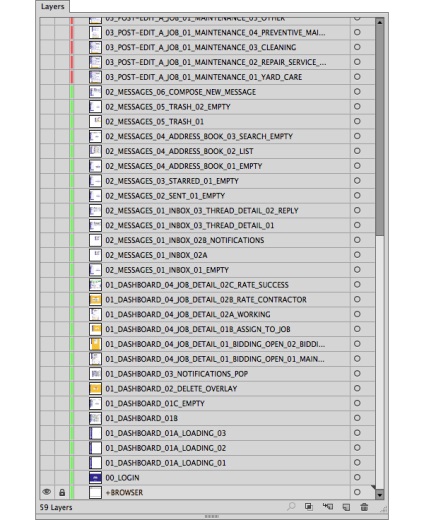
Името на всеки слой, съответно, и заглавието на страницата. Брой на слоевете, за да пазят реда по време на износа. Използването на главни букви без интервали, понякога по-лесно четене.

Всички 59 слоя / страници, които виждате на снимката по-горе, тежи само 2.5MB (без картинката, включена), така че тяхното присъствие би трябвало по никакъв начин не пречи на работата.
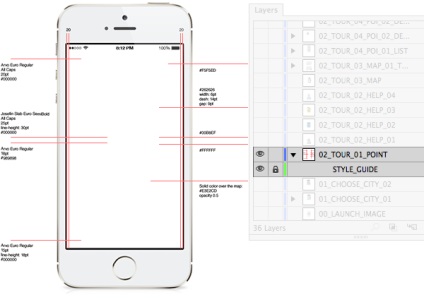
Слоеве с стил на управление
За да се даде възможност на стила управление в файла на проекта, създаване на "долен пласт" за всеки един от слоевете / страници. Ето как да го направите:
- Създайте нов слой, наречен STYLE_GUIDE
- Плъзнете слой на слой, към който искате да прикачите.
Те стил ще бъде на върха на вашето съдържание и лесно можете да изключите видимостта им, ако е необходимо.

Това ще ви помогне да се намали размера на файла Illustrator, и да даде възможност за редактиране на изображения индивидуално. Illustrator ще се актуализира автоматично на снимката, в който са направени промените.
9. Настройки спести и износ
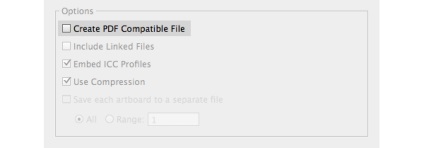
Избягвайте съвместимост с PDF
Ако сте следвали съветите описани по-горе, вашите файлове лесно. Но ако включите опцията съвместимост с PDF (PDF файл, съвместим), когато записвате, това ще надуе вашите размери на файла. Тъй като ние сме разработването на дизайна на интернет, ние нямаме нужда от тази опция съвместимост.

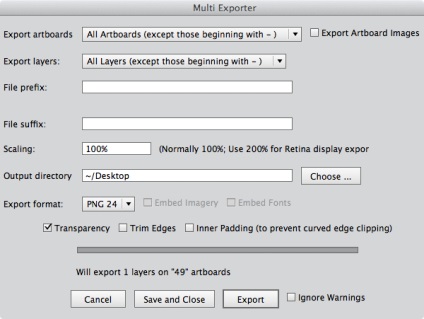
Изнасяне няколко слоя и зоната за монтаж за по-добър контрол върху опциите за износ, изтеглете сценария: Multi износител скрипт. Той е много лесен за използване, но прочетете документацията, за да получите максимална полза от употребата му.

Управление и износ на мобилни елементи на различни разделителни способности на мобилни устройства да направи износа на мобилни елементи е много дълъг процес. Тук можете също така ще помогне на скрипт: Illustrator скриптове за мобилен дизайн. Създаване на отделни файлове за всяка операционна система.
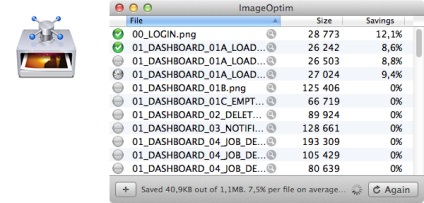
Оптимизиране на крайните файлове

Превод - Dezhurko
Свързани статии
