Как да се създаде набор потребителска икона
В днешно време, иконографията е неразделна част от всеки проект за дизайна на потребителския интерфейс. Иконите имат способността да комуникират идеи, да споделят определени функции и стойност в визуална част на езика. Нека да погледнем обема на работата, трябва да се направи, за да се създаде набор от икони, както и да разгледа логически фази на процеса, което е необходимо в този случай да се следват.
В тази статия, ние ще работим с набор от икони, наречен Uicons.

Стъпка 1: Проучване
Участниците в уеб дизайн общност обожават отлични ресурси, защото те правят живота ни като проектанти много по-лесно. Преди да започнете да създадете свой собствен набор от икони, изглежда, може би вече има готов набор, които ще отговарят на вашите нужди.
По този начин, първата стъпка е да се провери съществуващите набори от икони; можете да спестите време и енергия, не се ангажира в създаването на това, което вече е там.
Стъпка 2: Намерете своя ниша
Каква е разликата между планираните набор от икони и един от хилядите съществуващи набори? Без да знае какво е вече там, откъде знаеш, че има търсене или нужда от вашия продукт?

Избор на стил икона е огромен, а вие трябва да решите какво ще бъде икона за стил. Ще бъде едноцветен, многоцветен, триизмерен, комичен, реалистичен, под формата на силуети, изготвят на ръка, или пиксел, е необходимо да изберете стил и се придържаме към нея.
Все по-често дизайнерите правят мулти-векторна икони, които биха били перфектни във формат пиксел. Свидетели сме на все повече и повече с един цвят икони, които имат голяма дълбочина и детайлност, постигането на тази без използването на цвят.
Така че, след като сте намерили точка на разлика и изберете стил, че е време да започне етап планиране.
Стъпка 3: Планиране

Стъпка 4: Дизайн
Така че, ние вече имаме пълния списък на супер идеи за икони. Сега ние сме готови да започнем да работим по дизайна.
По време на етапа 2 и 3, като сте решили на икони на стила. Избрали определен стил ще се отрази на заявлението или на метода, който използвате, за да създадете свои икони.
В случай на Uicons мащабируеми икони (вектор), за да позволи на потребителите да променят размера, без да губи качество. Повечето дизайнери използват Illustrator или други векторни графични приложения, обаче, програмата за вектор може да усложни живота си, ако създадете ръчно рисувани икони на пикселите. Изберете правилния заявлението за тази работа.

Когато са вдъхновени от нещо, не се включат в плагиатство - да се създаде нещо сами.
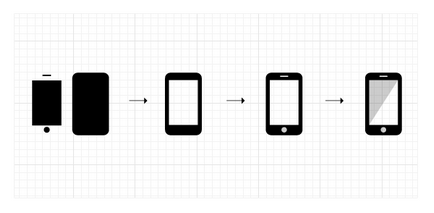
Икони са съставени от основните форми, за да се направи нещо за разпознаване. То може да бъде трудно да си представим всички ваши икони и ги визуализира от нулата. За щастие, имате изследването, че сте извършили в стъпка 1, и на ваше разположение е списък на насоки за визуално вдъхновение.
Това е добра идея да се играе с алтернативни видове икони на дизайна. Има няколко начина, за да представляват, например, магазин, инструменти, да нищо. Бъдете изобретателни. Направи алтернативен поглед. Ако всеки дизайнерски икони, представляващи едни и същи идеи по подобен начин, в света на потребителски интерфейси ще бъде доста скучно.
Ако вече сте създали нещо, това не означава, че това е окончателния вариант. Подбирайте от това, което в крайна сметка се представи на обществеността. В случай на Uicons, около 10% от икони в края се оказа "без значение".
сценичен дизайн, очевидно, е най-по-продължителен етап на проекта, така че е важно да бъдат устойчиви, устойчиви и последователни.
Етап 5: интегритет
Не съвсем отделна фаза, но по-висш подход към набор от икони. В процеса на проектиране, вие трябва да бъдете сигурни, че вашите икони са направени в същия стил. Ако не сте прекалено притеснен за целостта на проекта в процеса, то тогава наистина ще бъде отделна фаза, когато ще се покажат иконите стил в края.
Липса на внимание на целостта може да доведе до различни файлове, тегло грешен размер, грешен перспектива или просто грешна изпълнението на идеята като цяло. След създаването на всяка икона, за да се върнем назад и погледнете как той е в съответствие с факта, че сте създали - тогава тя ще бъде по-лесно да се отстрани този, който се откроява от цялата картина.
Етап 6: Форматът
Може би сте избрали като представяне на формата на вашия набор от икони вектор като .EPS. AI или SVG. В този случай, вие отрежете парче на работа от целия процес. Можете да го направите още по-умни и нека вашите икони във файл с набор на шрифта или под формата на .CSH файл. Всеки от тези варианти ще доведе до факта, че всеки опитен дизайнер просто се влюби в зададения от вас. Но след този избор ще изисква малко повече работа, тъй като ще трябва да конвертирате икони от Illustrator в друг формат, въпреки че допълнителната работа е от голяма полза.
Например, когато дизайнът е Uicons отдели повече работа на този етап. Smuysl за създаване на мулти-векторна икони, които биха били идеални, в пиксели. Човек би могъл да направи многослойни изображения, като използвате Illustrator и ги оставят по такъв начин, че потребителите да копирате и поставите ги в Photoshop, но в добро необходимост от създаване на идеала от гледна точка на пиксел вектор в програмата за растерни изображения.

Photoshop е просто невероятно, дори и само ние не говорим за създаване на икони. Photoshop ви позволява да създадете вариации в ширината на пиксела - можете да посочите половин пиксел или дори две трети, ако искаш. Изглаждане, както го наричат, е идеална за шрифтовете и Безие криви, но може да се намесва, когато става въпрос за създаването на перфектни икони пиксел.
Когато създадете набор от икони Uicons задължени да внасят независимо множество векторни фигури от Illustrator за Photoshop. После взе трасето, променят своя размер и стил, а след това е направено, за да ги оптимизира по отношение на размер на пикселите чрез намаляване на вериги стъпка по стъпка, което позволява, в крайна сметка, за да получите изображения с ясни ръбове.

Етап 7: Разтвори



заключение
Иконопис, както и всеки визуален език трябва да бъде ясен и стегнат. Каквото и да се опитвате да бъдат представлявани от икони, се опита да сложи го просто и ясно, и ще имате по-голям шанс на общо разбиране.
Читателите също да харесате:
Свързани статии
