В този урок ще обясня по-подробно как да се направи визитка в Photoshop. В резултат на изпълнението му ще се подготвят за отпечатване на визитка с всички белези на кройка и да кървят маржове.

Стъпка 1 - Ние очакваме от размера на оформлението
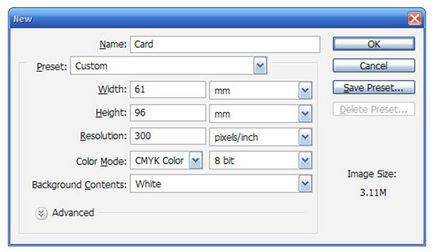
За да започнете, да създадете нов документ в Photoshop - Ctrl + N.
Нейният размер зависи от това какво планирате да правите бизнес карта. Стандартният размер на визитки готови - 90h50mm. Въпреки това, за този урок аз използвам размера на 90 mm х 55мм.
При производството на документи за печат, трябва да добавите някаква рамка около изображението, наречена »Bleed» - надбавка за обрязване. Рамката включва пространство около ръбовете на своя дизайн. Обезщетения при подрязването е необходимо, за да се избегне бели линии се появяват при отпечатването на краищата. количество квоти зависи от модела на принтера, и обикновено е 3-5 мм.
Поради естеството на Photoshop, които ще видите по-късно, ние ще използвате стойност от 3 мм. По този начин, за да се създаде малък размер от 90mm х 55 мм при избора на размера на платното, което трябва да зададете следните стойности:
Смола: 90 мм + 3 mm на лявата и дясната (норма за изрязване) = 96 mm.
Подобно зададени ширината 55 3 3 = 61 mm.
Както ни се подготвя документ за печат, настройте резолюцията на 300 dpi, цветен режим - CMYK.
Ако ще да се направи огромен плакат, можете да направите точно резолюция 120DPI. В действителност, тя зависи от разстоянието, от което ще се разглежда документа. Ако се вгледате в документа с резолюция 120DPI от близко разстояние, а след това качеството е много лошо. Но погледнете в големия плакат от разстояние от няколко метра, резолюция 120DPI може да бъде достатъчно. Във всеки случай, малко е по-добре да се използват 300dpi резолюция.

Стъпка 2 - Документ Разпределение
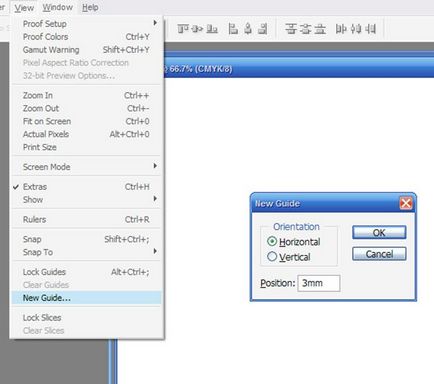
Сега трябва да се посочи на надбавките на документа кървят.
Направете същото и с вертикалната ръководството.
След повтаряне на тези стъпки със стойностите 93 и 58 мм.

Стъпка 3 - Изберете текстура за фона
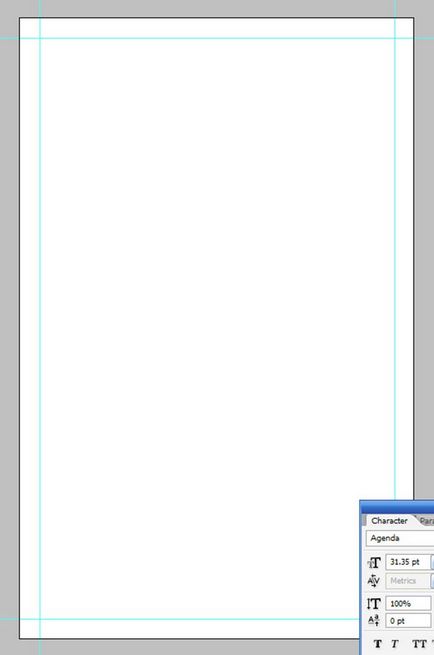
Сега имате празно платно, подобен на този, показан по-долу, с четири водачи, всяка на разстояние 3 мм от ръба.

