
Така че, по-долу е превод на статията:
1. адаптация модел за Joomla 2.5. влизане
2. Уверете се, че настройките на шаблон от admin.paneli и външен интерфейс могат да бъдат локализирани
Работата по Witblits Исках да се уверите, че езиковите променливи на вътрешна и външна интерфейс могат да бъдат напълно преведени. Отначало си помислих, защото не можах да намеря документация за промените в езиковите файлове в Joomla 2.5. но в крайна сметка успях.
Забележка: ако се вгледате в модела вече са установени, няма да намерите тези езикови файлове. Това е така, защото те се движат в / SITEROOT / езици / ен-GB / (британски английски) по време на инсталацията шаблон.
Свържете шаблон език файла с Джумла
За Joomla са включени трансфери, трябва да добавите този текст templateDetails.xml:
Забележете как Имам дестинация папката, където файловете са на превода по отношение на главната папка на шаблона. След създаването на необходимите езикови файлове и връзката да се локализира Joomla. добави блока в началото на езиковия файл:
По този начин, ние вратовръзка авторското право и лиценз информация. Единственото нещо, което трябва да се спомене тук - това е необходимост да се използва точка и запетая, вместо знак # (който е бил използван преди това в .ini файлове в Joomla 1.5) в горната част на тази информация за файла. Отне ми известно време, за да разберете, но ако не се промени характерът, така че преводът не е щракне.
Добавяне на файл локализация на настройките на административния шаблон
Една от основните цели е да си добавите превод до администраторския панел и предния край на шаблони. В разширения, че е възможно да се заключи, администратор езиковия файл на (под същото име като на интерфейса) в маркера
Имайте предвид, че етикети, описания и радио настройки имат езикови константи. Лингвистично подадат ще изглежда така:
3. С помощта на новия "Медия" елемент
В Joomla елементи са на XML видове, които се използват при създаването на вашите възможности. видове подразбиране: текстови, текстово поле, радио, списък, секция, категория, спейсър, списъчен, folderlist и т.н.
Какво ще изглежда така:
Фиг.1. Media елемент в Joomla 2.5
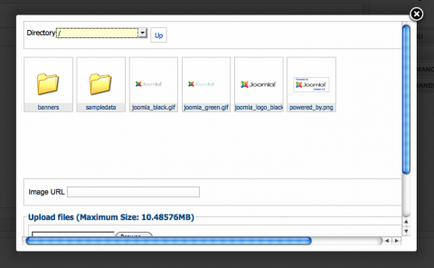
Натиснете панел "Insert" отваря лайтбоксът, която позволява на потребителя да избира съществуващо изображение или да качите нова:

Фиг.2. Media елемент в Joomla 2.5 - изскачащ прозорец с избор на файл
4. Как да създадете свой собствен елементи за опциите си шаблон
На тази част от мен, също трябваше да "съборят", но благодарение на съветите на Стиан (Стиан), стана много по-лесно.
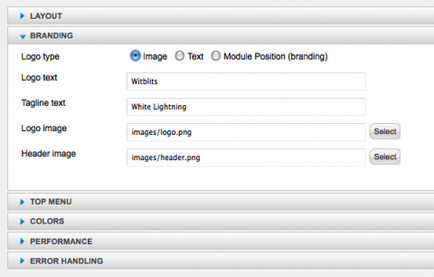
Създаване на "товарач" елемент

Фигура 3. Нова позиция "зареждане" в Joomla 2.5
С помощта на приложената специална администратор CSS файла, който е в състояние да персонализирате външния вид на админ панела:

Фигура 4. Joomla 2.5 шаблон - работа елементи "Добавил" в настройките на администраторски. панел
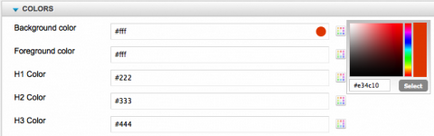
Създаване на "капкомер" елемент
елемент на файл "пипета", съдържащи се в архива с цип в края на тази статия. Ако искате да видите какво са направени промени в кода, просто изтегляне на прикачените файлове и проучи внимателно.
За да активирате опцията "пипета" Аз просто добавя това към досието ми templateDetails.xml:
Ако се вгледате в colorpicker.php файл. можете да видите, че съм добавил два нови варианта за "капкомер" елемент: - "номер" и "previewid". Те са необходими за тяхната уникалност, така че мога да се обърнете към тях, когато пишете CSS или JS-код. Ето един пример на новосъздадената "пипетата" в действие:

Фигура 5. Елемент "пипета" в настройките на Joomla шаблон
Активиране на новите моменти в templateDetails.xml
Друга важна подробност за нестандартни елементи е, че трябва да бъде написана на техния templateDetails.xml файл, за да могат да работят в Joomla тяхната работа. Някъде в началото на файла (в моята версия - езикова единица), добавете този код (шаблон за Joomla 2.5):
В Joomla 1.5 код ще изглежда по следния начин:
Ще разбереш, че в случай на моите шаблони Witblits, реших да се запазят всички файлове специалната администратора в подпапка, за да има всичко на едно място. Вие всички могат да бъдат различни.
5. Как да се улесни процеса на обновяване за потребители
Той е известен още от времето на освобождаването на Joomla 1.5 (или по-рано), но тя все още е полезно да се знае.
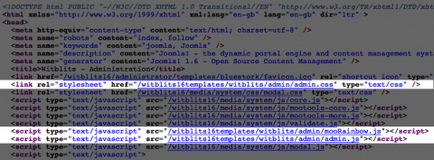
На най-високо templateDetails.xml файла. където ние виждаме:
Добавете метод = "ъпгрейд" на маркера с инсталацията:
Това решение ще позволи на потребителите да инсталират актуализирана версия на шаблона без да е необходимо да се отстрани предишния - това ще изтрие файловете на новата версия на оригиналния файл на данни (от "старите" версия на формуляра). Възможност за обновяване на шаблона ще опрости и двете живота си и живота на vebmasetrov, използвайки шаблоните.
6. Кратките параметри на шаблона
В Witblits съм включил опция файл, който е описано с помощта на променливи помолени някои от функциите и параметрите на кода на шаблона.
Тъй като често се използват тези функции за целия модел, реших да се създаде променлива за всеки от тях - и ми е по-лесно да се помни и се получава по-малко реда код.
Ето няколко примера:
Това означава, че вместо на писане:
Мога да използвам по-кратка версия:
Вярвам, че тази променлива ще позволи много по-лесно да се движите структурата на шаблона и не обърка дължината на конструкцията.
7. Актуализиран списък на синтактични грешки в error.php
Ако вашият шаблон използва стандартен error.php файл (намира се в основата на шаблона), ще трябва да се актуализира списъкът на синтактични грешки да работят в Joomla 2.5.
Този код е взета от оригиналния документ:
8. Поставете базовия извод на шаблони в Joomla 2.5
В Joomla 1.5 дължи на маса оттеглянето на много компоненти и модули за създаването на Morph аз трябваше да създават свои O Комп шаблони в HTML папка - че кодът е красива и семантично.
С пускането на Joomla 1.6, тази нужда е изчезнал на много места, като разработчиците вече използват нормални divs планировка и наличността на компоненти за много от резултатите от дейността си модел не е толкова спешна нужда, както в Joomla 1.5. Имайте това предвид, когато обновите вашия шаблон.
От версия 1.6, кодови шаблони стават все по-чисти и семантично. В тази връзка, аз реших да се премахне съществуващата HTML отмените и да се замени с нови.
Изтеглете елементи на шаблона, които са използвани в тази статия:
Благодаря kip0ki и серен за помощ при превода и редактирането на статии.
Свързани статии
