
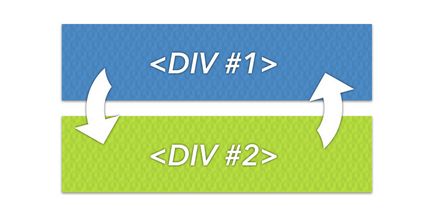
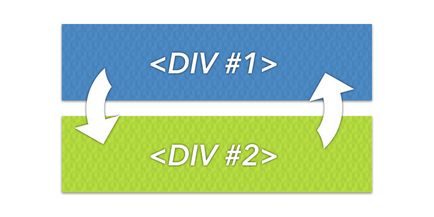
С появата на мобилни устройства и адаптивно оформление често стават възниква проблемът как да промените местата на блок в CSS. Ясно е, как да направите това в JS, CSS, но проблемът не е тривиален.

Всички задачи, в които искате да промените местата на блок в CSS може да бъде много:
- промените реда на изходните колоните в адаптацията за мобилни устройства
- сменяеми блокове, така че тя не е от значение за потребителя, но са важни за търсачките, той показва по-малко важни за потребителя, в този случай на HTML важно за роботи е по-висока
- просто да експериментирате, в крайна сметка,
Има решение как да промените местата на блок в CSS
Решението е просто, макар и да не работи във всички браузъри, но технологията се движи напред.
За да промените местата на блок в CSS просто трябва да се прилага по отношение на свойствата на CSS езика: маса и долна част на групировката и на дисплея: маса хедър-група.
Помислете за разглеждане на кода:
Всичко! В извличане на първото устройство 2 показва, последвано от блок 1.
Резултатът може да бъде видяна на jsfiddle.net/8SMpY/. или нисш единица. В примера за яснота добавя 2 бутона, които са на JS е отстранен и се добавя към класовете Разделение. Промяна места блокове се случва в чист CSS.
- Защита срещу SQL инжекция в PHP

- 301 PHP пренасочване
- CSS Rotate Text. просто

Свързани статии
