Потребители, като нея, когато сайтове се зареждат бързо. И Google също. Скоростта на сваляне е важно за търсачките и се отразява на класирането на сайта. Ако сайтът ви е с висока скорост на изтегляне, вероятността за челна позиция в увеличението на издаване. Смята се, че най-бързите сайтове имат висок процент на реализация.
Ако сайтът Ви има проблеми с скорост на изтегляне, се извърши одит сайт: това е вероятно, че обвиняем снимките. Това са най-честите грешки, които се случват, когато изображенията са изтеглени на сайта.
1. Твърде много файлове тегло
Често за пускане на пазара на висококачествени изображения са разположени на места с висока разделителна способност, привличане на посетители към грандиозно възгледите си. Но проблемът е, че тези снимки са не само с висока разделителна способност, но и много от теглото. Тяхното зареждане отнема една прилична сума от време. Ситуацията се усложнява, ако тези образи имат по няколко уеб страници.
В интернет има сайтове, които хостват изображения с тегло от 2 до 5 MB - това често идва в блогове и страници съдържание. Такова тегло е прекалено големи изображения за интернет. Изтеглете "тежки" графични файлове на сайта (без основателна причина), това е грешка, която води до катастрофа скорост зареждане на страницата.
Ако на снимката тежи повече от 500 KB, тя трябва да се компресира. Преди да се пристъпи към качване на снимки към сайт, следвайте тези съвети:
- Преди да качите всяко изображение, проверете отново файла с тегло (щракнете с десния бутон върху изображението и изберете "Properties").
- Уверете се, че файлът, че теглото е имало повече от 500 килобайта (и в идеалния случай, по-малко от 100 KB, ако е възможно).
- Има много удобни онлайн услуги, можете да използвате бързо да се намали теглото на изображението с минимална загуба на качество. Сред тях Compressor.io. CompressJPG и TinyPNG.
- Ако използвате Adobe Photoshop, за да се подготви изображения, следвайте резолюцията и се уверете, че стойността на DPI е настроен на 72 пиксела на инч (Image> за размера на изображението). Когато не спаси забравяйте да изберете опцията "Запазване на уеб & Devices" да контролира крайния размер на изходния файл.
- Конвертиране на изображения в правилния формат. В повечето случаи формат JPG. Въпреки това, ако вашето изображение се осигурява прозрачност (например изображение с прозрачен фон), ще се наложи формат PNG. Понякога е добре да използвате GIF, но ако имате съмнения относно избора на формат, използвайте JPG.
Конкретен пример: На корпоративния сайт на една от най-престижните марки обувки, използвани от много голямо тегло на банери и изображения на продукти. В резултат на това е довело до намаляване на скоростта на сваляне оценка до 20 точки от 100 според Google услугата PageSpeed. След като са били взети мерки за намаляване на теглото на снимки PageSpeed индекс нарасна до 58 точки.

2. Автоматично мащабиране на изображения
Друга често срещана грешка при работа с изображения е автоматичното намаляване на големи изображения. Така че те изглежда по-малък, отколкото е всъщност. Може би това спестява време за уеб разработчици и мениджъри на съдържание, но скоростта на изтегляне от сайта и по този начин страдат.
Например, голям графичен банер, намиращ се на една от страниците, може да се използва като миниатюрен другаде на сайта. Developer, вместо да направи няколко версии на изображението (например, 1000 × 425 пиксела за банер и 64 × 64 странична лента), използва кода за автоматично мащабиране на пълната дължина на банера да се показва под формата на малка иконка. Поради тази велика изображение се зарежда в страничната лента ненужно. Това намалява времето за разработка, но се отразява неблагоприятно върху скоростта на изтегляне (особено като се има предвид, че тези мащабирани миниатюри в страничната лента много повече от един). Да не говорим за факта, че когато мащабиране на изображението може да се изкриви. Така че, ако на снимката се мащабира в 1000 × 425 × 64 пиксела 64, той се, разбира се, той ще изглежда плоска.
Обърнете внимание, когато едно и също изображение се използва няколко пъти на сайта. Ако имате нужда от 12 варианта размер на едно и също изображение за различните секции на сайта (нещо като 25 × 25, 45 × 45, 250 х 250, 670 х 670, 50 × 50, 64 × 64, 90 × 90, 150 × 160, 110 × 110, 175 × 175 × 185 и 185), а след това най-вероятно може да искате да спестите време по скалата, се ограничава до само няколко размера. По-добре е да не правим. За оптимизиране на натоварването на страници, е много по-добре да се създаде отделен образ за всеки необходим размер. Повярвайте ми, вашата упорита работа ще се отплати.

Сравнете теглото на изображението с различни размери
3. Не кеширане на изображения
Дори ако честно следват предишните две правила, страницата, която е претоварен със снимки, може все още не достатъчно бързо, за да зареди. От снимката - това е статично съдържание, е чудесен начин да се подобри скоростта на изтегляне кешира (CDN).
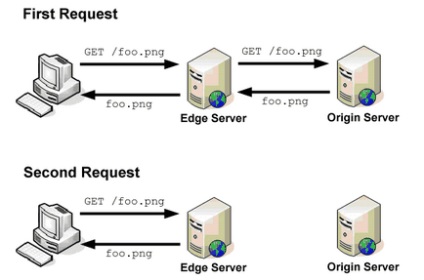
CDN (Content Delivery Network) е мрежа от сървъри, които предава на кеширано съдържание (например изображения) от уеб сайтовете на потребителя въз основа на тяхното географско местоположение. Например, ако сте в Ню Йорк и се погледнете в Индийския сайта, можете да качите снимки от сървър, намиращ се в Ню Йорк, вместо да ги изпомпва от другия край на света.

Принципът на работа на CDN
Снимки и всякаква друга статично съдържание от сайт, който използва кеширане да бъдат заредени много по-бързо, особено в "час пик", защото съдържанието не е пряко, поискана от уеб сървъра, и от кеша, който осигурява много по-висока скорост.
В допълнение, CDN помага да служи повече потребители едновременно. Ако сайтът ви е привлякъл внезапен скок в трафика, CDN ще помогне за поддържане на производителността на ресурсите.
Свързани статии