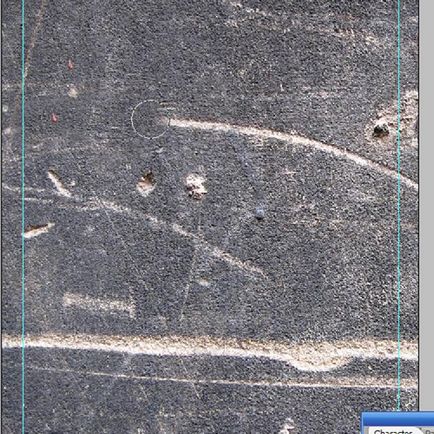
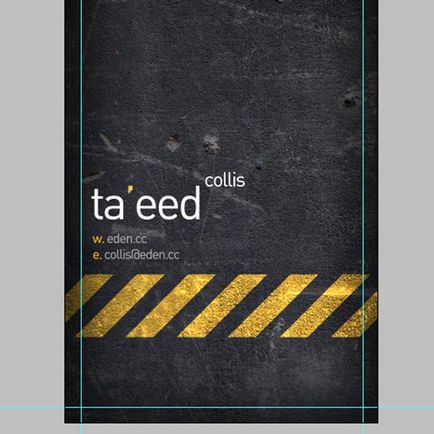
За създаване на визитна картичка, използвахме следната текстура:

Можете да изтеглите всеки друг по свое усмотрение.
Стъпка 4 - Предшестващо Обработка
След поставянето на текстурата, щракнах
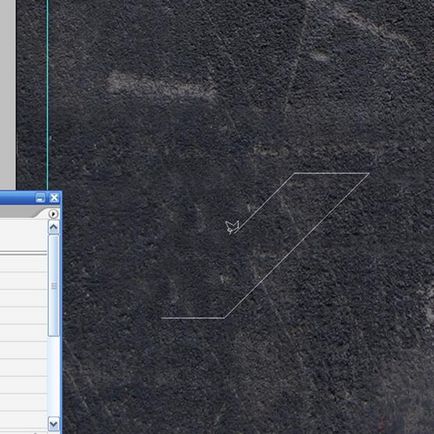
По мое мнение, текстурата изглежда много мръсно и има много шум. Решете - премахване на две големи линии, разположени успоредно на ляво на дясно.
Ние можем да направим това с инструмента Clone Stamp Tool (клониране печат) (S). преса

Стъпка 5 - Работа с цвят
Сега искам да потъмнее малко текстура.
За тази добавих слой попълва цвят # 797c82 и зададете режим на смесване Multiply. Резултатът е леко синкав оттенък. Аз също искам да се получи по-тъмен нюанс на сивото. Тази функция е свързана с CMYK цветовия режим.
Това е време да говорим за режимите на цвета.
Малко за CMYK и RGB
В основата на цветовото пространство CMYK се състои от четири цвята процес да възпроизвежда повечето принтери. Чрез комбиниране на тези цветове (циан, магента, жълто и черно), можете да получите много други цветове. Измерена като процент от модела. Например, за да се получи оранжево се смесват 40% синьо мастило 30 - магента 50 - 10%, и жълто - черно.
Има и един RGB цветово пространство, което е, както знаете, в три цвята - червено, зелено и синьо. Изборът на тези цветове се дължи на спецификата на възприемане на цвета на ретината на човешкото око. Ако насищане на трите основни цвята е 100%, тогава резултатът ще бъде бял, както и липсата на интензивност ще има обратен черно.
RGB цветови модел разполага с широка цветова гама в, за разлика от CMYK, така че изображенията се разглеждат в режим RGB, може да са твърде светли или контрастни или да не са точно желания краен резултат. Ето защо цветовия модел RGB има за цел да покаже на екрана (телевизор, транспаранти и т.н.), както и за показване на изображения върху отразяваща хартия. CMYK, използвани в печатарски печат.
Тук е полезна информацията, която исках да говоря за цветни пространства. Трябва да се отбележи, че цветовата гама CMYK е по-малък, в сравнение с RGB. Ето защо, в режим CMYK, ще откриете, че не можете да използвате наслагването и да получите супер ярки цветове. В действителност обаче, когато печатате документ, той ще изглежда достатъчно добър. Въпреки това, някои неща, които се използват, за да се направи в Photoshop, ще трябва да се направи при превключване между цветови режими. Не забравяйте, че преди да изпрати, за да отпечатате, трябва да бъде в режим CMYK.
Преминаване цветови режими
Така че, на този етап считам, че е необходимо да се върнете към режим на RGB за да получите право Нюансите на сивото. В допълнение, по-нататък, когато се работи с жълти блокове, аз също трябва да използвате този режим.
Превключете на режим на RGB, можете да, като отидете на Image> Mode> RGB цвят (на снимката - Mode - RGB). Програмата ще ви помоля, ако имате нужда, за да се изглади изображението. Отговорът е отрицателен. Вие веднага ще видите забележима потъмняване ефект. Тази стъпка е всъщност можеше да бъде по-кратък, но аз исках да ви донесе много полезна информация за цветни пространства.

