
Помислете за съвети и насоки за ресурси (ресурс хакове). Тези инструменти се ускори уеб сайтове и уеб приложения. Нека разгледаме разликите между съвети предварителното натоварване предварително извличане на и предварително свързване. Това ще ви помогне да ги използват успешно. Ето и някои от техните предимства:
1) оптимизиране на ресурсите за доставка;
2) намаляване на размера на забавяне на мрежата;
3) доставят съдържание по-бързо - в даден момент, докато потребителят е страницата за гледане.
1. Директива презареждат
Какво е пренатоварването е различен от предварително извличане на? Предварително зареждане работи с текущата навигация и ресурси с висок приоритет. Prefetch - ресурси от нисък приоритет за следващия навигация. Имайте предвид, че пренатоварването не блокира при зареждане на прозореца-събитие.
1.1. Предимството на директива на натоварването
Ето и някои предимства предварително зареждане директива:
- Тя позволява на браузъра да се установи приоритет ресурс. че, от своя страна, позволява на уеб разработчиците да оптимизират доставката на ресурси.
- Тя позволява на браузъра, за да разберете типа на ресурсите. че, от своя страна, дава възможност да се види дали същият ресурс повторна употреба в бъдеще.
- Позволява на браузъра, за да разберете дали искането е съвместима с политиката на защита на съдържанието в съответствие с като атрибут.
- Това позволява на браузъра да изпрати съответните приемат заглавията в зависимост от вида на ресурсите (като изображение / WebP).
1.2. примери
Ето един много прост пример за изображение предварително натоварване.
По-долу е пример за предварително зареждане на шрифтове.
Забележка. Когато предварително натоварване на разрешителните CORS-ресурс се нуждае crossorigin атрибут.
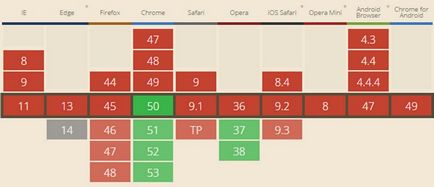
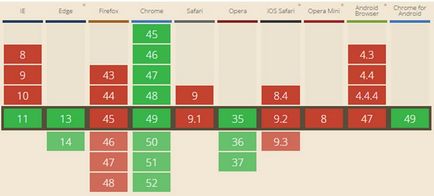
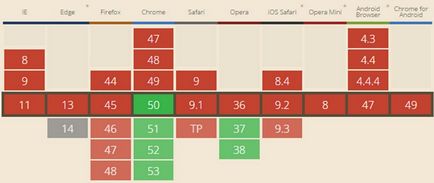
1.3. Browser презареждат поддръжка

2. предв
Prefetch - нисък приоритет ресурс е подсказка, което позволява да се избере браузъра във фонов режим (в свободното си време) на средствата, които ще бъдат от полза по-късно, и да ги запишете в кеша на браузъра. След като е завършило зареждането, предварително извличане зарежда някои допълнителни ресурси. Когато потребителят натисне предварително извличане-връзката, предварително извличане веднага зарежда контекст. Има три различни вида на предварително извличане, обсъдени по-долу:
1) позоваване;
2) DNS;
3) предварително изобразяване.
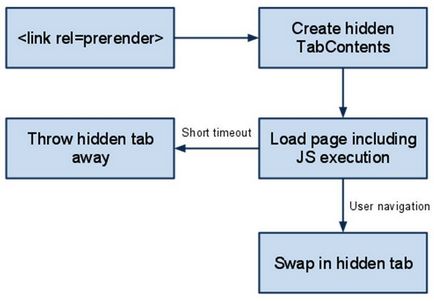
Фигура 3 показва четири етапа на изпълнение Референтен предварително извличане.
Етап 2 (Етап 2). Браузърът е предварително извличане-връзка (Browser установи предварително извличане на връзки).
Етап 3 (етап 3). Browser избира исканата съдържание, за да се покаже на екрана на предварително извличане страница. В същото време съдържанието се съхранява в кеш паметта, докато потребителят кликне върху линка. По-долу показва, кеша на браузъра.

Фиг. стъпка за изпълнение на предварително извличане 3. Четири препратка
2.1. Референтен предварително извличане
Както бе посочено по-горе, справка за предварително извличане позволява на браузъра да изберете ресурсите и да ги съхранявате в кеш паметта. предполага. След това, което потребителят иска за тях. Браузърът търси предварително извличане на HTML таг или в своето име Линк:
- HTML:
- HTTP Header: Връзка: ; отн = предварително извличане
Забележка. "Тази техника ще ускори много интерактивни сайтове, но няма да работи винаги и навсякъде, поради следните причини:

2.2. DNS предварително извличане
А предварително извличане DNS позволява на браузъра да се изпълнява търсене на DNS на страницата във фонов режим. докато потребителят сърфира в интернет страницата. Това намалява времето за изчакване, тъй като търсенето в DNS вече е извършено, когато потребителят кликне върху линка.
DNS предварително извличане, включени в URL адреса като атрибут на маркера за връзка: отн = »предварително извличане». използваните шрифтове от Google, Google Analytics и CDN.
«DNS-заявките по-бързо, по отношение на честотната лента, но забавяне може да бъде висока, особено в мобилни мрежи. Теоретично DNS предварително извличане може значително да се намали времето за чакане в определени моменти, като например, когато потребителят кликне върху линка. Понякога времето за изчакване може да бъде намалена с цяла секунда. "
Mozilla Developer Network.
Тя се използва и при разпределението на ресурсите. Ето един пример:

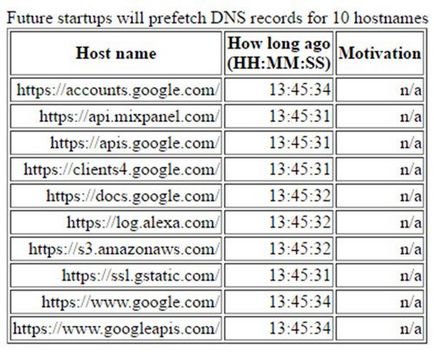
Фиг. 5. DNS предварително извличане 10 Силите за бъдещи изтегляния. В първата колона е името на хоста. Второ - Колко време (чч: мм: сс). трето - Източник
Можете да използвате и Pagespeed-филтър insert_dns_prefetch, което поставя тагове в заглавието на страницата е автоматично за всички домейни, или специализирани услуги, като например Ayri.rf.
За Pagespeed-филтър, вижте. Кратка статия, озаглавена "Пакет Page Speed програма от Google» на Habrahabr

2.3. Предварително изобразяване
«Предварително изобразяване Съвет използван от системата за обозначаване на следващите вероятните цели HTML-навигация. В този случай, на потребителския агент ще избере и обработва определен ресурс като HTML-отговор. Но за да изберете друг тип съдържание, или когато предварителна обработка HTML не е желателно, приложението използва различен ред - предварително извличане ».

Фиг. 7 схематично показва как маркер започва изобрази предварително
Необходимо е повишено внимание с изобразим, той - тежко ресурс и неговата употреба може да доведе до спад в трафик, особено на мобилни устройства.
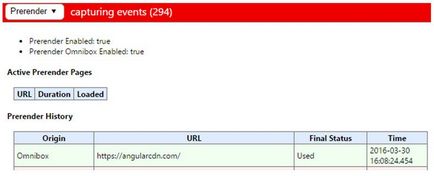
Фигура 8 показва пример за проверка Предварително изобразяване чрез хром: // нетните вътрешни / # Предварително изобразяване

Фиг. 8. Пример проверка Предварително изобразяване чрез хром: // нетните вътрешни / # Предварително изобразяване

Prefetch има някои недостатъци, като например проблеми с неприкосновеността на личния живот.
3. предварително свързване
И накрая, помислете предварително свързване. Предварително свързване позволява на браузъра да се установи връзка преди HTTP-заявка ще бъде изпратена до сървъра. Тази процедура включва DNS заявки, "преговори» TLS и "ръкостискане» TCP. Което от своя страна елиминира забавянето кръгъл и спестява време на потребителите.
«Предварително свързване - важен инструмент за оптимизиране на ... тя елиминира скъпи забавяния кръгово движение на искането. Понякога времето за изчакване на искането е намалена от стотици и дори хиляди милисекунди. "
Иля Grigorik (инж. Иля Grigorik).
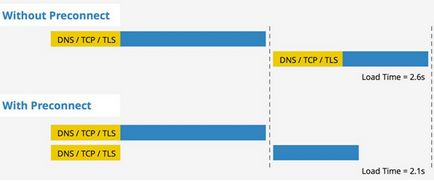
Фигура 10 сравнява време DNS / TCP / TLS багажника, използвайки предварително свързване без него. В горната част на фигурата показва времето за изтегляне, без да използвате предварително свързване, равен на 2,6. По-долу - с помощта на предварително свързване, време за зареждане е 2.1 секунди.

Фиг. 10. Сравнение време DNS / TCP / TLS зареждане с или без предварително свързване
В този конкретен сценарий предварително свързване премахва три кръгови забавяне на критичния път и да се намали времето за чакане на повече от половин секунда.

Фиг. 11. Пример за предварително свързване с Google шрифтове

Може би сега осъзнаването, че има предварително зареждане, предварително извличане и предварително свързване, беше малко по-добре. И също така се използва стратегия за ускоряване на доставката на съдържание. Би било хубаво, ако използването на директива на натоварването ще се увеличи през следващите месеци, както и уеб разработчици ще го приемат.
