В тази статия, ние ще обхване всички основни етапи на планиране на мобилния витрина с висока степен на превръщане. Основният въпрос, който си задаваме:
- за които ние правим в мобилния сайт?
- как да се определи успешна реализация?
- кои фактори в дизайна на мобилни сайтове за електронна търговия се отрази процента на реализация?
- Какво е страницата идеален продукт?
Така че, за които ние правим този мобилен сайт?
Клиентите на мобилни приложения - това са хората, които непрекъснато се променят в светлината на общата разпространено адаптирането на мобилни решения в ежедневието. За да се планира на мобилния интернет магазина, ще трябва да се поставите на мобилния клиент, за да разберем неговите намерения и желания.
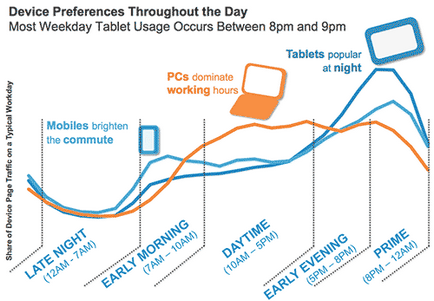
Мобилните устройства са тясно вградени в ежедневието ни, а ние да ги използват в различни ситуации:
Във всяка от тези ситуации човешкият ум може да бъде в различни държави, което може или не може да бъде в състояние да "е възможно да се направят покупка." Ние също така използването на мобилни устройства по различно време на деня.

Тази информация може да ни помогне? Например, можете да поставите различни банери на страницата като цена оферти, отстъпки и купони може да предложи ранните сутрешни отстъпки за пътниците по време на програмите за вечерни (нещо като "Уморихте ли се от гледане на сапунени опери? Направете DVD от нас!").
Основните видове мобилни купувачи
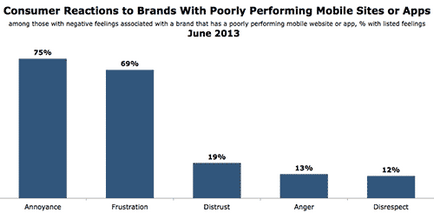
Всички тези видове клиенти имат високи очаквания за електронни магазини.

Защо това е важно да се знае? Трябва да сте сигурни, че вашият магазин се счита подход за всички видове купувачи, които биха се интересували само. Вие трябва да ги знаят, за да ги даде на възможностите, които те търсят и да им предоставят информация в удобен вид за тях. Ако не направите това - можете да се окажете в магазина ви да пречат на потребителите, а не да увеличат печалбите.
Как да се измери успеха на конверсията?
Необходимо е да се определи какво може да се счита за успешна реализация. Обикновено реализация означава като един от тези действия:
Съответно, трябва да има като Smart-цели. за проследяване и измерване на успеха. Тези цели ще ни позволи да се съсредоточи върху проекта, не е твърде увлечен от изследването на спецификацията и дизайн. Така че това, което е целта на SMART?
- СПЕЦИФИЧНИ (специфични)
Той обясни, че това е, за да бъде постигната. Например, "за да се увеличи нетния доход на собствените си фирми." - М easurable (измерими)
Той обяснява какво ще се измерва резултата. Ако количествено, е необходимо да се определят единиците, ако качеството, е необходимо да се определят качеството на отношенията. Например, "да увеличат печалбите собствен бизнес с 25%, в сравнение с нетната печалба от текущата година." - А ttainable (постижими)
Как ние планираме да се постигне целта? Какво трябва да направя, за да го постигнем? Имаме ли бюджет за тази, умения и време? - R elevant (нетна)
Дали това е нашата обща визия? Мога ли на този пазар? Тези, на които са хора, които могат да го направят? - T ИПИ свързан (ограничено във времето)
Колко бързо може да стигнете до целта? Когато ние ще започне и да завърши?
По-долу сме дали три набора от цели, които сме си поставили в миналото. Те ще се отрази пряко как клетката е проектирана и разработена електронен магазин.
Целите SMART №1:
- специфичен
Увеличете магазин преобразуване на 35% - измерим
Доклади в Magento Продажби - постижим
За да се постигне това чрез създаване на адаптивна електронен магазин - локален
Това съответства на общите ни цели да увеличи реализациите и води до използването на мобилни технологии - ограничен период от време
Завършен до три месеца от стартирането на сайта
Целите SMART №2:
- специфичен
Увеличение на средната цена, за мобилни устройства до $ 5 - измерим
Комбинирането на отчетите за продажбите за всеки в Magento, за да се получи средният размер от порядъка на деня - постижим
Подобряване на покупателната договорености и кръстосано купуване на страницата на продукта, препоръчваме допълнителни продукти в кошницата - локален
Това съвпада с основни цели увеличаване на конверсията - ограничен период от време
В рамките на 30 дни, за да се получи резултата, последвано от изпитване и подобряване последователни подобрения.
Целите SMART №3:
На Съвета. отпечатате голям шрифт за тази цел, и да виси на място, което се вижда от целия екип. Помолете вашите членове на екипа, че те лично инвестират в постигането на тези цели. Ако задачата им не помогне за постигането на тези цели - заслужава да се обмисли дали сега е необходимо за решаване на тези проблеми.
Кои фактори в дизайна се отрази на обменните курсове на мобилни електронни магазини?
Да вървим, върху факторите, които влияят върху това как потребителят преглежда сайта на мобилно устройство.
Йерархия и навигация
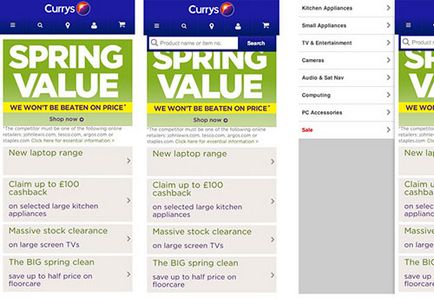
На адаптивен сайт Currys организирано много добре, като се започне с прибиращ се меню в навигацията най-високо ниво, полето за търсене, падащо, бърз достъп до магазини, както и търсене в магазина, и всичко е в затворено пространство, всичко това е достъпно на всички от пътя на потребителя.