Етап 6 - Изготвяне жълти ивици
Така че, сега сме си поставили режим RGB.
Сега ние трябва да се направят няколко диагонални блокове.
Инструмент за търсене на "Polygonal Lasso Tool» (L) и направете нов слой - Ctrl + Shift + N.
Начертайте форма, подобна на показаната по-долу. държа

Етап 7 - клонингите ленти
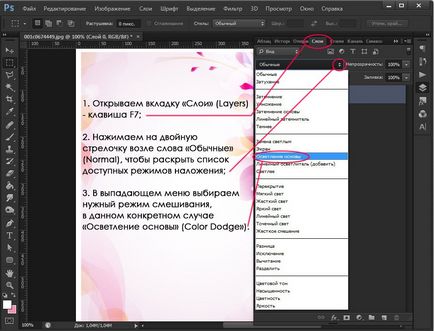
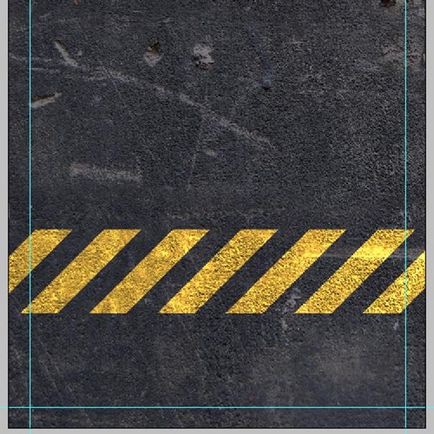
Създаване на форма, го напълни с мръсна жълто-# c4b10f, задайте режима на слоя на смесване на "Color Dodge" в горната част на палитрата на слоевете.
Как да промените режима на смесване в Photoshop, вижте по-долу:

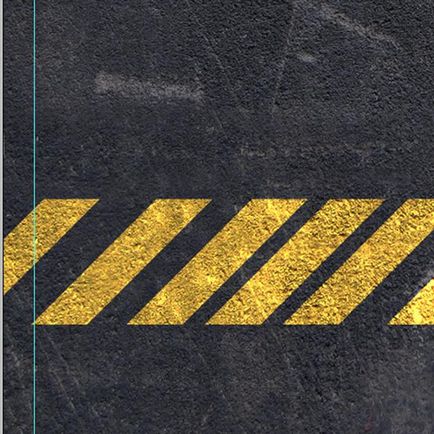
Ще имате ярко жълт цвят като на снимката по-долу. Моля, имайте предвид, че ако се върнете в CMYK, ще откриете, че този ефект не работи, така че ние преминали към RGB.
Дублиращи активния слой няколко пъти. Сега би трябвало да има 6 жълти парчета. Подредете ги в един ред, разстоянието между цифрите, ние ще се определи в следващата стъпка.

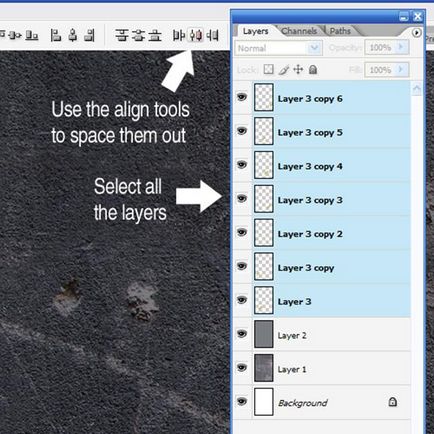
Стъпка 8 - Автоматично подреждане на фигурите
Сега, вместо да бъде определен като разстоянието между звената на око или чрез натискане на клавишите със стрелки, ние ще използвате инструмента за подравняване. Така че, първо задържане
(Моля, имайте предвид, че всички слоеве от селекцията с ключ

