На първо място, за да се въведе такава кок в блога си, а след това реши да приеме формата на инструкции. Такива проблеми редовно се срещат в потребителски сайтове в WordPress, сега аз просто ще споделя линк към материал :-)
Може да се разбере какво се случва, отидете на главната страница на блога ми и да погледнем в тази една единица с поздрава:

WordPress стандарт означава да донесе този текст е невъзможно, така че трябва да редактирате тематични файлове.
Като цяло, това е текстът, който съдържа ключови думи за търсачките, които могат да популяризират на главната страница на сайта си. Ако този текст не е сайтът, е не, тогава има проблем с промоцията. търсачките ще използват само общото заглавие тагове и H1, заедно с всякакви други фрази, извадени от контекста.
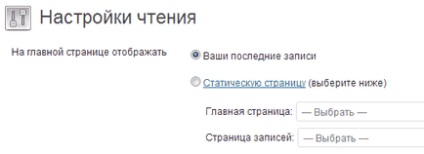
Заслужава да се отбележи, че това е вярно само за тези блогове начална страница, която показва най-новите записи. Ако сте използвали изходен статична страница, а след това не е проблем и да затворите този наръчник.

Регистрирайте H1 тагове и текстово описание на началната страница в режим записите последния изход.
В моя случай, за да контролирате показването на главната страница и съдържанието като цяло, използвани content.php файл от нишките на директориите. Ето защо, ние го отворите и да видим какво е на разположение:
Но пропуснете този момент, нека добавим на условието за отнемане на описанието на главния блог страница.
За да направите това, поставете код преди затваряща скоба в инструкциите по-горе (ако имате такъв), или се добавя в горната част на content.php на файл, за да се получи нещо, както следва:
Това означава, че ако на главната страница и се страниран - показва текстово поле в параграфите и H1 позиция.
I се получава, както следва:
Това е кодът показва текста на началната страница на сайта ми.
В допълнение, трябва да сте наясно с допълнително редактиране на header.php, да H1 таг ще се появи само веднъж на главната страница, в противен случай ще има много гаден бъг - маркер zadubliruetsya първите показва името на сайта си, а вторият - на посочения текст в кода по-горе.
Но можете да получите около него и не се притеснява, използвайки H2 тагове, вместо H1 при показване на текст в кода, по-горе.
Свързани статии
