
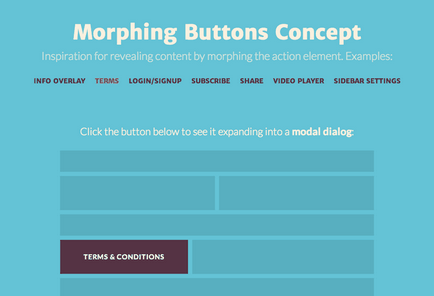
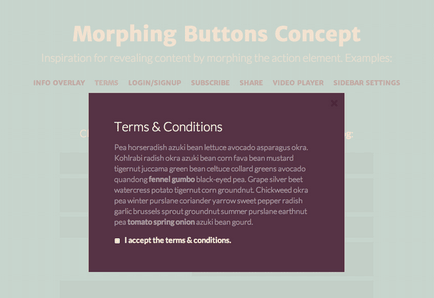
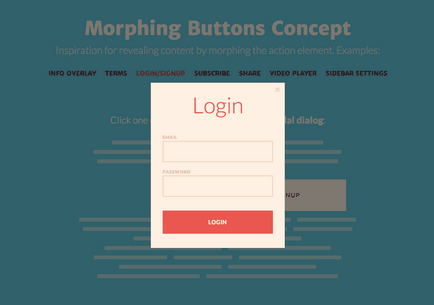
В създаването на концепцията за промяна на активните елементи, засегнати (бутони) превръщат в компоненти. Примерите показват различни видове компоненти, като цял екран наслагване, модален прозорец, страничен панел и т.н.
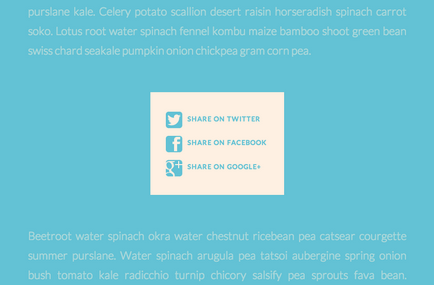
Днес искаме да споделим вдъхновение. Може би вече се срещнахме с това понятие: идеята е да се използва активен елемент, като един бутон, който ще се превърне в нещо след вас. Казано по-просто, активният елемент се използва за визуално повторно отваряне друго съдържание. Тя може да бъде наслагване на цял екран, модален прозорец, разширяване на бутона "Сподели", и така нататък.
Използвайте този материал само за вдъхновение! Голяма част от съдържанието и функционалността се състои от модели, както и ние подкрепяме само модерни браузъри.





В последния пример, имаше един малък проблем с FF: Прехвърляне към съдържание по някакъв начин нарушава.
Трансформацията на активния елемент в самия компонент, който ще изпълни действието е интересна концепция и, разбира се, осигурява различни случаи на употреба. Това е нещо привлекателно, но имайте предвид, че активното елемент "изчезва" от потока. Когато се работи с наслагвания, че не е вероятно да бъде предизвикателство, но в някои случаи присъствието на активен елемент в потребителския интерфейс, ще бъде по-полезен. Какво мислите за това? Смятате ли, че това е един интересен пример за взаимодействието?
Свързани статии