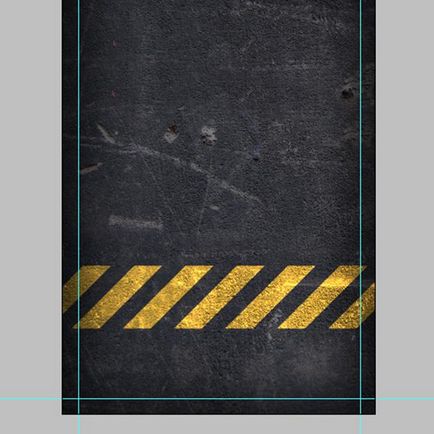
На този етап нашия имидж изглежда така:

Стъпка 9 - Връщане на обезщетение от кървене
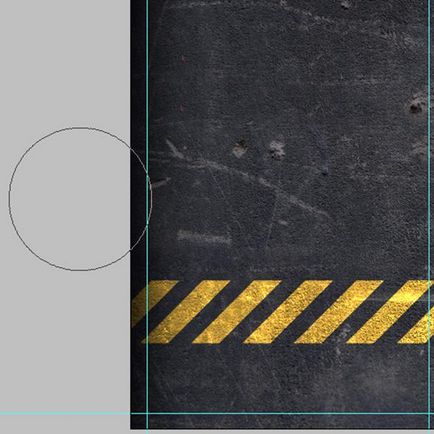
В тази стъпка, аз създаде нов слой (Ctrl + Shift + N) и голяма мека черна четка (B) внимателно се проведе по краищата.
Помнете: всичко, което е извън релсите, най-вероятно това няма да се види в окончателния документ.

Помощите за подстригване - е, че в крайна сметка ще бъдат отрязани. Ето защо, тази област не трябва да бъде поставен на важна информация или на значителна част от дизайна, и не поставяйте текст близо до ръба. От моя опит мога да кажа, че повечето принтери не се отклоняват далеч от линията на срез, но тя все още може да се случи, особено ако използвате принтер с ниска цена.

За съжаление, не съществува възможност в Photoshop автоматично скриване на полетата на кървене на областта. Поради тази причина, ние можем да видим като готовия проект не е така, тъй като това всъщност ще изглежда след отпечатването.
Можете да създадете слой върху другата с бял пълнеж в коректива за подстригване. Тези слоеве могат да бъдат включвани и изключвани да направят окончателния дизайн по-прецизна и красива.
Точно преди да го изпратите към принтера, уверете се, че всички допълнителни слоеве са забранени!

Стъпка 10 - Осъществяване на обратната страна на малка
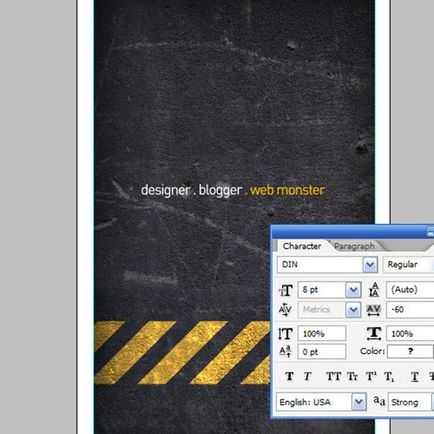
След това сложих визитната картичка за бъдеща малък текст. Това е обратната страна на малък (предна страна ние ще направим в една секунда).
Използвах шрифта DIN. По мое мнение, това е много подходящ за тази цел, освен това, тя е много необходима за нас "@" характер.
Поставих 8pt размера на шрифта. Бих искала да отбележа, че е по-добре да не се използва размер на шрифта по-малко от 6pt. Ако искате вашият текст е лесен за четене, използвайте 7.5pt и по-горе. На първо място, това зависи от вашата аудитория. При производството на визитки съм мотивиран от факта, че хората четат обезмаслено тях не proglyadyvaya една, но много от визитни картички. Когато се направи нещо за себе си, аз често използват дребния шрифт.
В допълнение, задам смесване режим »Linear Light». След като направите това, можете да запазите документ под името Back.psd.
След това отидете на File> Save As ... и този път, запазете документа като Front.psd, от него ще направим една малка част от предната част.

