В това ръководство ще научите как да използвате мобилния тема, с популярния плъгин Jetpack, гледаме как да активирате съобщения или пълни регистри на главната страница и архивни страници. Вие също така ще научите как да създадете потребителски менюта, заглавия и фон за вашите мобилни теми и погледнете какво може да се направи с лента и джунджурии.
Навигация в страниците:
Как да се даде възможност на мобилен тема за мястото на адаптация?
За да използвате мобилния стил, всичко което трябва да направите е да активирате мобилната единица на Jetpack на арматурното табло.
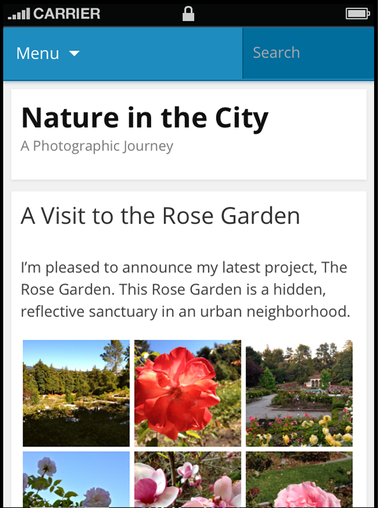
Какво е най-Mobile тема в действие на сайта?

Как можем да направим мобилна тема от Jetpack не е съвсем лош дизайн "по подразбиране", но можем да го променят, както си искаме. Помислете за тези настройки на.
Опции тема Jetpack мобилно устройство
Mobile тема дава разнообразие от опции за персонализиране:
- Покажете на екрана съобщения или цялото съдържание на записите на главната страница и архивни страници.
- Покажи промо за WordPress мобилни приложения в долната част на страницата на мобилния темата.
За достъп до опциите за мобилни тема:
- Параграф меню Jetpack / Configure.
- След първата страница Jetpack, намери модула "мобилен тема" и натиснете настройките "Персонализиране", вие ще получите достъп.
- Изберете желаната опция и натиснете "Запис на промените".
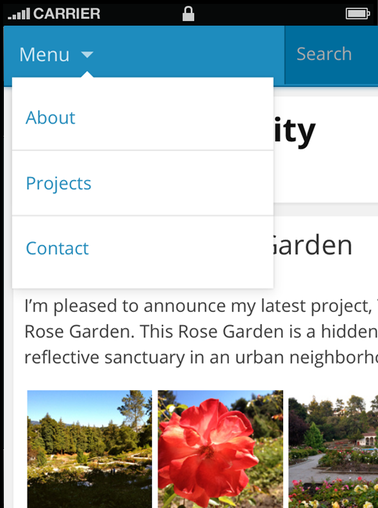
Персонализиране на потребителя от менюто мобилен тема

Mobile тема разглежда мястото на менюто за текущата тема и я показва в определена изходна позиция. Ако не зададете персонализирано меню, а след това "по подразбиране" ще покаже стандартни страници на менюто.
Ако искате да използвате специално меню, а не един от определените в стандартната версия, можете да използвате «jetpack_mobile_theme_menu», да се направи мобилен тема Jetpack използвайте менюто, което сте посочили. За да направите това, първо трябва да инсталирате плъгин функционалност.
Броят 75 е идентификатор на менюто.
След това, трябва да добавите този код във функционалността на плъг-ин сте инсталирали по-рано:
add_filter ( "jetpack_mobile_theme_menu", "jetpackme_mobile_theme_menu ');
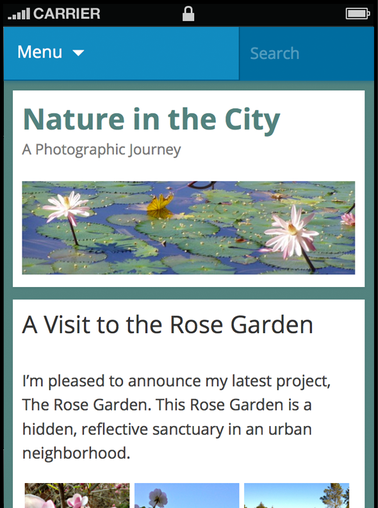
Хедъра и фонови мобилни теми
Mobile тема ще спазват правилата, определени за вас, които се отнасят до позициите и настройките на фона приложими за текущото ви тема:
- Персонализирана глава картина;
- Персонализирана фоново изображение и цвят;
- Потребителски настройки повторение на фоновото изображение и коригирането на позициониране;
- Показва заглавният текст (във връзка с името на сайта и описание)
- Цветът на текста на заглавието на уеб сайт (ако изберете цвят по избор на текста на заглавието в мобилната версия на темата)

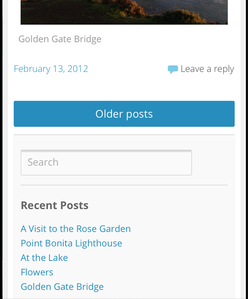
Настройване на страничната лента и джунджурии в мобилната темата

В момента, мобилен тема показва приспособление в страничната лента в долната част на основната област съдържание, точно над долната част на страницата на сайта. За да има повече приспособления, лента трябва да има идентификатор «бюфет-1". Ако не сте запознати с страничния панел и идентификаторите на направленията, можете да научите повече за това в WordPress.org.
Ако вашите джаджи са изчезнали в мобилната темата, най-вероятно е, че виновникът подразбиране вашата тема, която използвате не разполага с лента с идентификатор «бюфет-1" (ID трябва да бъде точно «бюфет-1"). За да проверите това, отворете файловете и търсене на функция теми register_sidebar () (обикновено в functions.php). Ако искате да се появяват джаджи, можете да промените идентификатора на страничната лента «бюфет-1" .Vot примера:
"Име" => __ ( "Право на страничната лента". "Тема текст домейн"),
"Описание" => __ ( "Тази лента се намира в дясната колона". "Тема текст домейн"),
Забележка: Ако имате няколко странични ленти, само един страничен панел може да има идентификатор «бюфет-1". В този случай, първо трябва да решите какво искате да видите приспособлението в мобилната версия на сайта, както и след това да промените ID.
Преминаване към "пълната версия"
Свързани статии
