Когато става дума за сериозни ресурси, новини и неговите членове, но по същия личен блог, че е налице спешна необходимост от присъствието на висок клас ЗСЧ възможност за задаване на желаните приставки за управление и съдържанието на сайта, както и за промяна на шаблона, за да отговарят на вашите цели. Най-популярната "двигател" за днес е WordPress.
Това CMS е напълно безплатна и има голяма общност, ще бъде в състояние да инсталирате WordPress, на никого, дори и ако HTML-рано никога не е виждал. Инструкция е лесен за скандално, а някои хостинг доставчици като цяло се установи това и други CMSv едно кликване от хостинг контролен панел. С в правилната настройка WordPress-ресурс просто ще лети, но повечето хора с този проблем. Тя ще изглежда - сайтът изглежда нормално и не трябва извънредно в нейния обхват не се случи, и зареждане на страницата за дълго време и от всяка точка на света.
Да започнем с "тест" на ресурса. За да започнете, да реша - колко време е необходимо "средно" за зареждане на главната страница. Ако имате нужда да се провери и други страници от скоростта на изтегляне - това може да стане и без никакви проблеми.
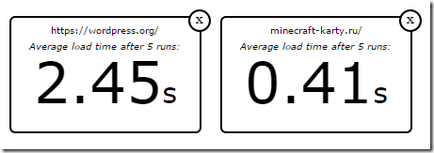
Проверка на скоростта на сайтовете услуга WebWait
Тази услуга позволява на определен брой "посещения" на посочената страница на определеното време, по подразбиране е 5 в двете области, това е достатъчно. След това извежда "среден" стойност.

Ние се обръщаме към WordPress «ускори»:
За да започнете, просто погледнете какво сте инсталирали плъгини в момента. Налице е монтаж преминавайки от набор от приставки, които не са ви нужни, но те се активират и "дръпне" ресурси. Те са, разбира се, да изключите или дори да я премахнете. Ако по-късно един от тях ще трябва да инсталирате това ще отнеме няколко минути на време, така че не е критична!
Най- "зареден" система на всички видове ефекти и "пионки" в моделите, понякога същите тези ефекти са направо "нечестен" начин, така че да обърнат внимание на факта, че шаблонът е бил с най-малко елементи, но за повечето от "красотата" е публикувал CSS. В случая с моя "пациент", който цитирах по-горе, може да се види - само "ляво" на този сайт ЗСЧ минималистичен шаблон зарежда много по-бързо, отколкото "татко" wordpress.org, можете да постигнете същото и с минимални усилия, просто чрез изтеглянето на подходящия шаблон и изрежете всички ненужни.
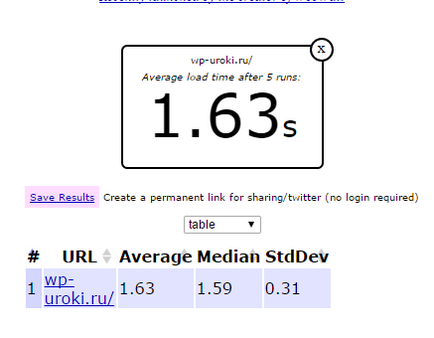
Моят сайт в момента, натоварени като този

Както можете да видите най-малко две секунди е добър показател и ви съветваме ангажира с него.
Имам по-подробен наръчник за WordPress ускорение. В същото време, да видим какво приставки можете да се ускори работата на блога.
Приставките, които ускоряват WordPress:
Тази приставка взима всичко "черна" работа върху самата база данни. WP-Optimizeprednaznachen за изчистване на базата данни на отломки, намаляване на размера му, понякога по няколко пъти. По такъв начин ще работи много по-бързо и по-умни и по-добро страница зарежда, специална разлика е само един от инструментите, които няма да видите, но заедно с други предложения, които ще обсъдят по-долу, това ще има ефект. Най-полезен плъгин за големи проекти - разликата ще бъде забележим веднага, ако имате 10-15 души проблемите с производителността и скоростта на сваляне не трябва да се появят на всички, само ако хостинга носи, но WordPress-в няма връзка не е.
HyperCache плъгин съветват да се постави на първо място. Тя ви позволява да кешира съдържание за "покровители", като по този начин подобрява скоростта на сваляне, тъй като много от елементите на страницата, вече ще бъдат заредени "по подразбиране". В допълнение, HyperCache голям ефект върху други компоненти - скорост на индексирането на сайта, потребителите често забелязват, че панел уебмастър търсене Googleuluchshaetsya бот скоростта на достъп до съдържанието на сайта Ви. Понякога тази цифра се подобрява до 2-3 с 1200-800 msdo 400-600 мс. Плюс това, щепсела значително намалява натоварването на сървъра.
Autoptimize предназначен за компресиране .jsi .css файлове. С Autoptimize Страницата ще бъде заредена "право". Тя ще обедини всички с CSS файлове в едно, в резултат на което сървърът ще бъде в състояние да много по-лесно и бързо да намерят най-подходящия стил, плюс "принуди» JS-файлове се изпълняват след зареждане на основното съдържание, като ги премести в долната част на страницата. Тази част на страницата, както знаем, се зарежда в последния завой. Персонализирайте Autoptimize може да е различен, така че проверете инструкциите в интернет (много от тях и всички те са различни - са предназначени за различни цели).
CW Optimizer изображението
Замислен като вече е ясно от заглавието, да се работи с изображения. Този път, хората често "минават", защото по-голямата част от бърза интернет днес. Само не забравяйте, че 40% от трафика - това е мобилните потребители с най-нисък възможен процент, и те са склонни да напуснат вашия сайт, ако страницата е 5-10 снимки на 500-1000 Kbps.
Този плъгин ще оптимизира автоматично изображението, което го прави "по-лесно". Ако имате страници с един куп снимки на екрани / снимки / картини - не забравяйте да зададете CWImageOptimizer. Setting се извършва в няколко кликвания, а след това той тихо работи и изпълнява своите функции.
Цялото събрание на плъгини можете да изтеглите препоръчва този пост в някоя от sots.setey.
Свързани статии
