
Наличието на адаптивния дизайн нужда - животът го доказа своята рейк, не Mobile Joomla не дава същия ефект като пряк адаптация на сайта. Днес, аз ще кажа как да се направи с адаптивен дизайн чрез редактиране на CSS стилове с помощта на главата и пръстите му. Сложете всичко по рафтовете няма да работи, тъй като всеки шаблон има нюанси, но тласък, за да започнете, ще се адаптира.
Адаптиране към работния плот
За да започнете да печелите адаптиране към работния плот. Това е основна стъпка върху него и след това да започне да танцува с дайре. Много хора погрешно възприемат света, мисля, че с оформлението на сайта на настолни компютри те нямат проблеми, като шаблон някой набирате, и изглежда точно обикновената резолюцията. В резолюцията на монитора си, да, но като по-голям екран, начина, по който може да видите с абсолютна и пиксели на екрана с резолюция 1920x1080? Целта на проект адаптация - нормалния сайт картографиране на мобилния и при липсата на запаси на големите екрани.
Какво ще правим? Начало - превеждат всички големи стойности на пикселите в шаблон CSS (пиксели) в проценти (%). Има няколко правила:
- - Промяна на пиксела на% само за големи стойности се променят 5 пиксела от 1% (например) не е необходимо,
- - Цялата работа се осъществява чрез Fayerbag, след това се прехвърля на стойностите на реалното.
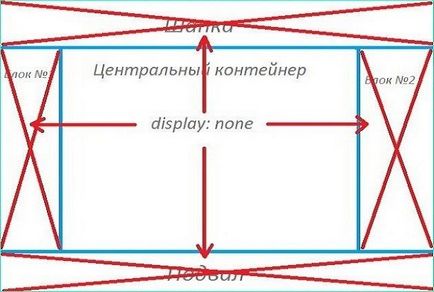
Малко за общо разбиране. Имате уебсайт, на който ширината на PX страница 1000, тя разполага с три крила - централната 800 пиксела и две странични saytbara 100 пиксела. Следователно интерес след размер замяна страница ще бъде 100%, централната контейнер 80 и страничните блокове% до 10%. Грубо, но разбираемо. Сега малко по-конкретен.

Аз трябва да се адаптира (запазена за историята на стария CSS файл) основната опаковка е било регистрирано в стилове като този:
След адаптация е станал такъв:
#container
Топ меню е променила:
Един блок съдържание офсет се осъществява:
Обърнете внимание на кода:
препълване: скрит важно ;!
Ние ги извадете хоризонтално превъртане, тя е полезна за мобилен адаптация, понякога има смисъл да се уточни само хоризонталната забраната за превъртане с помощта на:
препълване-х: скрит важно ;!
Всички работи олово чрез Firebug или Google инспектор, проверете очите - сайтът трябва да се грижат за превод пиксела% за по същия начин. Екрана, докато не може да изтръгне, не е достигнал мобилната адаптация както основната работа за големия екран.
CSS за мобилни устройства
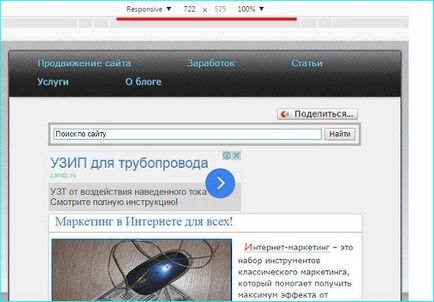
Ние трябва да използвате екрана на @media и, за да направи разликата в стиловете за устройства с конкретно решение. За първи път се определя чрез намаляване на екрана на браузъра, на каква резолюция да започна с проблемите на дисплея. Стесняването на екрана, открих моята гледна точка на "кривина", тя започва от 1000px ширина, след това предписва основните стилове на мобилен трябва да са тук - всичко ще се появи в стила на конвенционален работен плот, който е, че по-малко от отделните стилове.

Пример @media екран и
Поръчах CSS за мобилни устройства към Joomla 1.5 шаблон по този начин:
Малко реалност за кода.
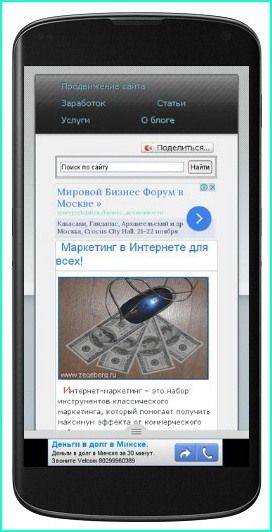
Когато на екрана, по-малка от 1000 пиксела аз престава да бъде показан страничен saytbary, шапка, страниране и долния. Моят IMHO - те са в мобилната версия, не е необходимо. Това прави кода:
стр-номера, #footer, #navigation, # заглавни, .logo, .nav-Box.
По подразбиране, Mobile Joomla 3 и по-високи странични блокове слизат, разтягане на страницата на позор, и така нататък новите двигатели може да бъде нещо, което да се определи дръжки.
Също така, други стойности са показани за блоковете и съдържанието на основния прозорец на контейнера, както и на изхода H1-H4 прехвърлен в проценти (I организира десктоп пиксела). Промените, направени в изхода на главното меню (за добро, е необходимо да се обърне, но това не е от решаващо значение и ще направи по-късно) и да се промени качеството на изображението:
За тях е посочено, че максималният размер на изображението от 96% от ширината (отстъп красиво) и отива на височината на машината.
Специфика свърши, отново с общ адаптация смисъл сайт (дизайн), чрез CSS.
- - Промяна към по-големи стойности пиксела%
- - Предписват отделно @media екран и за мобилни устройства.
Чрез @media екран и се уверете, за да затворите ненужните за мобилната единица към изхода, но превода в% стойностите, които се показват неправилно, тъй като те са били оставени в пикселите в настолната версия на CSS.

В резултат на това - потребителски опит при работа с Joomla Mobile е 65-70%, с адаптивен дизайн в CSS, е 99%. Заключения относно лицето - проверка Yandex и Goole на адаптивност не мине, може да се провежда, за да развесели.
Свързани статии