Когато превъртите надолу логото изчезва и пет основни опции в менюто се местят нагоре, което освобождава място за съдържание.

процес купуване ползваемост и време за навигация изтегляне по марка
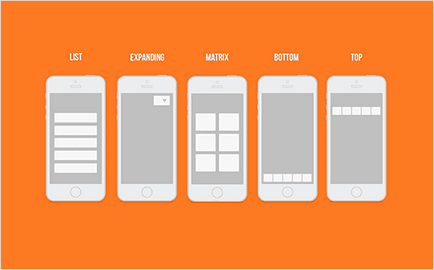
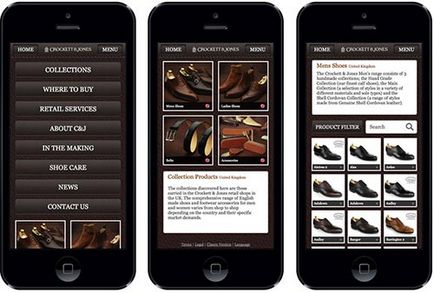
Понякога трябва да се правят компромиси. Когато създавахме мобилен сайт за Крокет Джоунс, нашите принципи за налагане на марката, наследство на компанията и репутация за качество ни доведоха до разработването на по-живописна на системата за меню, за да се подчертае на марката. Ние експериментира с пет интуитивни методи за навигация:

От нашето изследване водещи мобилни сайтове за електронна търговия, ние открихме, че определено меню в горната част на страницата, дава по-голяма лекота. Икони, както Currys сайт не е подходящ за Крокет сайта на аудиторията Джоунс. Вместо това, ние се използва бутона за менюто, като кликнете върху който се отваря списък с навигация, с под-страници, които се зареждат под формата на меню матрица. Това ни позволи да определим местоположението на които ние добавена изображенията, която добавя британски вкус.

