
В този урок искам да ви покажа как можете да създадете плаващ блок на сайта без плъгини, както и с помощта на стандартни CSS и JQuery функции. Уникалността на този метод се състои в това, че тя е идеална за всяка CMS или който и да е хостинг, особено ако имате нужда от шейна сега, и плъг-ин или модул за вашата CMS вече не са.
Каква е плаващ блок?
Полезен съвет! Това можете да усетите ефекта от плаващ блок за себе си, аз ви съветваме да запишете резултатите от приходите / трафик / целенасочени действия, за да инсталирате и погледнете в резултата след настройките за блокиране. Резултатът ще ви изненада.
И така, започваме да се създаде плаващ блок в страничната лента, аз не съм намерил два метода, които ми се сториха прост и лесен за използване. Какво да се използва за теб, не мога да кажа точно, но мисля, че ако изведнъж някои от опциите, няма да се работи без никакви проблеми на двете възможности да избере подходящ, малък, а защото от двете опции точно нещо се
Първоначално, трябва да се свържете JQuery библиотека, много CMS е по подразбиране свързан, за да се провери, свързан ли го или трябва да отворите вашия сайт в браузъра и кликнете върху CTRL + U или щракнете с десния бутон някъде в сайта и го изберете "първичен код". Между главата тагове получат JQuery. Ако не разполагате с тази, тогава ще трябва да я добавите чрез маската.
Ако не се намери, че е поставена между маркерите на главата този ред:
Ако сте направили всичко правилно, проверете чрез "JQuery" изходния код е там в шаблон низ с текста, ако има, ще направи всичко по силите, и ние можем да продължим.
Плаваща единица на CSS и JQuery, Метод # 1
Сега, на точното място в saydabre поставете следния код:
Стилове, размер Разделение и други настройки могат да се регистрират с помощта на CSS.
Плаваща единица на CSS и JQuery, Метод # 2
Вторият метод е почти идентичен на първия, въпреки че е по-интелигентни и не е необходимо да определите височината, но кода малко повече. Въпреки, че в резултат на работата те са почти едни и същи.
Инсталиране е същият, както при първия метод, кодът да бъде вмъкнат в страничната лента:
Но този код може да бъде поставена под, но в същото време поставете в нея информация.
Настройки на CSS също могат да въвеждат сами, тире, размера на шрифта и т.н. Вижте пример тук можете да:
Мини хак плаваща единица за всяка версия на DLE
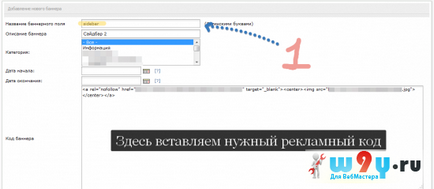
В заглавието пише "лента" поле банер, като например:

В модела в зависимост от версията на плаваща единица (имайте предвид, ID единица DIV на) постави кода в страничната лента:
Свързани статии