Стъпка 11 - Осъществяване на предната страна на малка

Стъпка 12 - Равенство триъгълник
Сега ние трябва да изключите част на слоя с жълти блокове, че има само три от тях са. Освен инструмент Polygonal Lasso Tool (Rectilinear ласо / многоъгълна ласо) (L), да триъгълна форма, както е показано по-долу:

Стъпка 13 - Осъществяване попълнете селекция
След това създайте нов слой над структура, го напълни с тъмно сив цвят и задайте режима на смесване »Умножение». За съжаление, това ще направи жълтите блокове димер. Решете по-късно.

Стъпка 14 - Създаване на маската
Сега в същото време
преса <Сtrl> +
Сега изберете слоя с триъгълника и кликнете върху иконата "Добавяне на маска" в долната част на палитрата на слоевете. Това ще създаде маска, чрез която ще блесне жълти блокове.

Стъпка 15 - Промяна на режима цвят CMYK
Сега ние трябва да отидете на слоя за меню> Изравняване на изображението (Layer-Flatten), а след това да Image> Mode> CMYK (на снимката - Mode - CMYK), за да се върнете към CMYK и се пригответе за да отпечатате документа.

Стъпка 16 - предпечат
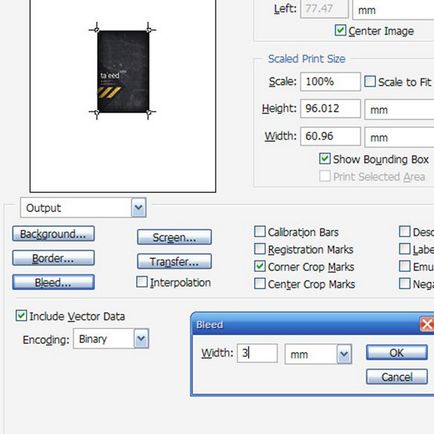
Проверете, за да бъдат проверени в параграф »Ъглови Crop Marks» (Corner нарязани етикет), след това натиснете бутона с надпис »Bleed» и задайте стойност до 3 мм.
Също така махнете »Покажи очертаващ правоъгълник» (Покажи очертаващ правоъгълник) (снимката е на стойност отметка).
След като го направите, можете да отпечатате документ към PDF, направи същото за задната страна, и след това се изпраща към принтера. Имайте предвид, че за печат на PDF, трябва да имате пълната версия на Acrobat. Ако сте го, след това създаване на визитна картичка в Photoshop над за вас!
Ако не разполагате с Acrobat програма, не се отчайвайте ... не всичко е загубено!

Ако не разполагате с Acrobat програма, използвайте друг метод. Назад към документа, създайте нов слой над другите, а след това на функцията »Single Column Marquee Tool» (поле (вертикална линия), направете селекция по ръководството, както е показано по-долу:

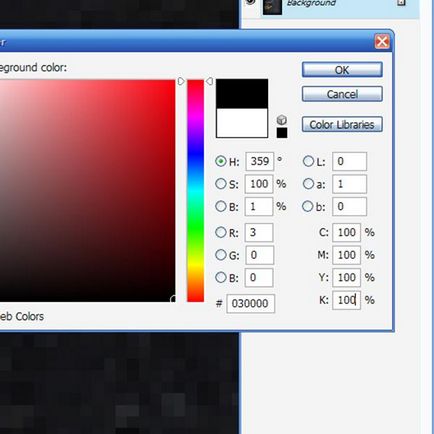
Нека да създадете свои собствени отрязани етикети. За да направите това, трябва да се уверите, че ние използваме т.нар Регистрация черно.
Регистрация Черно - това смесване на 100% дял от основните цветове CMYK (както можете да видите на фигурата по-долу).
След дефиниране на цвета, а след това ние трябва да се запълни селекцията, създаден в предишната стъпка.
За да направите това, използвайте Rectangular Marquee Tool на (правоъгълна област), нарязани на линията, така че ние бяхме само малка един ред във всяка от четирите ъгъла вляво - това е, четири чифта изрязани марка.
След това следвайте Запиши като команда, и запишете файла в PDF формат, като се използват Photoshop. Това не трябва да създава никакви проблеми с печат, въпреки че аз трябва да бъда честен, никога не се опита да изпрати файл за печат с етикетите отрязани. Поради това е вероятно по-добре да се интересуват от печат по въпроса преди хиляда визитни картички, отпечатани.

Стъпка 17 - Print
Така че, ние създадохме прост дизайн визитки. Тя изглежда доста чист и готов за печат. Остава само да отпечатате!
Сега, че знаете как да се направи визитка в Photoshop.

Свързани статии