От ляво на дясно: (1) Разкриване на навигационното меню, (2) под-матрица, (3) резултатите от стоки за навигация на шаблона, както и друг от падащото меню за филтриране на елементи
Фиксирана навигация срещу не фиксиран
Отстранен навигация винаги е на едно място, и винаги се вижда на потребителя по време превъртане на страниците. Няма постоянно навигация напротив, е видим за потребителя само когато той е в горната част на страницата.
Въз основа на най-големите мобилни сайтове за електронна търговия, че преразглеждат, стигнах до извода, че тенденцията клони към фиксирана навигация, която, според мен, е оправдано. Що се отнася до мен - фиксирана навигация спечели без нито един изстрел: необходимостта да превъртите нагоре, когато трябва да се стигне до менюто, досадно. Фиксирана навигацията сте в малко движение пръст на необходимите навигационни елементи. За да се постигне това, просто като се използва, например, JQuery плъгин MeanMenu. или чрез Bootstrap навигационната лента.
Снимки и снимки на продукта
Ние всички знаем, че снимката може да тегли или убие целия вид на сайта. Купувачът иска да видите пълен образ, който ще вдъхнови и да го накара да закупи, без значение какво е то - старт в по-топъл климат, или тиган. Снимки на продукта са изключително критични към момента на избор, затова се уверете, че купувачът е получил достатъчно информация, за да вземе решение.
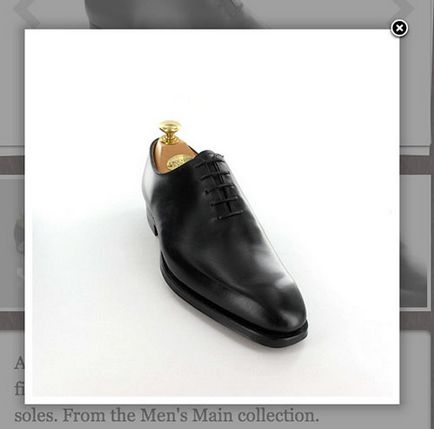
- индивидуална снимка
Този продукт има цялата картина с добър ъгъл, обикновено на бял фон

Този продукт има снимка с приближение на купувача може да помисли за специални дизайнерски детайли, например - качеството на линията, използваните материали, етикетите и ръчно пришити подробности.

Ако тази система за домашно кино, извадете го с всички допълнителни аксесоари, включително и DVD-плейър, тонколони, дистанционно управление и други аксесоари

Този набор от анимирани изображения на продукти, който позволява на потребителя да се превърне в продукт на 360 градуса. Обикновено, комплектът се състои от 36 изображения, всеки в изместено от 10 градуса.


Важен вид изображения, които често се забравя - една картина, показваща използването на състоянието на продукта. Така например, нещата изглеждат доста различни в самолета и на живо модел. Тези кадри са желани, и може значително да се подобри мотивацията на купувача да купи.

На мобилни устройства скоростта е ограничена, така че не забравяйте да оптимизирате изображения за по-бързо зареждане, но така, че да не се влияе значително на качеството им.
книгопечатане
Знаеш ли как да се обезкуражават потребителите на сайта Ви? Хвани го за увеличаване на размера на страницата, за да прочетете текста! Необходимостта да се приближите до всичко, за да се чете, много досадно, така че бъдете сигурни, че вашият типография за четене, контраста, приспособими и са доста широки.

Подобно на типографията, ние направихме един прост CSS медии заявка въз основа на предварително определени в Начално зареждане големи устройства, за да се осигури съгласуваност с всички видове устройства.
Лекота пръст
Всички критични елементи, които призовават към действие трябва да бъдат достатъчно големи, за да бъдат удобни за него да падне пръст. Според препоръките, елементът трябва да е с ширина не по-малко от 57px да индексира и най-малко 72px палеца да се чувстват удобно с Интеракт елемент.
Налице е също така уточнение, че времето ще се използва за взаимодействие с елемент на по-голям, толкова по-малък от размера на елемента. Малки елементи забавят потребителя, тъй като те трябва да се обръща повече внимание на това, да се кача на една малка мишена. Мога да кажа, че повечето от нас в продължение на много години не забеляза този факт, особено докато самите те са шофиране в рамките на 1024 х 768.
Това е много важно за всички елементи, които са свързани с мобилна търговия:
Контрастни цветове и светлинни условия
Без значение какво цветова палитра, която използвате, силен контраст е важно за бутоните и елементи, които призив за действие. Ако обектът не е много по-различен от фона, потребителите са склонни да го пропуснете.
Помислете за условията на осветеност за потребителите на мобилни устройства, и как можете да настроите външния вид на потребителя в зависимост от тези условия. Опитайте се да изключите осветлението, да изляза в яркото слънце, стои под светлината от лампата, и да видим как при тези обстоятелства, си самият Веда палитра. Можете да регулирате CSS в зависимост от условията на околното осветление с използване на медийни заявки за нивото на осветеност:
Макар че никой браузър не поддържа тази технология, медийни заявки за нивото на осветеност - наистина готини неща, които могат да бъдат изпълнени в близко бъдеще, тъй като мобилните устройства се използват на практика в най-различни условия на осветеност. Тази технология може да подобри конверсията при използване на мобилни устройства в тъмнината и в слънчева светлина. Най-малко можете да си представите промяна на банери цветове за ден и нощ на времето!
На Съвета. Не се страхувайте от червени бутони. Огромният брой сайтове може да се увеличи превръщането просто като премине към червено за подобрение на контраста.
Празно пространство и капсулиране
Има празно пространство улеснява външен вид, дава възможност да се диша, отпуска окото в информацията за поток, намалява бъркотия. Тя може да се отпуснете на потребителя в процеса на извършване на покупка.
Използвайте капсулиране да привлече вниманието на потребителя към елемент, например, бутона "Добави в кошницата". Направи контейнер за елемент с контрастен фон.
Copywriting
Повече описание може да бъде досадно на малки екрани. Добавете линк "Показване на още", който ще се появи допълнение към кратко описание, или да го пробие в няколко раздела, които дават на потребителите на мобилни способността да превключвате, ако е необходимо между информацията, която търсите.
Също така показва на този потребител сегашната си позиция в процеса на закупуване, така че да може да се оцени напредъка си и да види светлината и в края на тунела.
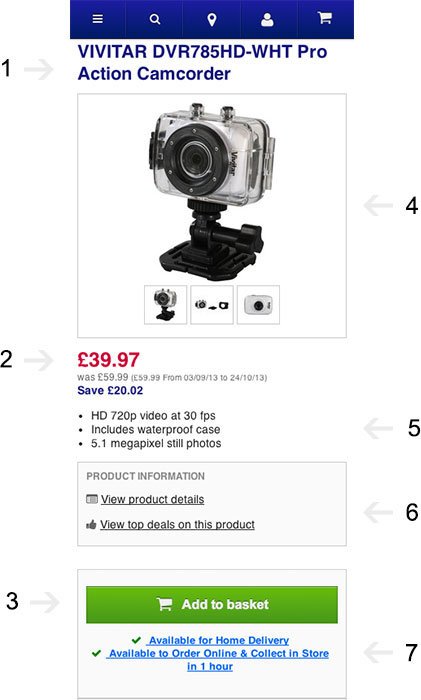
Идеален продукт Страница
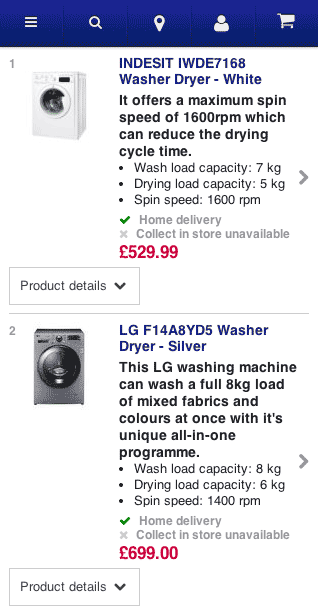
Не мисля, че който някога ще бъде в състояние да създаде "перфектната" страницата на продукта, колкото остава извън погледа на зрителя. Но Къри страница на сайта продукт пука близка до идеалната. Нека да разгледаме това.

има следните атрибути на добрия вкус на тази страница:
- ясно името на продукта, Adaptive типография и корпоративни цветове
- цена подчерта контрастен цвят, с адаптивен типография, се откроява и е лесен за четене на фона на останалата информация, ценообразуване
- ясен призив за действие, който се откроява от всички останали връзки в страницата (с обикновено капсулиране, използвайки формата и удобството на пръст)
- добрата типография, с всички изображения, необходими за потребителя да вземат решение за покупка (включително индивидуални, компонент и подробна снимка)
- на кратко описание, което дава необходимата информация за възможностите на продукта
- Допълнително описание на продукта за потребителите, които обичат подробности
- индикация за наличието на стоките, като посочи кога и къде потребителят може да го получи (с една проста капсулиране, използвайки формуляра)
В допълнение, страницата е добре организирана пространство, пространството между блоковете е равна на 20px. Корпоративна търговска марка присъства на страницата, без да го претрупват, но основната цел на страницата е ясно обозначени. Ако потребителят се интересува от продукта, и е доволен от цената, няма пречки за закупуване на продукта за него.
Заслужаваше ли си?
Крокет Джоунс
резюмиране
Изпълнението на мобилен сайта на магазина - многостранен проблем, който включва управление на бизнеса, проектиране, разработка и маркетинг. Независимо от размера на вашата организация, да се изгради за себе си общ процес, който да следвате всички сайтове, които ще трябва да се адаптира към всякакви подробности. При планиране на този процес, да реши следното:
Планирането на такъв процес ще ви помогне да направите уеб сайт на магазина, който е оптимизиран за мобилни устройства, ще бъдат насочени към решаване на проблемите на клиентите и да конвертирате повече посетители в купувачи.

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!
